ステート機能で動くボタンを作る

はじめまして、新入社員の白形です。主にデザインを担当しております。
ホームページをデザインするうえでメインで使用しているAdobe XD。
多くの便利機能を使用することで、
インタラクティブな実際のホームページに近い形に作成する事ができます。
今回はその中からステート機能を使用し、動きのあるボタンを作成したいと思います。
ステート機能とは
ステートとは「状態」という意味で、コンポーネントに複数の「状態」を保持できる機能です。
例えば、ボタンなどはユーザーの操作によって色や形など状態が変わる場合があります。
ステート機能を使うことで一つのアートボートでも変化をつけることができます。
ステート機能でボタンを作ってみよう
実際にステート機能を使ってボタンを作ってみたいと思います。
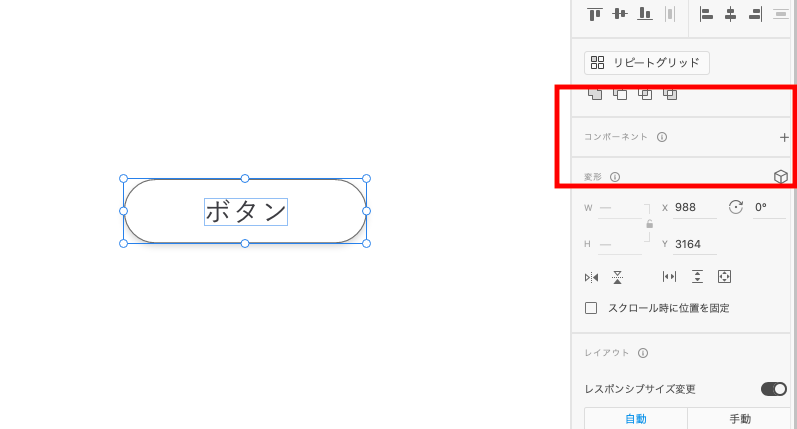
まず、通常の状態のボタンを作成し、コンポーネント化します。

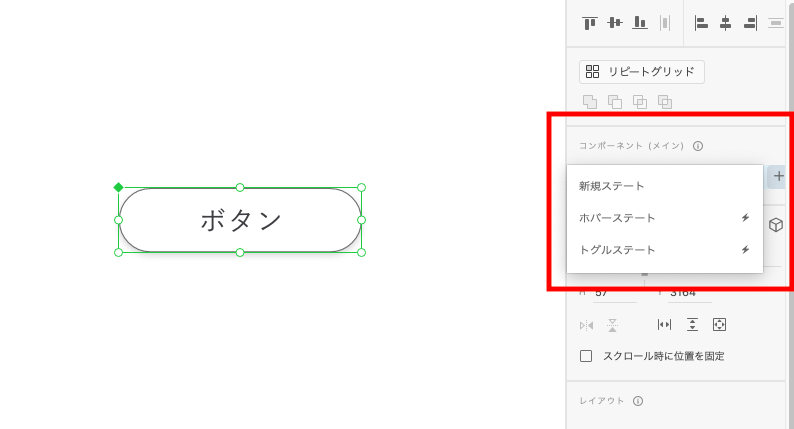
次に、コンポーネントの右にある+を押すと、
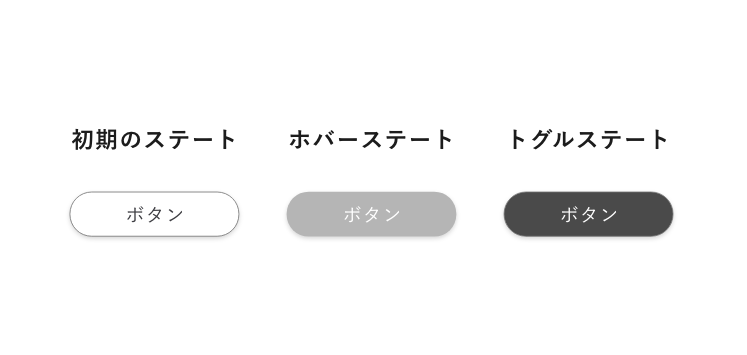
「新規ステート」「ホバーステート」「トグルステート」の選択肢が出てくるので、
「ホバーステート」を選択します。

「ホバーステート」を選択した状態で、色や形を変更します。
これで「新規ステート」と「ホバーステート」の状態が作成されました。
「トグルステート」も「ホバーステート」と同様に作成します。

以上でボタンの完成です!
プレビューで見てみると、実際に動きが確認できます!
まとめ
実際に動きのついたホームページデザインを作成する事で、
クライアントとやプロジェクトチームと、イメージをより正確に共有できます。
ホームページに関するお悩みなどありましたらこちらからお気軽にご相談ください。