WEBデザインをするうえで大切だと思うこと【2】
こんにちは、澤田です。
去年、WEBデザインをするうえで大切だと思うことというタイトルでブログを書いたのですが、他にも「大切なんじゃないかな」と思うことが増えてきましたので、【2】として書いていこうと思います。
要素のデザインを一貫したものにする
ボタンであったり、hタグであったり、文字であったり…。
ホームページを構成する要素はたくさんありますが、それらのデザインが所によってあまりにもバラバラだと、ちょっとまずいような気がします。
そう思う理由が以下の2つです。
統一感が感じられなくなる
デザインが揃っていると、ホームページ全体に確かな統一感が生まれます。
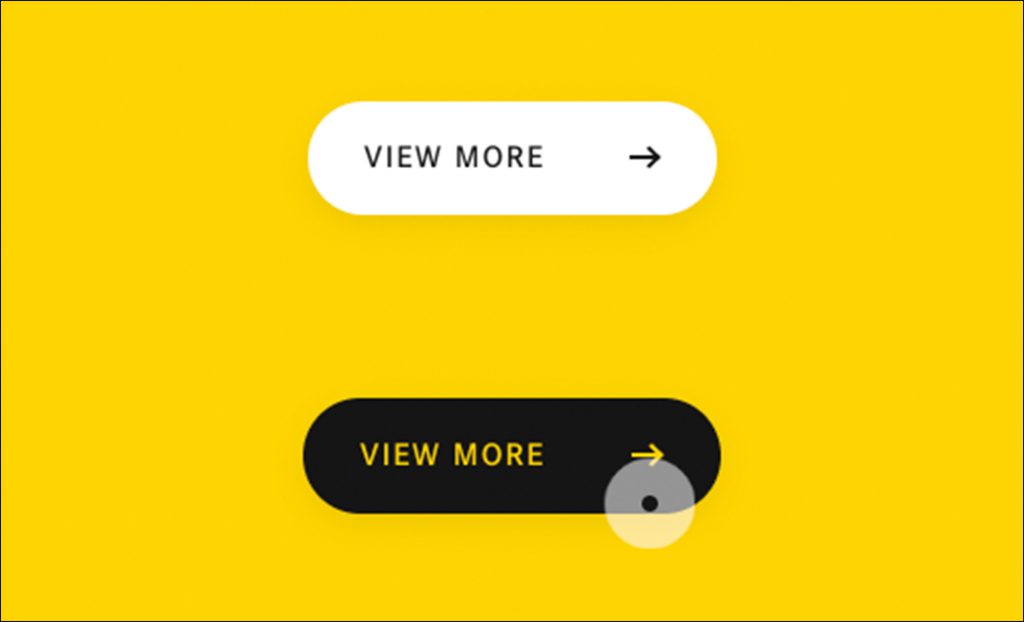
例えとして、ナナサンのホームページで使われているボタンをあげてみましょう。
いたるところに登場するこのボタンですが、これらは丸角で、ほとんどが白背景に黒文字、ホバーすると黒背景に黄色文字に変わる仕様になっています。
もちろん、どこに使われるかによってデザインは変わりますが、こんな小さな要素が揃っているだけでも統一感を演出することができます。

一方、あっちこっちでデザインが変わってくると、ユーザーはホームページの内容を理解するよりも先に、デザインが違うことへの違和感を覚えてしまう可能性があります。
一度そうなると、せっかくのホームページも魅力が半減してしまうかも。
伝えるためのデザインなのに、伝えにくさを生み出してしまっていては、問題がありますよね。
CSSの記述が増える

要素のデザインが違うということは、その分CSSの記述が増えるということになります。
あのページではこのデザインだけど、このページではこう…というのは記述をするのにも工夫がいりますし、それがメリットを生まないのであれば、できるだけ少なくしたいところです。
また、記述があまりにも増えるとCSSのファイルサイズも大きくなるので、ホームページの表示速度に影響を与える可能性があります。
表示速度が遅いことは、ユーザーにとって大きなストレス。
待たせる時間を少しでも減らせるよう、こういうところから気をつける必要があるかと思います。
メリハリをつける
単調なデザインになってしまうと、見ている側は飽きてきてしまうかもしれません。
そのため、WEBデザインをする上で”メリハリ”はとても大切です。
例えばですが、文字のジャンプ率を高くするという方法があります。
ナナサンのホームページを見ていただいたら分かるかと思いますが、hタグはフォントサイズが大きく設定されています。
以下はブログページのページタイトル部分です。hタグの「Blog」と、その下の「ブログ」やパンくずを比較してもらうと一目瞭然ですね。

そうすることでダイナミックさが生まれ、画面全体にメリハリが生まれます。
ホームページの目指すテイストによっては、逆に文字のジャンプ率を抑えた方がいい場合もあるかと思うので、その時その時で最善のメリハリを選択していきたいです。
まとめ
今回は、去年に引き続き、WEBデザインをする上で大切だと思うことをあげてみました。
単調ではなく、ユーザーが見ていて飽きないような、興味を持たせられるようなデザインにするためには一体何が大切なのか。
今回あげた2つのポイントを自戒としつつ、まだまだ研究していきたいです。









