無料デザインツール【Canva】でブログのアイキャッチ画像をつくる!
こんにちは、ナナサンの公認ウェブマスター、非常に深刻な運動不足、ねこ、です。
今回は、ブログのアイキャッチ画像を無料でも使えちゃうデザインツールCanvaを使用して作成してみます。
アイキャッチ画像とは?
その名の通り、アイをキャッチする(人目を引きつける)ための画像なのですが、記事の一覧ページやSNSでシェアされた時に表示される画像です(サムネイルとはちょっと違うのですが同義で使われることもあります)。タイトルよりも先に目に入りやすく興味を引くことができます。
興味を引くことができるということは、SNSからブログへアクセスしたり、ブログ目的ではない理由で、サイトを訪問した人にブログを読んでもらったり、目的の記事めがけて検索サイトから直接サイトへ訪問した人が、他の記事にもアクセスする「きっかけ」をつくることができるということです。サイトへの訪問、回遊率のアップに大きく影響します。
大事ですね!
Canvaでアイキャッチ画像を作成する
画像を作るのって難しそうだし、何で作ったらいいの?という方にオススメなのが、無料でも使える「Canva」です。
Canva
https://www.canva.com/
登録は無料です。無料版は、一部機能や素材に制限がありますが、簡単な画像の作成なら無料でOKです!
アイキャッチをつくるポイント
・記事の内容が伝わること
(情報を詰め込みすぎてしまうと伝わりにくくなりますので注意です)
・記事やサイトの雰囲気、ターゲットに合わせたデザイン
このようなポイントを考えておくとつくりやすくなるかと思います。
(1) 画像のサイズを指定する
では早速作成しましょう!


「カスタムサイズ」でサイズを指定します。(「blogバナー」を選択すると「560×315px」で作成されます)
(2) テンプレートから選んで、はじめてみる
自由なデザインも可能ですが、テンプレートを使用したり、テンプレートを改造したりしながら作成するとつくりやすいです。

左側のメニュー「テンプレート」から「Blogバナー」などのキーワードで検索するとアイキャッチ用のテンプレートが出てきます。使用したいテンプレートをクリックすると…

テンプレートが読み込まれました。
(3) テキストやイラスト、写真、色を変えてみる
文字もイラストなどの素材も全てバラバラになっていて、それぞれ選択ができます。
自由にテキストや配置を変え、いらないものは消して、色も変更できます。
すべては自由です! もちろんテキストを変えるだけでもOK!
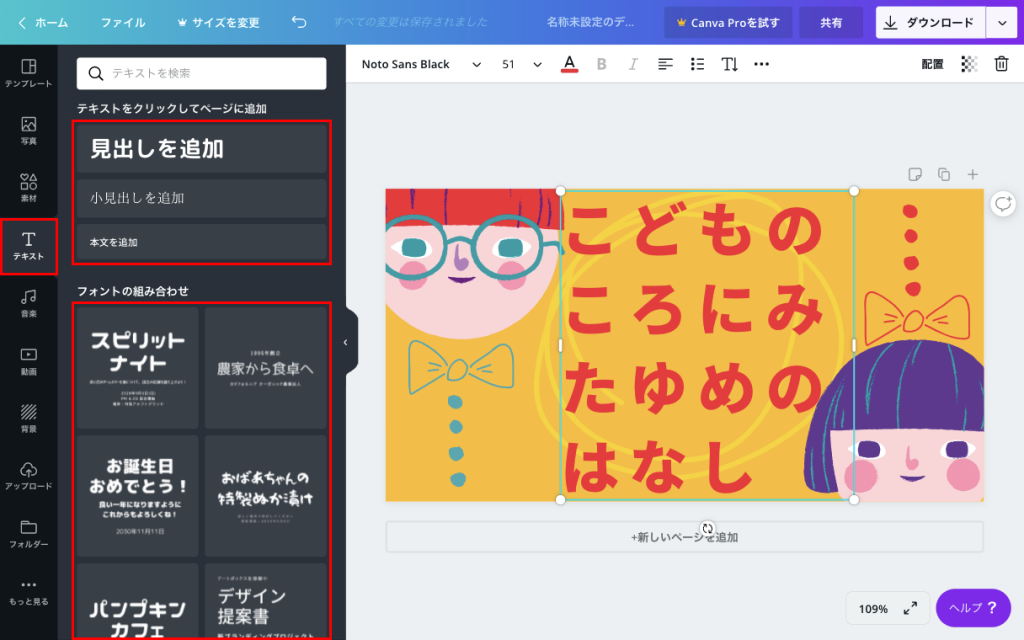
テキストの追加・編集

テキストメニューを選択するとテキストが追加できます。フォントの組み合わせを選択すると、フォントの選択に迷うことなくまとまったデザインをすることができます。
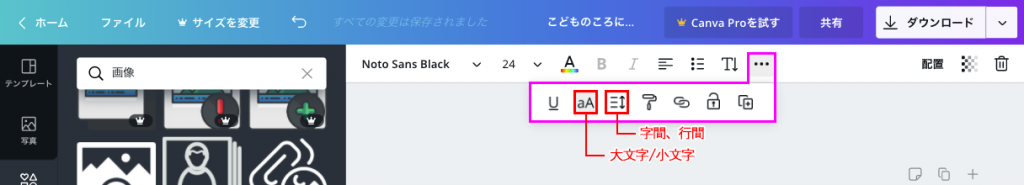
デザイン要素の中でテキストを選択した際にテキスト用のメニューが表示されます。おおよそ直感的に操作できます。

英字の「大文字・小文字の切り替え」と「字間、行間の変更」はこちらからできます!
キーボードから大文字小文字の切り替えができず、少々戸惑いました。
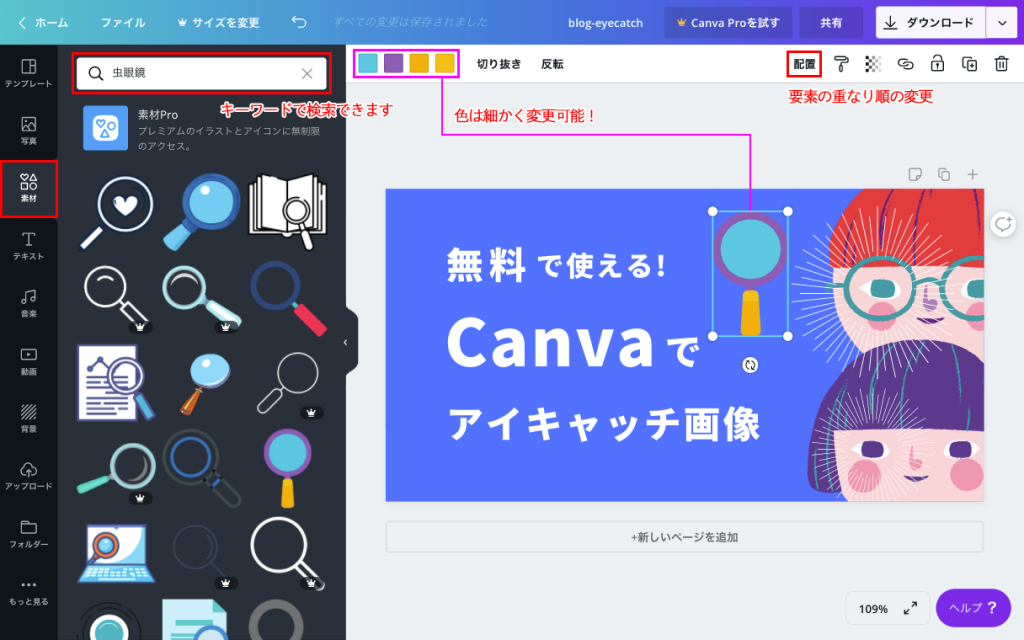
写真や素材の追加
こちらも左側のメニューからそれぞれ追加ができます。キーワードで検索ができます。
無料のものと、有料登録しないと使用できないものがありますので、ご注意ください。

素材の色は変更が可能です。要素の重なり順は「配置」から行うことができます。
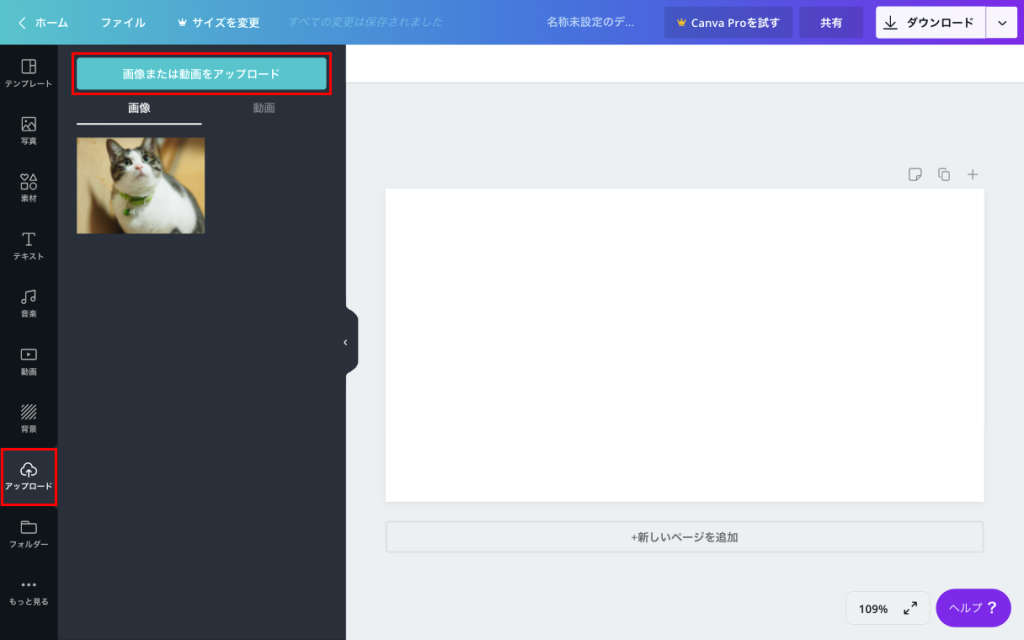
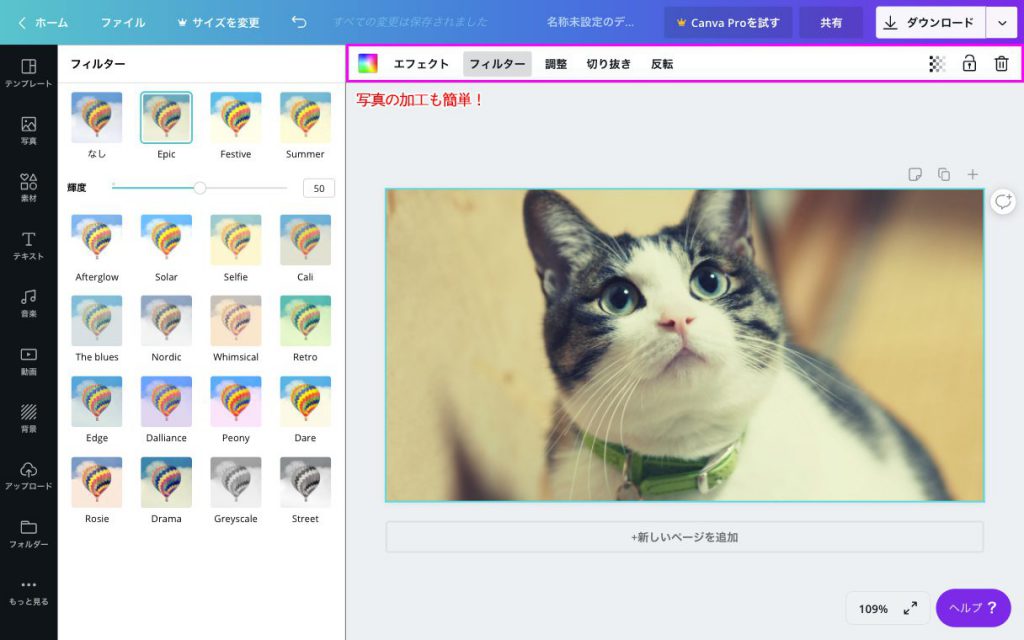
自分で用意した写真の追加

左側のメニュー「アップロード」からアップロードをして、使用したい写真をクリックで配置されます。

「フィルター」などの加工をかけることによって簡単に写真の雰囲気を変えることができます。明るさや彩度などを調整したい場合は「調整」から!
その他、背景なども種類が豊富なので背景から選んでみるのもオススメです!
(4) 完成!

ダウンロードは右上から!
まとめ
実際にできあがった画像を今回のブログのアイキャッチに使用してみました。
ツールを使用すると簡単に作成ができるのがいいですね!
Canvaは簡単な画像加工など、さまざまな場面でいかせそうです。
サイトのターゲットやデザインによっては、テキストを使用せずに写真のみを使用したアイキャッチ画像がよかったり、アイキャッチ画像のデザインも様々です。
記事へのアクセス数などを参考にしたり試行錯誤をしながら、より興味を持ってもらえるアイキャッチを作成したいですね。









