見やすいテーブルデザインいろいろ
会社概要やお問い合わせなどWEBサイト上で使用されることの多い表デザイン、これらはテーブルと呼ばれており、情報が見やすく整理されたテーブルはWEBサイトの魅力向上にも繋がります。
そこで今回は場面に応じた見やすいテーブルデザインについてご紹介していきます。
テキスト揃えの基本

内容によっては変更する必要もありますが、一般的に以下のルールを守ると表が格段に見やすくなります。
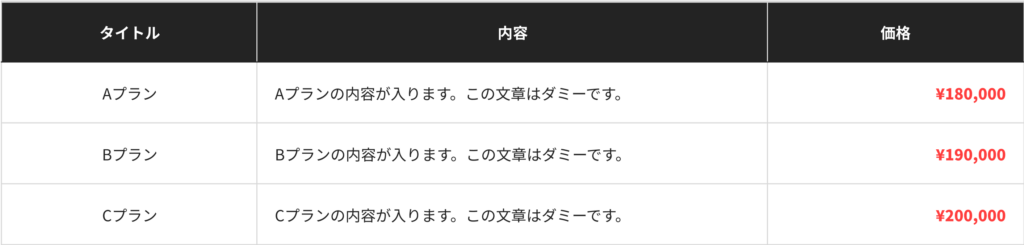
- タイトル、項目:中央揃え
- テキスト:左揃え
- 価格など数字:右揃え
またタイトルや目立たせたい値などは、色を変えたりフォントの太さや背景の色を変えることで、他の値と差別化でき見やすい表になります。
見やすいテーブルデザイン例
次に実際のテーブルパターンをいくつかご紹介いたします。
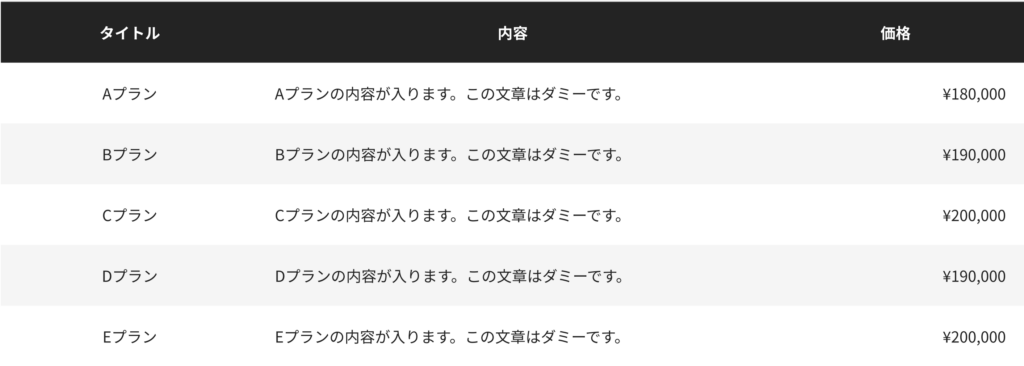
縞々パターン

こちらの色が交互にくるパターンはよく見かけますね。行がたくさんある際に見やすくする為に使用します。注意しなければならないのは、背景色の色味です。色の有無でユーザーが意図しない解釈をしてしまわないよう明度を揃えてあげるなどの調整が必要です。
またレスポンシブすると、行が少なくなる為に色を変更しない場合もあります。
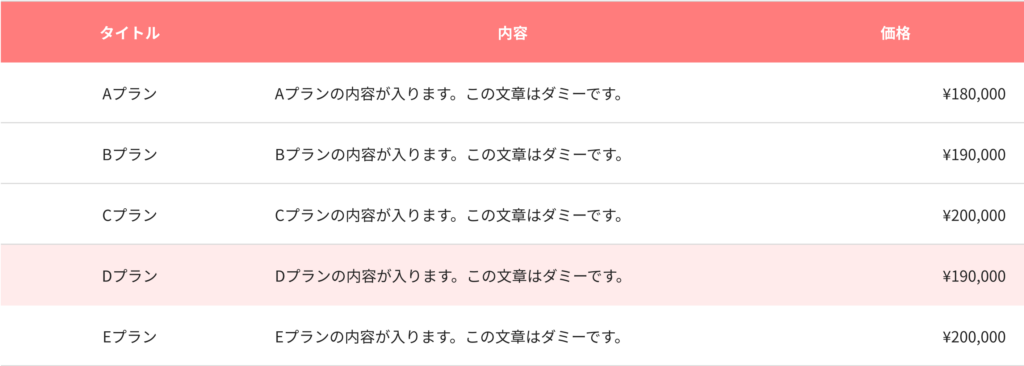
フォーカスパターン

カーソルをもってきた時のみ背景に色をつけるなどの動きをつけて見やすくすることも可能です。ただこのパターンは、ユーザーが知りたい項目が一目でわかるため見やすくなる一方で、スマホではその動きを再現できない恐れがあります。
まとめ
その他にもボックスではなくラインで仕切ることによってスタイリッシュに見せるパターンや、いくつかのパターンを組み合わせることでより正確に情報を見せることが可能です。テーブル一つでも様々な見せ方があるため、その場合に応じた適切なデザインを選択することが大切です。
弊社ではより良いWEBサイトをご提供できるよう日々検討を重ねております。ご興味のある方はお気軽にご相談ください。