レイヤー整理マイルール
Adobeの製品をはじめ、デザイン制作のツールはさまざまです。
その中で「レイヤー」の概念を持ったものがほとんど、というかこれが無いとホームページやアプリケーションのデザイン制作は難しいのではないでしょうか。
今回はそのレイヤーの自己流整理方法をまとめてみます。
レイヤーを整理すると何がいいのか?
どんなにキレイで素晴らしいデザインであっても、データを開くとレイヤーがぐっちゃぐちゃ…ということはよくあることです。
ちゃんとデザイン出来てればいいじゃないか!と思われるかもしれませんが、
困るのはそのデータをもとにサイトを構築するコーダーやエンジニア。
それから将来的にそのデザインを修正をする可能性のあるデザイナー本人(もしくは別のデザイナー)なのです。
何ヶ月、何年、と前に制作したデータのひどいレイヤー構造に、過去の自分を責め涙を流すことになります。

私のレイヤー整理方法
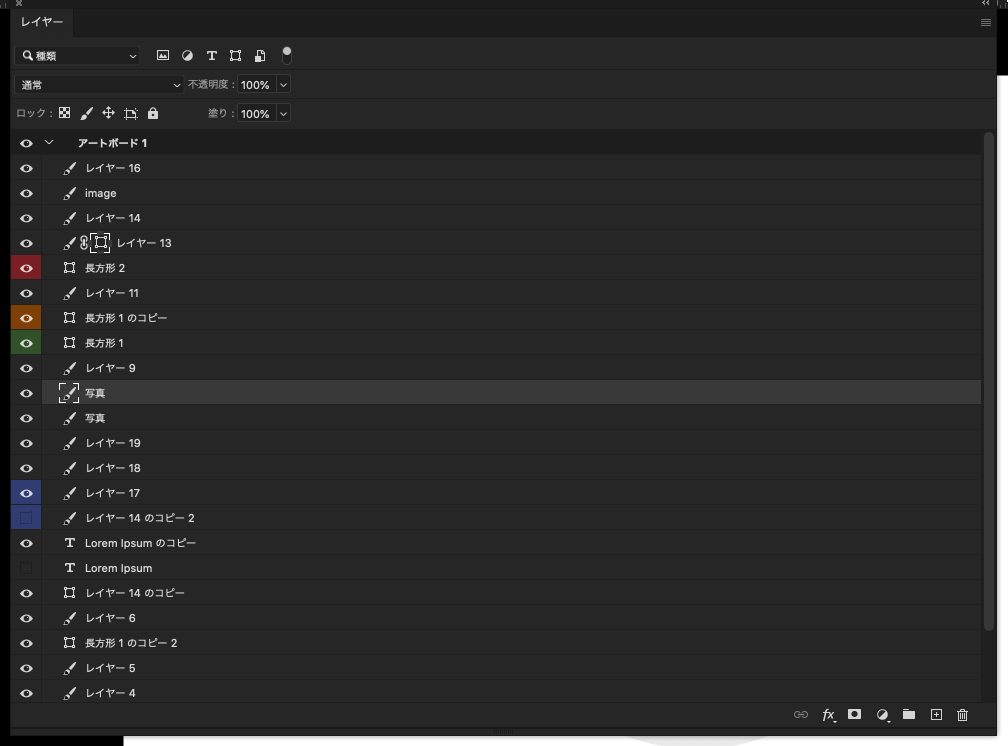
1.不要なレイヤーは削除する
当たり前のことに思えますが、意外と出来ていないところ。要らないなら捨てる、が鉄則です。
特にPhotoshopだと、レイヤーとして存在しているけど中身が空っぽ、なんてこともよくあります。捨てましょう。
もし「今は使ってないけど必要」なのであれば、それが分かるようにしておくのが良いと思います。
なんだか整理収納アドバイザーみたいな話をしていますが、割とそんな感じかもしれないです。
2.できるだけ名前を付ける
「レイヤー1」や「長方形2」など、その時は理解していても時間が経つと間違いなく「なにこれ?」となります。
ということは自分以外の人間は更に「なにこれ?」です。場合によっては怒られたり泣かれたりするかもしれません。
そのレイヤーが何なのか、見て分かるようになるべく名前を付けてあげましょう。
3.並び順のルールを決める
使用するツールにもよりますが、だいたい新しいレイヤーが上に作られていくと思います。
私はそのまま下から上へ、と作成していきます。(ヘッダーがスクロールに追従する場合などは例外)
上からでも下からでも良いですが、データの中で統一されていることが重要だと思います。
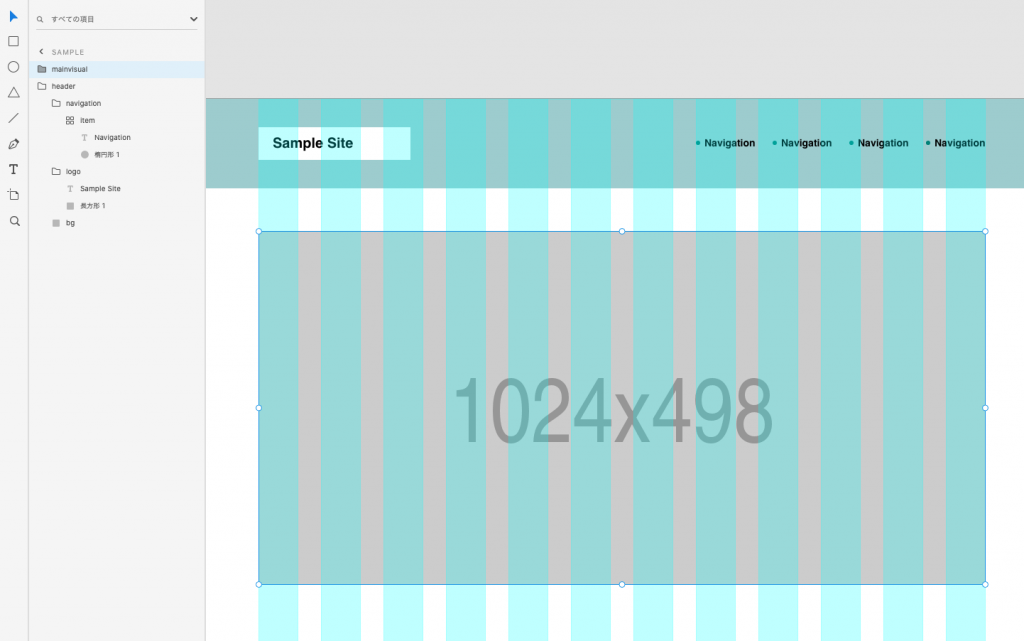
4.要素ごとにグルーピングする
例えばヘッダーやフッター、コンテンツ領域ごとにざっくりとまとめて、
その中の細かい要素やパーツでグルーピングをしていきます。
ただし何でもかんでもグループ化されていると逆に編集しづらいものになってしまいますので、マイルールをしっかり決めておきましょう。

後回しにしない!
仕事が立て込んでいたり、急ぎの依頼だったりすることはよくあります。
そんなときに「あとでやるから」と思っていても、だいたいやりません。
レイヤーがぐちゃぐちゃでもデザインには何の問題もありませんので、たぶんやりません。それが人間なのです。(主観です)
そろそろ整理しておこうかな、と思ったときには他ページのデザイン作業や他の案件でそれどころじゃなくなっていますので、後回しにせずやっておきましょう。
まとめ
- 不要なレイヤーは削除する
- できるだけ名前を付ける
- 並び順のルールを決める
- 要素ごとにグルーピングする
以上のことを後回しにせずにデザインをしていく、というのがマイルールです。
こうしなければいけないという決まりはありませんし、極端にガチガチなルールがあると大変です。
自分を含め、関わる人みんなに優しいデータが作れるよう、マイルールを設定しましょう。









