ステート機能でスライダーを作ってみよう
GW明けてしまいましたね。しっかりお休みできた人もそうでない人も、皆さんお仕事や学校お疲れ様です。デザイン担当の白形です。前回のブログではAdobe XDのステート機能を使って、動きのあるボタンの作成を行いました。
今回はその応用で、ステート機能を使いスライダーを作成したいと思います。

スライダーとは
スライダーとは、スライドするスライドショーを指す用語です。webサイトのメインビジュアルで、現在でもよく使われています。
ステート機能でスライダーを作ってみよう
実際にステート機能を使ってスライダーを作ってみたいと思います。
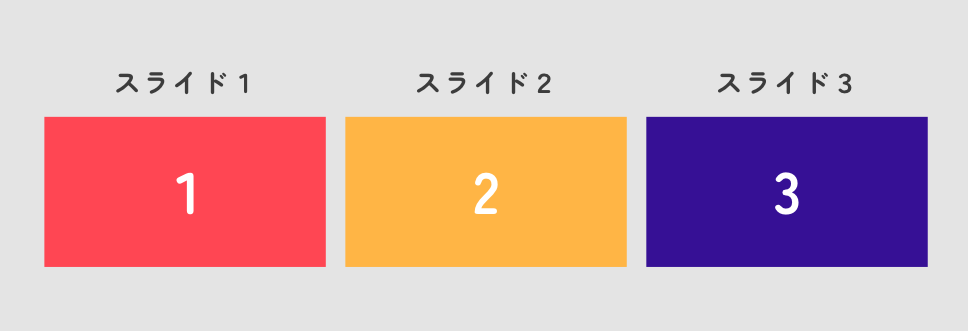
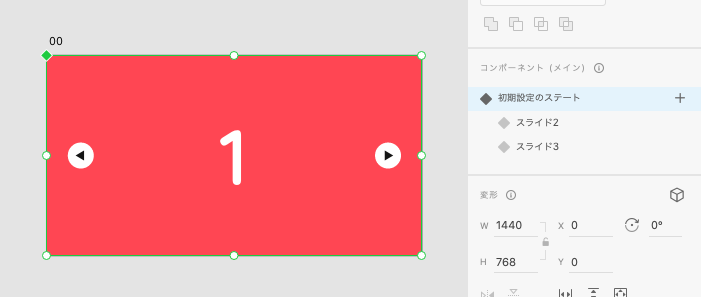
まず、通常の状態(スライド1)のスライドを作成し、コンポーネント化します。
次に、コンポーネントの右にある+を押して、「新規ステート」を作成します。「新規ステート」の名前を分かりやすくするために、名前を「スライド2」に変えておきます。「スライド2」を選択した状態で、色や形を変更します。同じ方法で、今回は3枚のスライドショーを想定し「スライド3」も作成します。

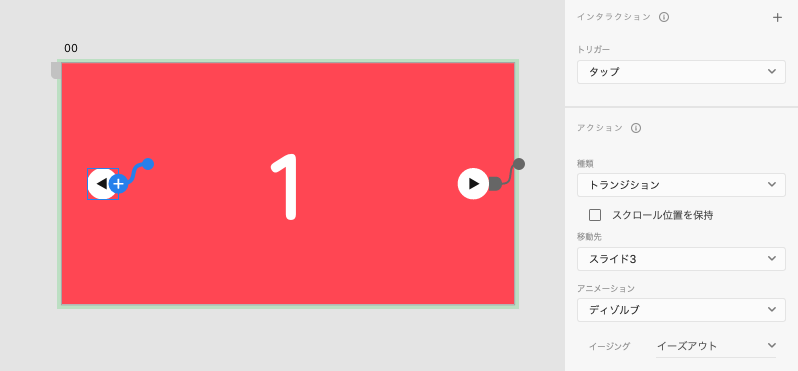
プロトタイプモードに移り、動きをつけていきます。左右のボタンに設定していきます。「スライド1」の左ボタンの移動先は「スライド3」、右ボタンの移動先は「スライド2」とし、トリガーを「タップ」に、アクションを「トランジョン」に、アニメーションを「ディゾルブ」に設定します。同じように「スライド2」と「スライド3」も設定します。

以上でスライダーの完成です!プレビューで見てみると、実際にスライドが変わるのが確認できます!
まとめ
一つのアートボード内で作成することができるので、プロジェクトに取り入れやすいです。このように、忠実度の高いプロトタイプでお客様にご提案できるよう日々勉強しております。
ホームページに関するお悩みなどありましたらこちらからお気軽にご相談ください。