色の組み合わせに迷った時に参考にしたいツール
こんにちは。
竹内さんが入社したので新入社員を名乗ることをやめようかと思っているさわだです。
専門学校でデザインを勉強して社会人になった私ですが、色のいい組み合わせを考えるのがいまだにとても苦手です。
今回は、色味が迷子になった時に参考にしたい、WEBサイトやアカウントを挙げてみたいと思います。
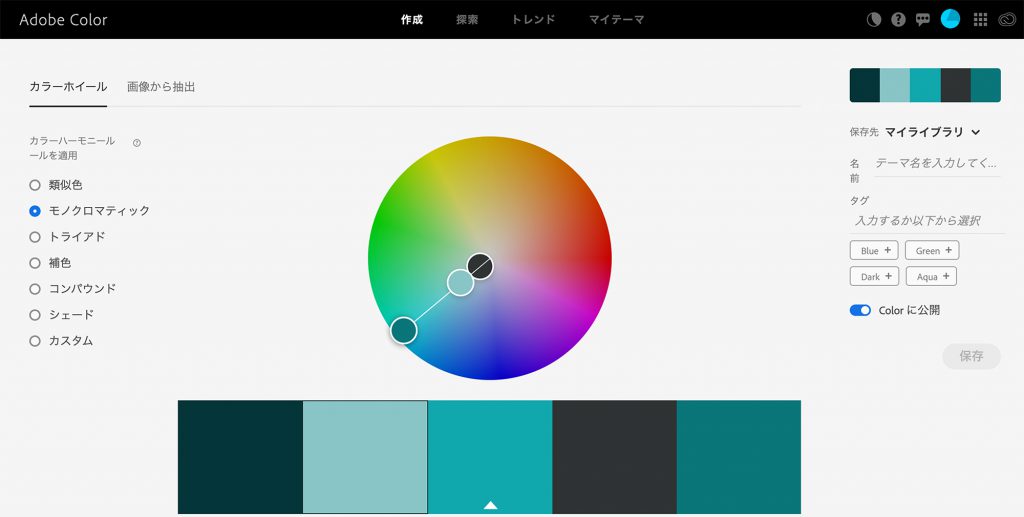
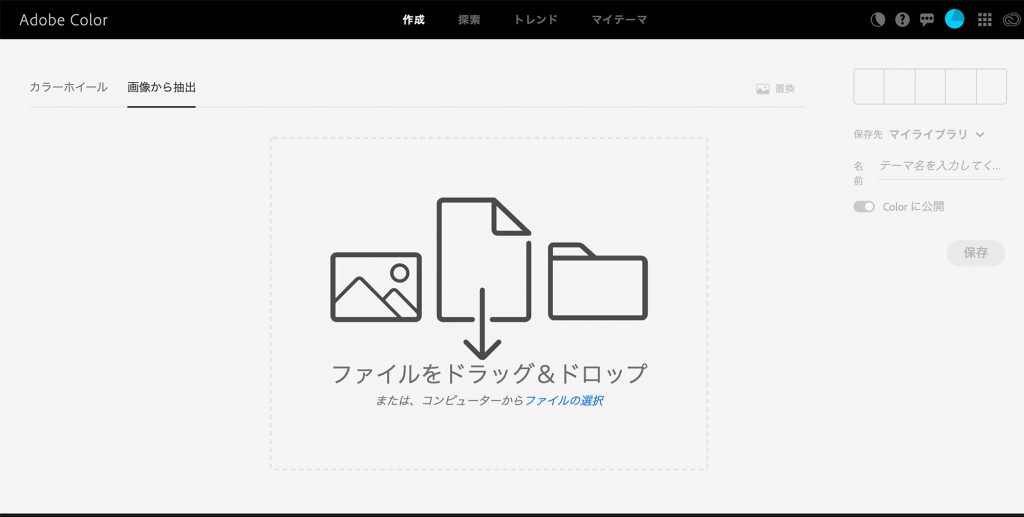
Adobe Color CC

カラーテーマを作成、検索、保存できるツールです。
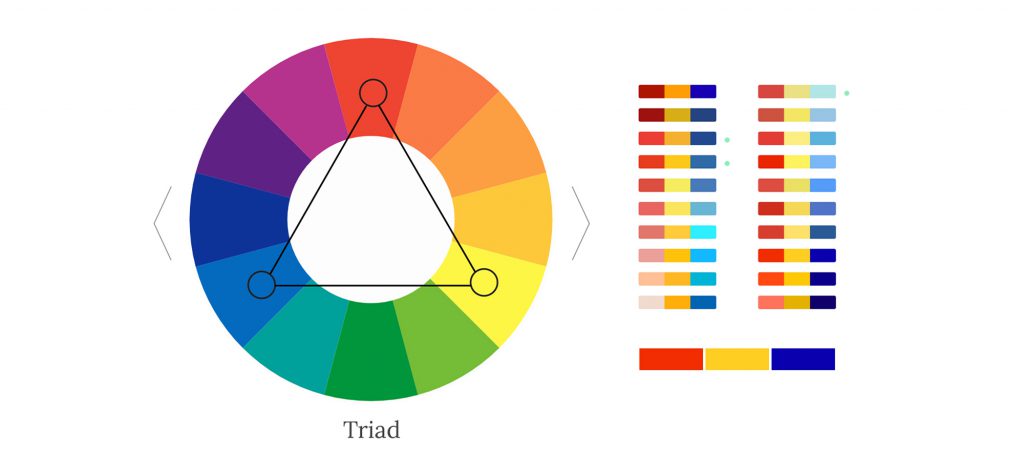
色の組み合わせ方を7種類のルールから選ぶことができ、ベースカラーとそのルールから5色のカラーテーマが作成されます。
RGBかCMYKかなども変更できるので、何のデザインをするかで使い分けできますね。

画像から色を抽出してカラーテーマを作ることもできるみたいです。
画像の色味からデザインの色を決めたいときなどに使えるでしょうか。

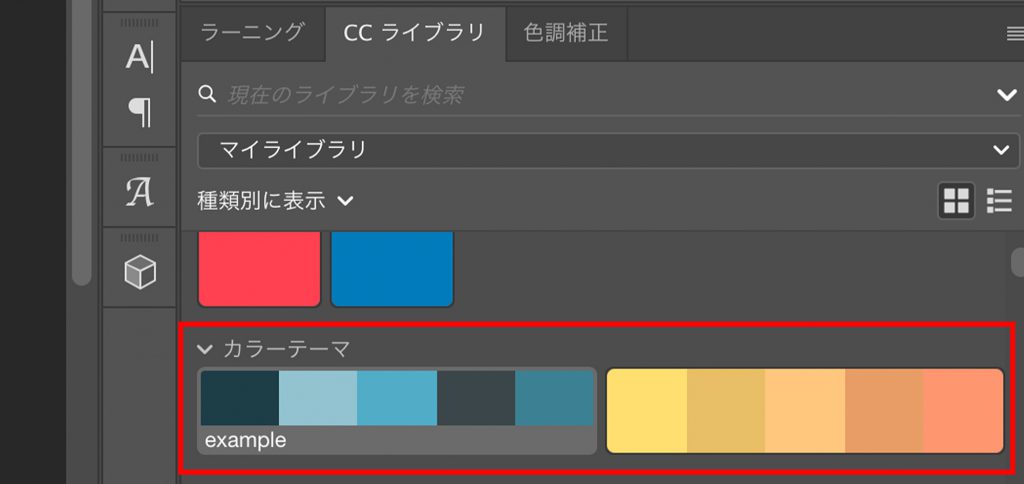
カラーテーマはCCライブラリに保存できるので、Photoshop、Illustrator、XDなどのAdobeソフトで使用することができます。
Color Supply

こちらも色の組み合わせを決めるのに参考になるサイトです。
英語の表記ですが、感覚的に操作ができるUIとなっているので、からスムーズに触ることができますね。

実際のデザインに組み込んだ時のイメージも表示されるので、デザインを固める手助けになりそうです。
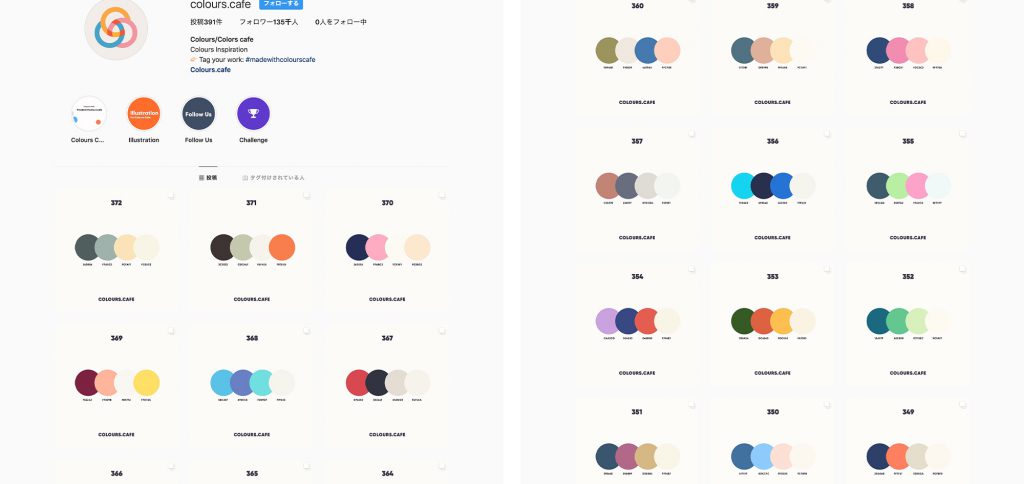
colours.cafe

SNSで色の組み合わせをアップしているアカウントです。
丸が並んだレイアウトで、色のコードとともに紹介してくれています。
カラーテーマを作ったり検索したりというのとは違いますが、何かいい色の組み合わせはないか、アイデアが欲しいときにおすすめです。
Instagram、Twitter、Facebookのアカウントがありますが、画像が並んでいて見やすいので、私はInstagramをよく見ます。
まとめ
今回は色の組み合わせのアイデアをくれるようなWEBサイトやアカウントを挙げてみました。
ベースカラーに合うアクセントカラーが決まらないときや、全体のトーンに悩んだときなどのお助けツールとして役立つのではないでしょうか。
色をたくさん使う場合にはトーンを揃えたり、色を抑える場合には明度で差を出したり…。
色の組み合わせは難しいテーマですが、今回挙げたようなツールにも頼りつつ、私自身、経験値を積んでいきたいです。