APNGでアニメーション画像を作ろう!
2023.10.24 : Ishida Ai
Design

皆さん、「APNG」をご存知でしょうか? 「動く画像」=「アニメーションGIF」形式が主流でしたが、 近年「APNG」と呼ばれるファイル形式が注目を集めています。
APNG形式とは
APNG(Animated Portable Network Graphics)は、アニメーションや動画をサポートするフォーマットの一つで、PNGファイル形式をベースに開発されました。 APNGは複数のPNG画像を1つのファイルに格納し、アニメーションとして再生できます。 LINEの動くスタンプでもAPNGファイルが使用されております。
APNGを使うメリット
- 背景が透過されておりかつ、1677万色(24bit)を使った色彩表現により、高品質なアニメーションを使用できます。
- PNG形式と同じ可逆圧縮の特性を持つため、画像が劣化しにくいメリットもあります。
- Firefox・Chrome・Safari・Microsoftでのブラウザ対応済み。
※IE11ではサポートされていませんが、JavaScriptライブラリ「apng-canvas.js」を使用するとIEでもAPNGを擬似的に表示することができます。
実際に作ってみましょう!
今回はAfter EffectsとAPNG変換アプリを使用して作っていきます。
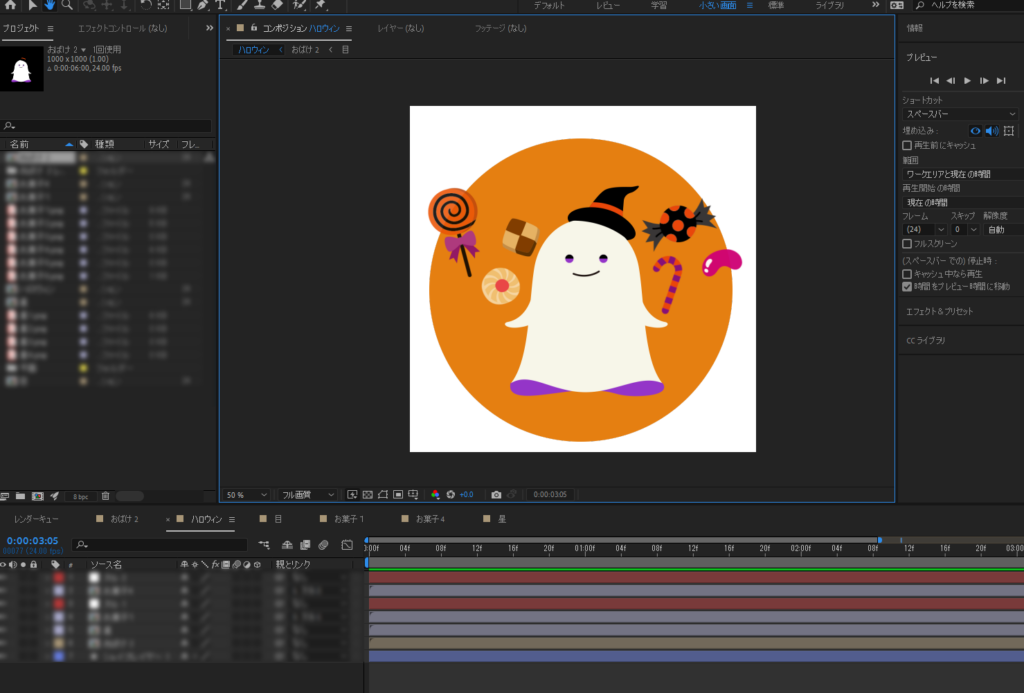
1.After Effectを起動し、アニメーションを作成します。

もうすぐハロウィンなので、オバケにしました。

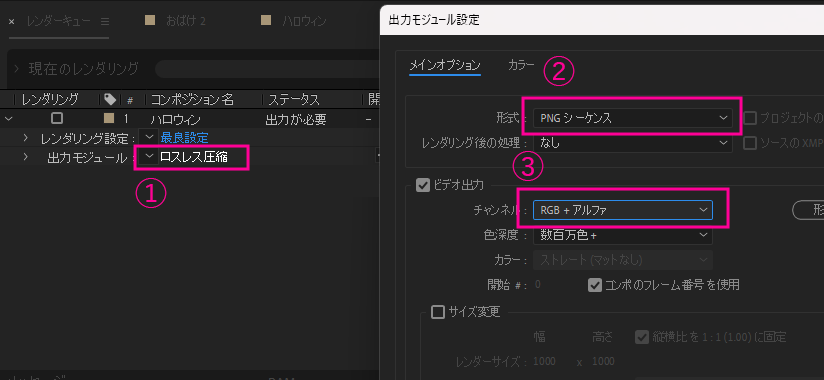
2. アニメーションを保存し、PNGに書き出しましょう。
①ロスレス圧縮を選択。 ②出力モジュール設定の形式を「PNGシーケンス」に変更。 ③チャンネルはRGB+アルファ レンダリングを開始します。

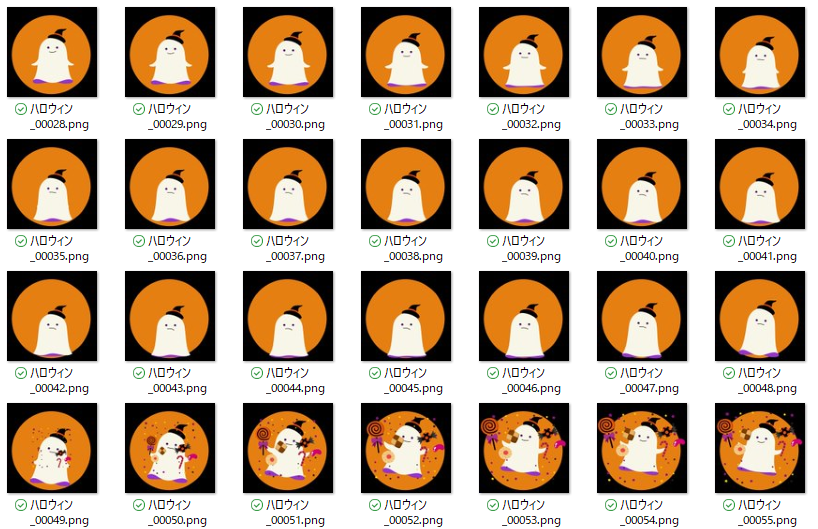
すると、上記のように連番画像が書き出されます。これで、APNGの作成に必要な下準備が整いました。
3.最後に、連番にしたPNGファイルをAPNGに変換しましょう。
ここでおすすめのアプリがこちら「アニメ画像に変換する君」! こちらのアプリは連番画像をAPNGやwebpファイルに変換してくれます。
このアプリケーションでできること
- APNGファイルの作成
- WebPファイルの作成
- LINEアニメーションスタンプの作成
- アニメーションのループ設定
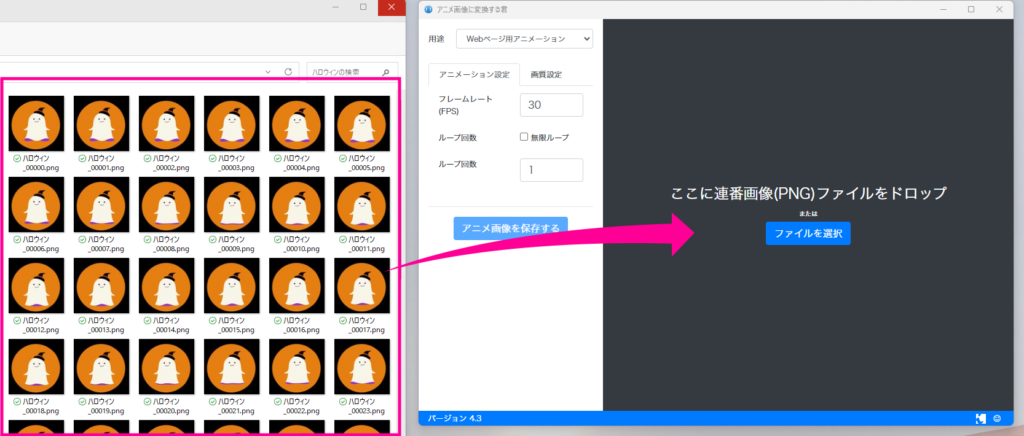
さっそく変換してみましょう。

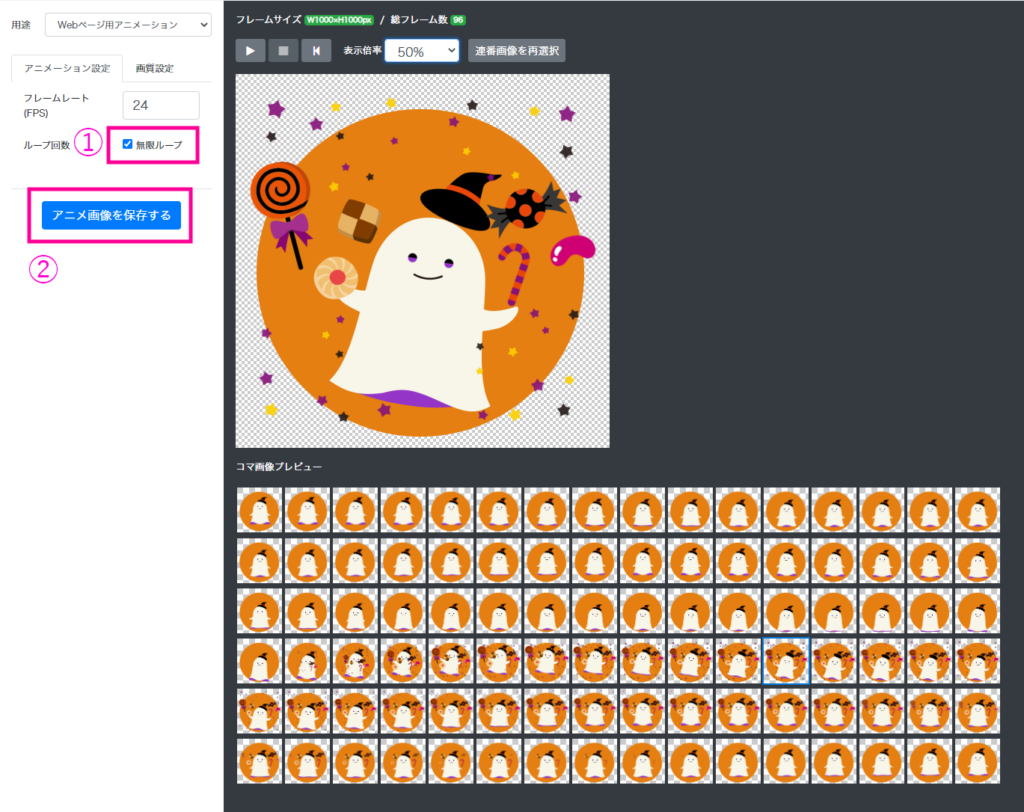
アプリを立ち上げ、左上の用途「webアニメーション」を選択し、 連番のpng画像をドラッグアンドドロップ。

あっという間にアニメーションに変換してくれます! ループ回数は無限して保存を押して完了! 完成したAPNGがこちら↓↓↓

まとめ
以上APNGについて解説しました。 APNGはGifアニメーションと比較して、画質や背景透過度が高く、色彩も豊かなファイル形式です。 最近はアニメーションを効果的に使用した動きのあるWEBデザインがトレンドになっていますね。 今後「APNG」の使用により、表現の幅が広がっていきそうです!^^









