【Adobe XD】コンポーネントのステート
先日Adobe MAXが開催され、あわせてAdobe製の各アプリケーションの大幅なアップデートやiPad向けアプリなどの発表がありました。
と、いうわけで今回はAdobe XDの新機能「コンポーネントのステート」について。
コンポーネントのステート
さてさて、文字通りではありますが「コンポーネント」に「ステート」の機能が付きましたよ、ということでございます。
ステート(State)とは「状態」のことですね。

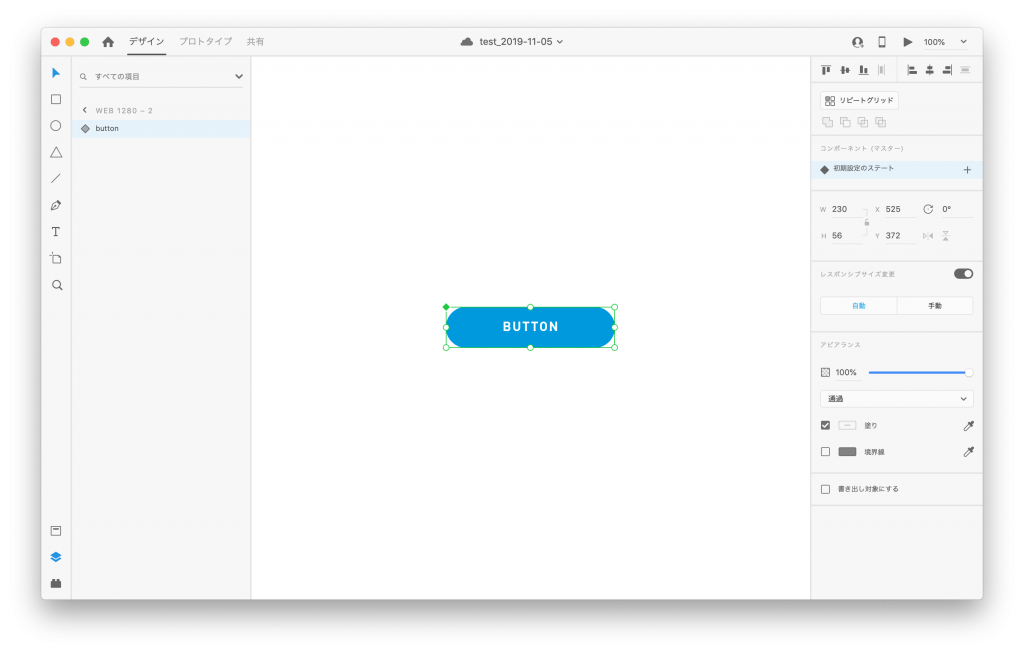
とりあえず、コンポーネントを作成(Command+K)します。
すると右側に「コンポーネント(マスター)」という項目が現れます。
コンポーネント化したものは「初期設定のステート」、つまり初期状態として認識されます。

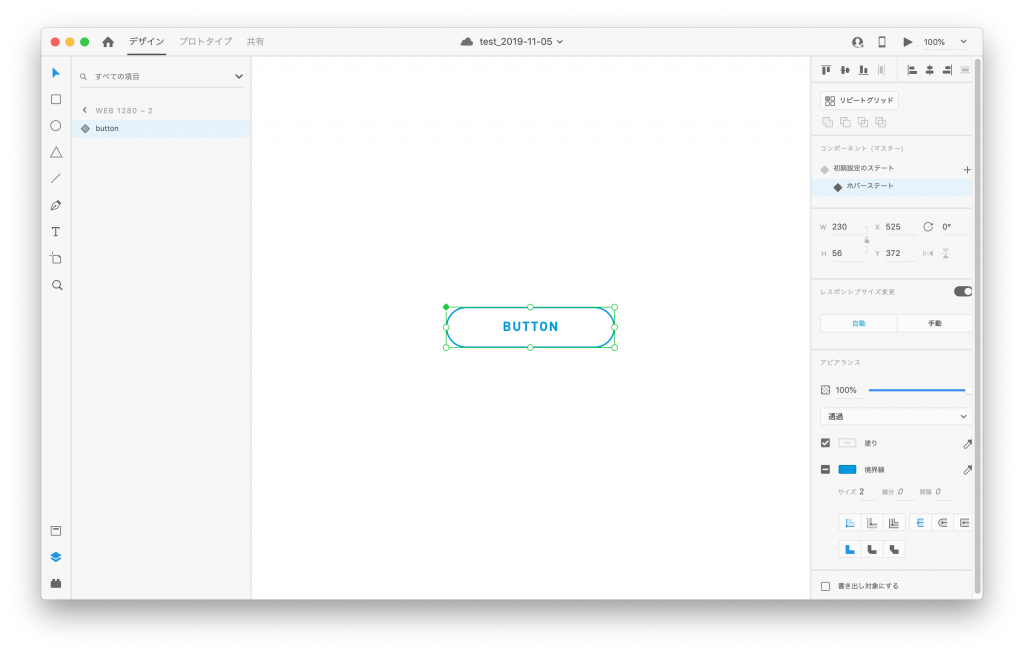
「+」ボタンから「ホバーステート」を選択して、こんな感じのデザインを作ってみました。
こちらが所謂マウスオーバーされた状態となります。
ホバーステートに関しては、プロトタイプを編集したりという作業も必要ありません。
共有すると、下記のような形になります。
https://xd.adobe.com/view/315b0f54-2d99-47f3-467f-54518e6998a7-476a/?fullscreen&hints=off
続いてクリック(タップ)された時のステートを作ってみます。

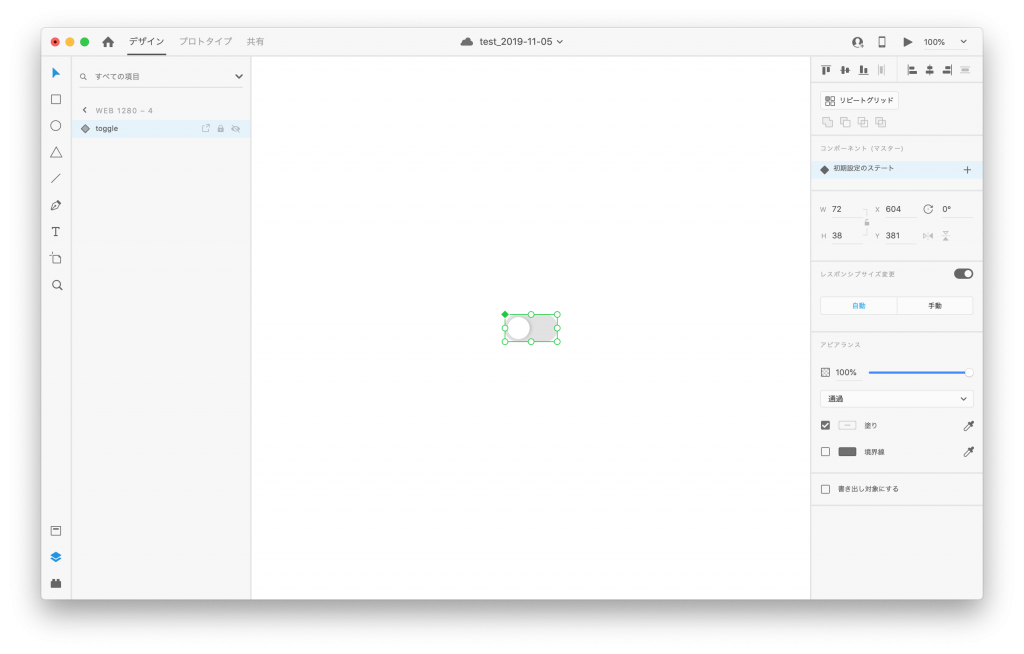
先ほどと同じように、コンポーネントを作成します。

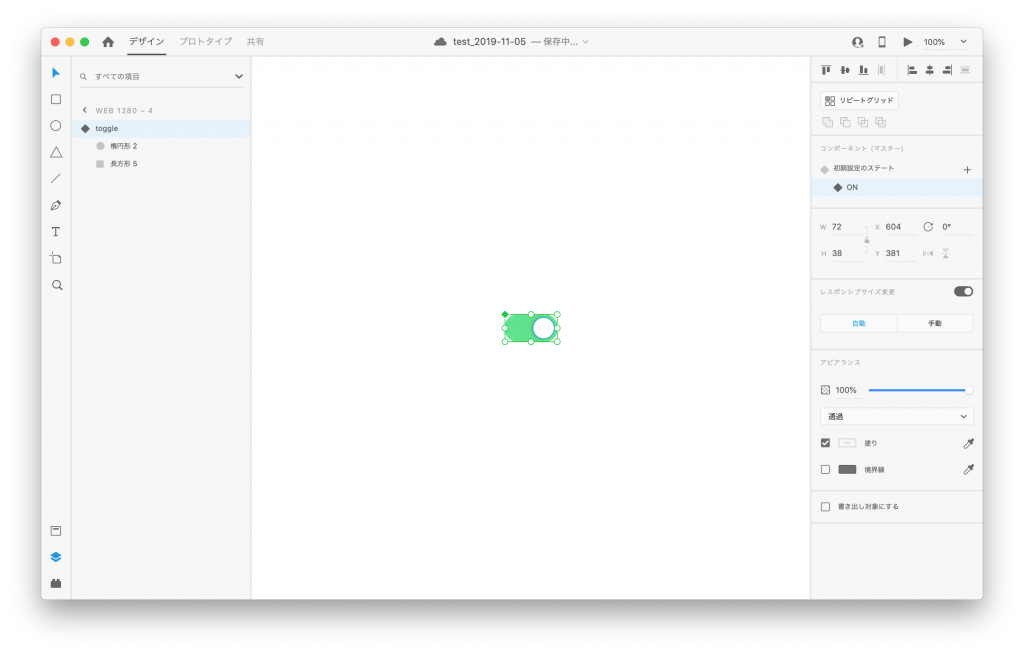
今回の場合は「+」ボタンから「新規ステート」を選択して、クリック(タップ)された後の状態をデザインします。
名前は「ON」にして、よく見るトグルスイッチを作ってみました。

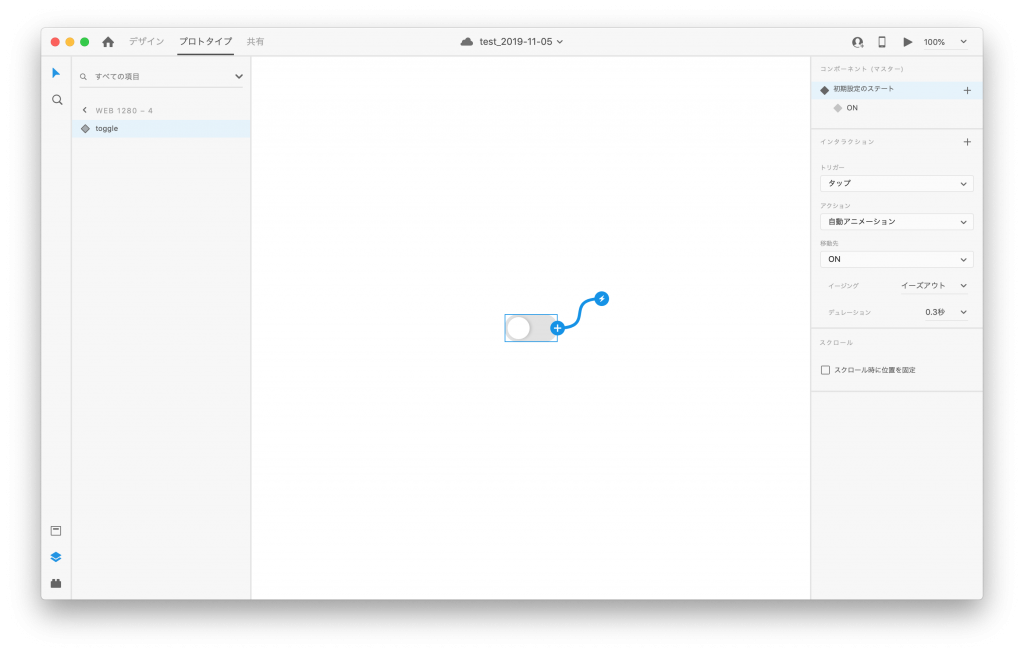
続いてプロトタイプモードへ。
「初期設定のステート」から、トリガーを「タップ」、アクションを「自動アニメーション」に設定して、「ON」のステートへ繋ぎます。

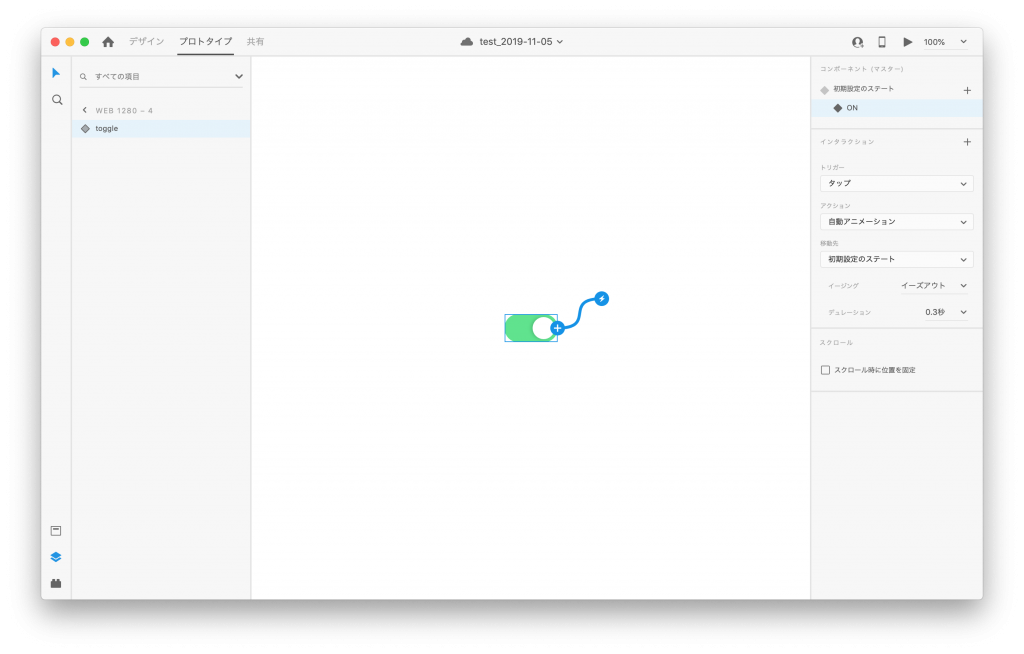
これだけでは「ON」状態から元に戻れません。
次は逆に「ON」から「初期設定のステート」へ繋ぎます。
すると、こんな感じに仕上がりました。
https://xd.adobe.com/view/517b0b05-d7fc-427e-67fd-2070d2143480-274a/?fullscreen&hints=off
まとめ
ホバーステートは今まで別のコンポーネントとして作るしかありませんでしたが、今回のアップデートでかなり表現しやすく、コーダーに伝えるのも簡単になったのではないでしょうか。
また、ホバーだけでなく今回作成したようなトグルスイッチの他にもチェックボックスやラジオボタン、タブ切り替えなどのデザインや、会員/非会員など違う状態の表現にも使えると思います。
是非アップデートして、使用してみてください。








