【Photoshop】色と質感の調整で「エモい」を演出する
ナナサン「公認」ウェブマスター、ねこです。
チャレンジ企画第2弾、今回のテーマは「エモい」写真加工です。
( 第1弾「おじさんを女性にしたい」)
そもそも「エモい」とは何ぞやというところからなのですが、「emotional(エモーショナル)」由来の「感情(心)に訴えてくる、グッとくる」というのが主な意味という解釈で進めます。よろしくお願いいたします。
「エモい」写真とはどんな写真だろう
「エモい」写真の調査のため、インスタグラムで「#エモい」「#エモい写真」で検索してみました。
感覚としては「そうそう!エモい」となるのですが…
言葉にすると「その瞬間の空気を切り取ったような写真」という印象です。
「そこにいた(あった)」という存在を強く感じます。
それが「グッとくる」の正体なのでしょうか…
「エモい」写真のポイント
被写体はもちろん「エモい」を構成する大きな要素ですが、写真の雰囲気を変えたい時に、「色」と「質感」の2つが大きなポイントになります。
色
今回、特に彩度とコントラストに注目したいと思います。
おもしろいことに「エモい」写真、「彩度:低/コントラスト:低」と「彩度:高/コントラスト:高」で結構割れています。好みもありますが、彩度、コントラストの調整はキーポイントになりそうです。
・「彩度:低/コントラスト:低」…ノスタルジック、儚いイメージ
・「彩度:高/コントラスト:高」…混沌、エキセントリックなイメージ
質感
フィルム写真やフィルム写真のような加工が多くみられました。意図が前面に押し出されていないというのも「エモい」のポイントで、調整しすぎないピンボケや白飛びなど、フィルム写真がメインだった時代では「失敗」と捉えられていたことが今、価値として蘇ったという印象です。
今回は光を使って質感をプラスして加工をしてみます。
加工してみます
それでは、今回はノスタルジック系の「エモい」を求めて、実際に加工してみます。

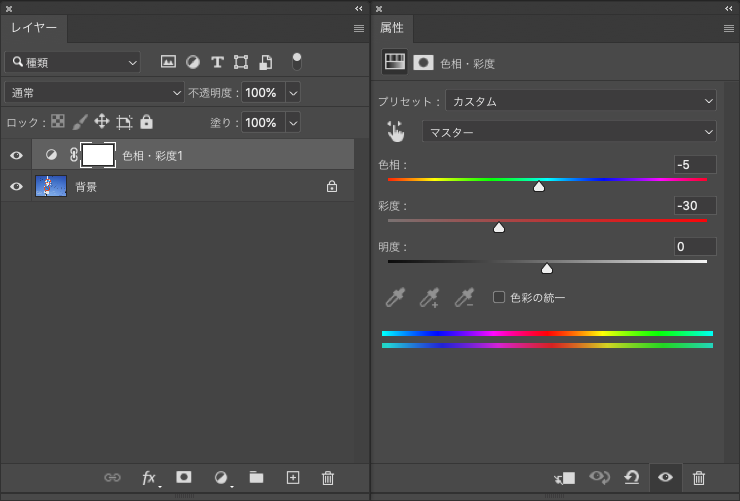
色相・彩度

彩度を「-30」に、色相は元の画像の空の青の色味を少し抑えるため「-5」で調整しました。

だいぶ色が落ち着きました。
元気いっぱい夏、という印象はなくなったでしょうか…
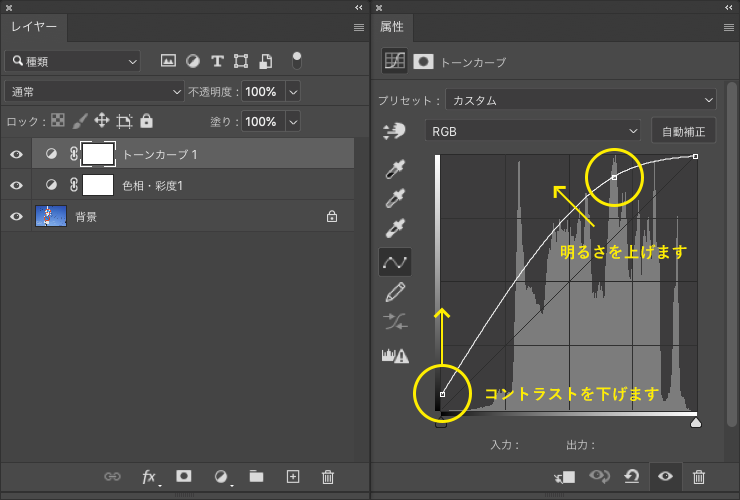
トーンカーブ

トーンカーブを使って、明るく、そしてコントラスをを下げます。

これは…一気に近づいた気がしますね!
コントラスは大きなポイントになりそうです。
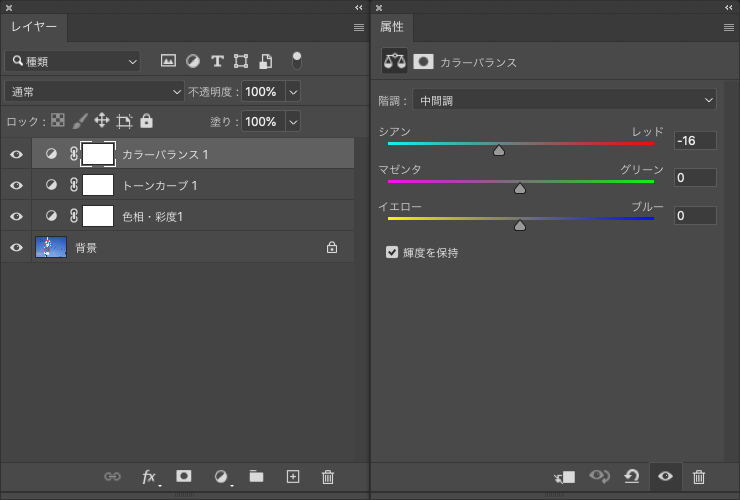
カラーバランス
色味も重要な要素です。ノスタルジック系の「エモい」は、赤みを抑え、全体的に少し黄色っぽい色味を目指すとうまくいきそうです。

・赤みを抑えるために、階調:中間色で「シアン」よりに「-16」
・黄色を強めるために、階調:ハイライトで「イエロー」よりに「-10」
・黄色を強めるために、階調:シャドウで「イエロー」よりに「-60」
このように調整してみました。

雰囲気が出てきました!これはこれでいいですね。
光のエフェクトを追加
今回は「光」をおまけに追加してみます。

一番上に光の画像を「スクリーン」で乗せます。
これで完成です!完成した写真と元の写真を比較してみます。

どうでしょうか…!
エモいですか??エモいですね!!
まとめ
「エモい」に限らず、写真の見せ方は、ホームページ制作の中でサイトの印象を大きく左右するポイントのひとつです。きれいな写真を使用するのはもちろん、加工の仕方ひとつでイメージをガラっと変えることができます。可能性は無限大ですね!
ターゲットに合った写真でホームページを盛り上げたいですね。
写真1枚、1枚にもこだわりを!









