デザイン模写から学ぶこと

仕事でデザインに携わるようになって1年ほど経ちました。そんな中でデザイン力の伸び悩みに直面し悩むこともしばしばありました。何か良い勉強方はないかと思っていた矢先、弊社デザインチームが始めた「デザイン模写」という課題、こちらが非常に勉強になっております。
課題内容
課題内容は週に一度のペースで、いいなと思ったサイトのトップページをXDまたはfigmaを使用し模写を行うというものです。
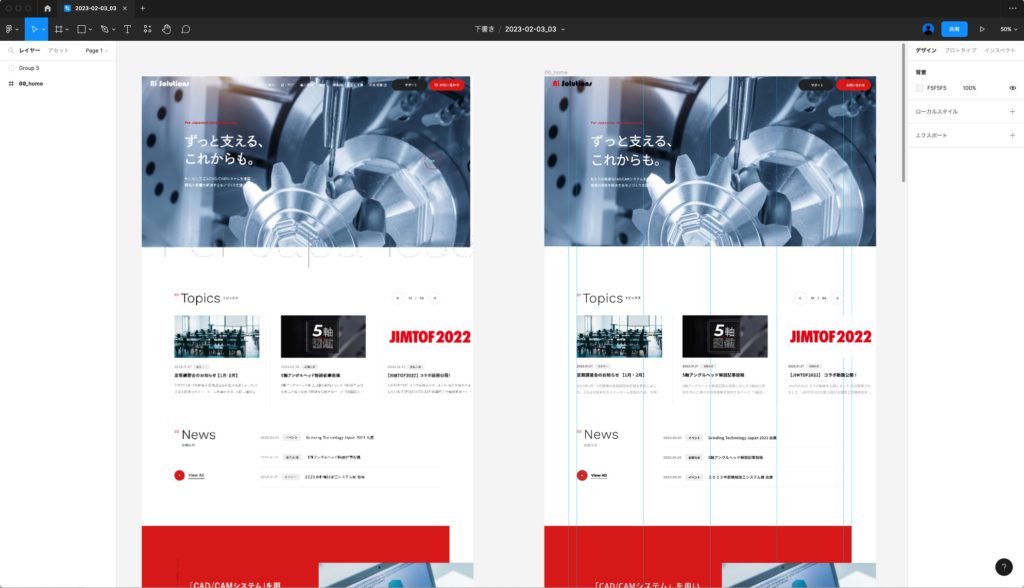
模写をする時は1ページ全体をスクリーンショットで撮影、アートボードの横に並べてそれを見ながら模写を行います。この時に画像をアートボードに重ねてなぞってしまうと、単調な作業になってしまい勉強になりにくいので要注意です。
私の場合は初めに補助線を引き、このデザインがどういった比率を目安に形が取られているのかを考えます。その後この構成や形ができた経緯を考えながらオブジェクトを作っていきます。
気づいたこと
今までなら見逃していた細かなあしらいや全体のバランスの取り方、どんなフォントを使っているかなど一回の模写からでも多くを学ぶことができます。
まとめ
「アウトプット」するには「インプット」することが大事です。ただ見ているだけだとなかなか頭には入ってきませんが、実際に手を動かしてみることで効率よく「インプット」することができると思います。
デザインのひき出しを増やして、その状況に適したデザインの選択ができるよう日々精進してまいります。









