《コンテンツ幅》という概念
こんにちは、新入社員のさわだです。
今回は、かなり基礎的な部分にはなりますが、WEBサイトの内容(コンテンツ)を収める幅のお話をしてみようかと思います。
PCにスマホ…画面のサイズは様々
WEBサイトを見る手段は様々。
PCであったりスマートフォンであったり…
その真ん中らへんのサイズとしてタブレットがあったりもします。
すごく便利そうな世の中だなぁと思いますが、
デザインやコーディングをする際は、それらの様々なサイズのデバイスから見ても違和感がないよう、注意が必要ですね。
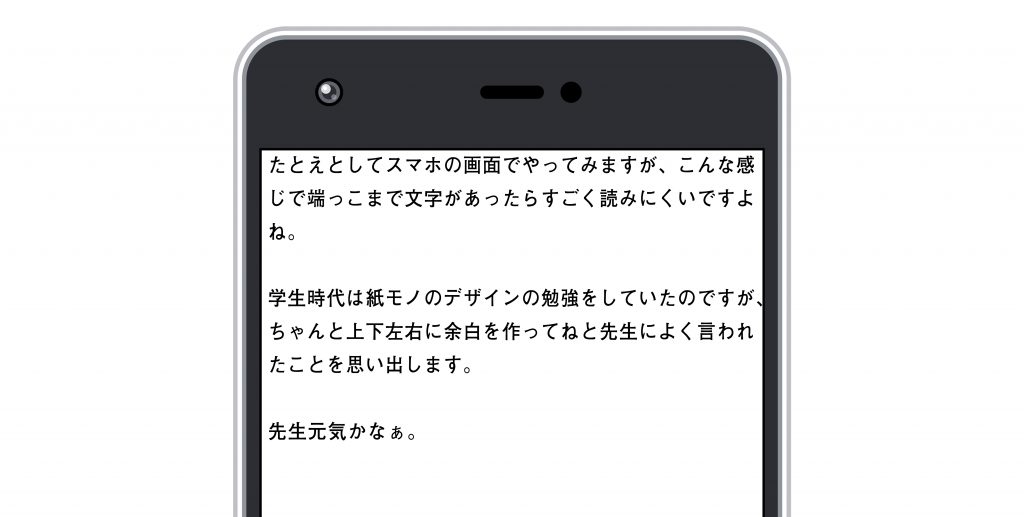
これじゃあ内容が読みにくい
紙モノのデザインも同じだと思いますが、
コンテンツの外側に余白が無ければ、内容が読みにくくなってしまいます。

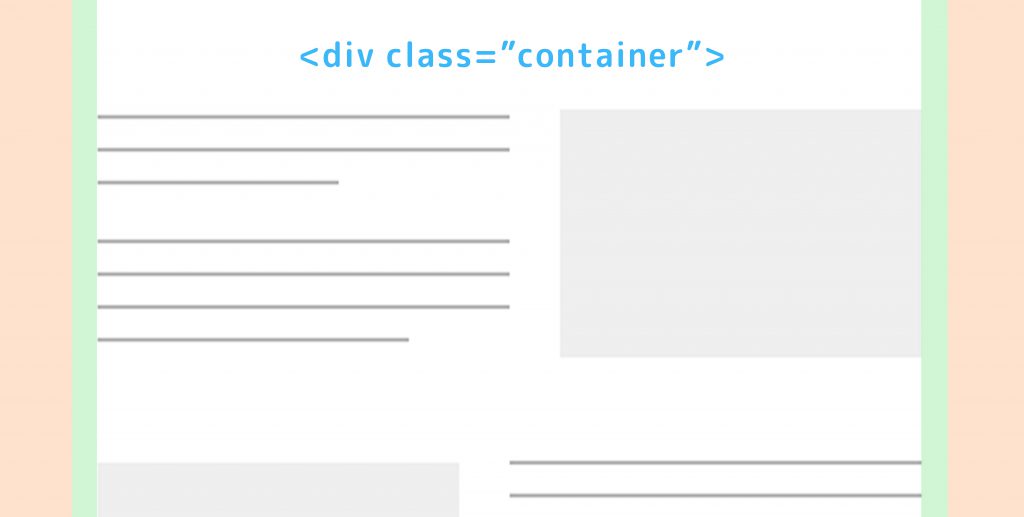
なのでコンテンツをcontainerクラスがついたdivタグなどで囲ってあげて、
paddingやmarginを設定します。

すると、どのサイズでも間違いなく余白が生まれるので、内容が読みやすくなりますね。
PCの時は最大の幅も決めておく
paddingやmarginに合わせて、PC用にコンテンツ幅の最大値も決めます。
最大値を決めないと、設定したpaddingやmargin分は余白が生まれても、それ以外のコンテンツ幅はどこまでも広がってしまいます。
大きなPCで見る場合を考えると、視線を広く動かして内容を見ることになるので、「さっきどこ読んでたんだっけ…」となってしまいそうです。
なので、containerクラスにmax-widthプロパティを設定します。
これでコンテンツ幅がどこまでも広がっちゃう、ということはなくなりますね。
見ている人たちに伝わりやすいように
今回はコンテンツ幅について取り上げてみました。
デザインでもコーディングでも、見やすさのために注意できる点はたくさんあるはずです。
WEBサイトの大切な内容が見ている人たちにしっかり伝わるよう、できる工夫はしっかりしていきたいなと思います。