WordPressヘッドレス化にチャレンジ!!
WordPressのヘッドレス化は、通常のWordPressのフロントエンドとバックエンドを切り離し、コンテンツの提供と管理を行うバックエンド部分と、ユーザーに表示されるフロントエンド部分を別々に構築することになります。
ヘッドレスCMSは、現在様々なサービスがあります。それを利用してもいいのですが、現在WordPressを使っていて、データの移行や新たにヘッドレスCMSに予算を割く余裕がない場合、その資産をそのまま使いたいことがあると思います。本記事はそういったニーズがあることを想定して話を進めたいと思います。
さて今回の記事は、APIを設定までとし、最終的にはナナサンのサイトをNext.js を使って構築できたらと考えています。
まずは、WordPressのヘッドレス化のメリット・デメリットを考えてみました。
WordPressヘッドレス化のメリットとデメリット
メリット
フロントエンドの柔軟性
フロントエンドは他の技術やフレームワークで構築することができます。
これにより、デザインやユーザーエクスペリエンスにおいてより柔軟で今風なアプローチを取ることができます。
パフォーマンスの向上
フロントエンドとバックエンドが分離されるため、必要なデータだけを取得して表示することができ、効率的なパフォーマンスを実現できます。
クロスプラットフォーム
API経由でデータを提供するため、異なるプラットフォームやデバイスにコンテンツを配信するのが容易です。
モバイルアプリや他のウェブサイトなど、さまざまなコンテキストでコンテンツを再利用できます。
デメリット
カスタマイズの難しさ
WordPressのフロントエンドとバックエンドが切り離されるため、通常のWordPressテーマやプラグインをそのまま利用することが難しくなります。独自のカスタマイズが必要です。
WP GraphQLのインストール
WordPressをヘッドレスト化するために、APIを利用する必要があります。
WordPressにはREST APIがありますが、必要のないデータまで取得してしまうため、GraphQLを利用して表示に必要なデータのみを取得したいと思います。
そこで利用するのが「WP GraphQL」です。
WP GraphQLは、WordPressのGraphQL APIを提供するプラグインです。
このプラグインをインストールすると、WordPressのデータに対してGraphQLクエリを実行できるようになります。
これによりデータの柔軟な取得や更新が可能になります。
弊社ではカスタムフィールドをACFで作成することが多いため、ACFに対応できるように以下のプラグインもインストールします。
WP GraphQLは、GraphiQL IDEというものが用意されており、クエリを作りたい場合ここで作成&検証まですることが可能です。
開くと、以下の画面になります。

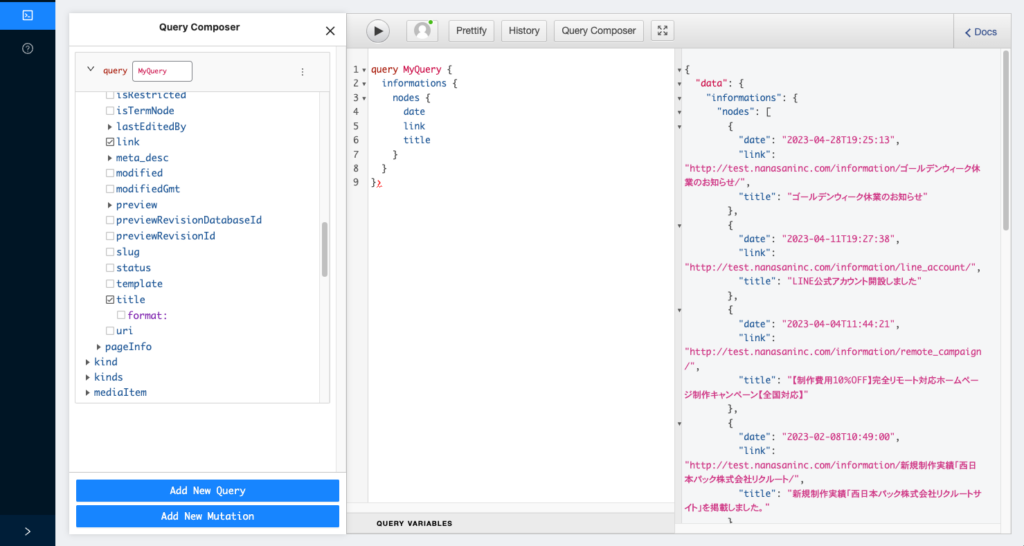
試しにお知らせのデータを取得してみます。
Query Composerを使って、ポチポチすることで簡単にクエリを作ることができます。
以下のクエリになります。
query MyQuery {
informations {
nodes {
date
link
title
}
}
}
あとは必要なクエリを作っていくことで、可能です。
次回はNext.js使ってデータの表示を試してみたいと思います。








