【Chrome】いろんな画面サイズで素早くWEBサイトの確認がしたい!
こんにちは。今日も元気な株式会社ナナサンの半人前非公認ウェブマスターねこです。
いまやパソコンよりモバイル端末で見られることが多くなっているWEBサイト。
ユーザーの画面のサイズも多種多様です。
各ブラウザには検証用に様々なデバイスの画面サイズで確認ができる機能が備わっていますが、1つ1つ画面サイズを選択して確認するので少々時間がかかります。もう少しスピーディに確認できるようにしたい!できたら一覧になっていたらうれしい!
そんな時に使ってみたいChromeの拡張機能をご紹介します。
ResponsiveViewer
追加はこちらのURLから
https://chrome.google.com/webstore/detail/responsiveviewer/inmopeiepgfljkpkidclfgbgbmfcennb

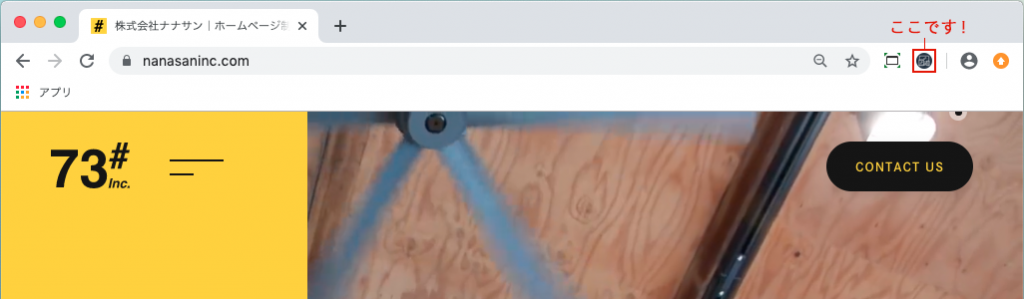
追加をして、確認をしたいサイトを開きます。
するとブラウザ右上にアイコン(黒いマル)が出ますのでクリック!


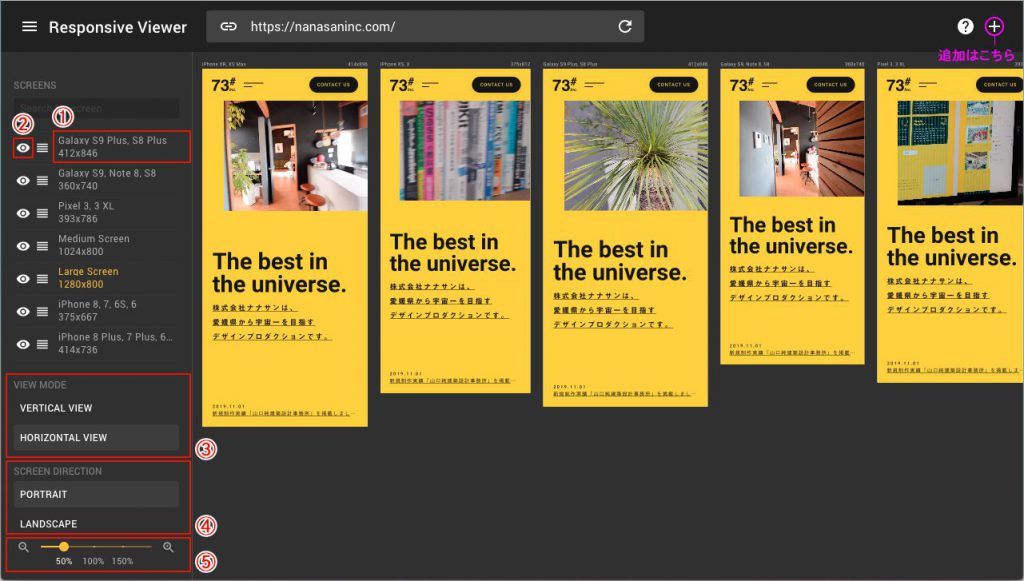
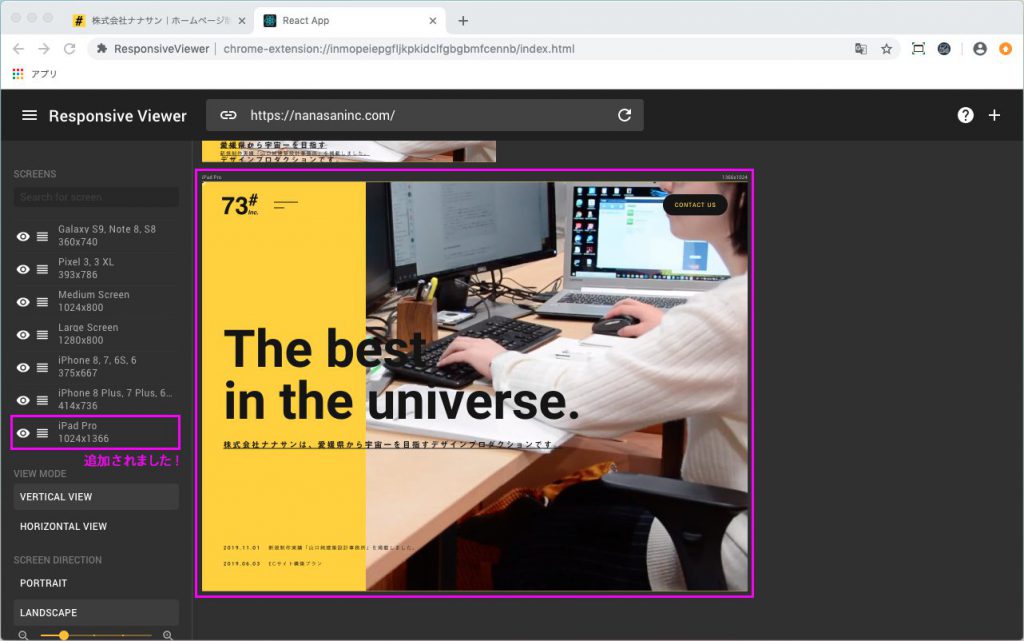
左側のメニューを簡単に説明します。
① デバイズの名前をクリックすると確認ができる位置まで移動してくれます。
② 各デバイスの表示非表示が切り替え
③ 各デバイスの並びを縦方向にするか横方向にするか選択できます。(キャプチャはHORIZONALで横並びです)
④ デバイスの画面の向き
⑤ 表示倍率
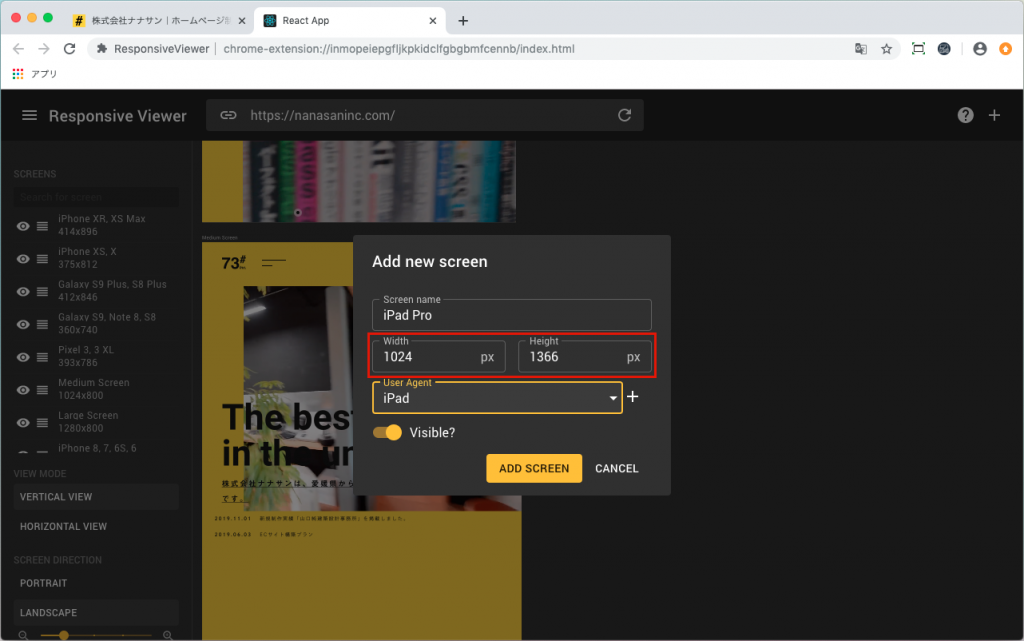
ここにない画面サイズを指定したい!そんな時は、右上「+」マークから追加ができます。


追加をするとサイドメニューに追加がされます。
もちろんモバイル端末だけでなくパソコンの画面チェックも行えます。
まとめ
最終的には実機での確認が必要になると思いますが、ざっと総覧できるとイメージがつきやすいですね。
テキスト部分だとキャッチコピーのような文章の改行位置、画像だとデバイス幅に最適な大きさやデザインになっているかなどさっと確認できそうです!
制作の現場だけでなくWEB担当の方にも便利な拡張機能だと思います。
日々の更新やコンテンツ制作などお困りのWEB担当者様に。
ナナサンではWEBサイトの保守・管理・更新代行サービスを行っています。
WebsiteDriver(ウェブサイトドライバー)
お問い合わせをお待ちしております。
本当は、本当はクロスブラウザチェックのためのツールを探していたはずだったのですが、また今度!








