そろそろFigma触っといた方がいいんじゃないか問題

昨年末から重い腰を上げ、ようやくFigmaを使い始めました。
しかしながら今の所のメインはこちらのブログでも散々記事にしてきたAdobe XD。
もちろん自分自身の慣れもありますが、進行中の案件との兼ね合いや学習コストなどを考慮すると、おいそれと乗り換えるのは難しい状況です。
が、そろそろ本格的にFigmaに慣れていかなくては!と思っています。
Figma、とりあえず触っておいたほうがいいんじゃ?
「そろそろ本格的にFigmaに慣れていかなくては」というのにはもちろん理由があります。
まずはこれですね。2022年のビッグニュース。
アドビはFigmaを買収する意向を表明しました。共同クリエイティビティは新時代へ
https://blog.adobe.com/jp/publish/2022/09/16/cc-intent-to-acquire-figma
ざっくり言うとXDとFigmaは競合だったと思います。
Adobeは既にXDというアプリケーションを持っていながらFigmaを買収したのです…これはどういうことか…
そして2022年10月、Adobe MAXの時期です。
Photoshop、Illustratorなどのアップデート情報が下記のリンクにまとめられています。
https://blog.adobe.com/jp/publish/2022/10/21/cc-creativecloud-october-2022-update-list
が、なんとXDは載ってすらいませんでした…
ここで私は悟りました。
XDオワタ\(^o^)/
毎月のようにアップデートされていたあの頃が懐かしい。今の変わり果てた姿は見ていられません…さようなら…
Figma、ここが良い
Figmaを使用し始めてまだまだ日が浅いのですが、若干概念の違いはあるもののXDからの移行ハードルは低そうです。
基本操作や便利な使い方などは先人の皆さまがいろいろなところでまとめてくれているので、個人的な推しポイントをあげてみます。
ブラウザで動く

ほぼクラウドオンリーなのでこれはもう前提みたいな感じですが、ブラウザで動きます。
さすがに我々デザイナーはデスクトップ版をダウンロードして使うのが主流だと思いますが、例えばディレクターやエンジニアなどが確認する局面を考えると非常にグッドなポイントではないでしょうか。
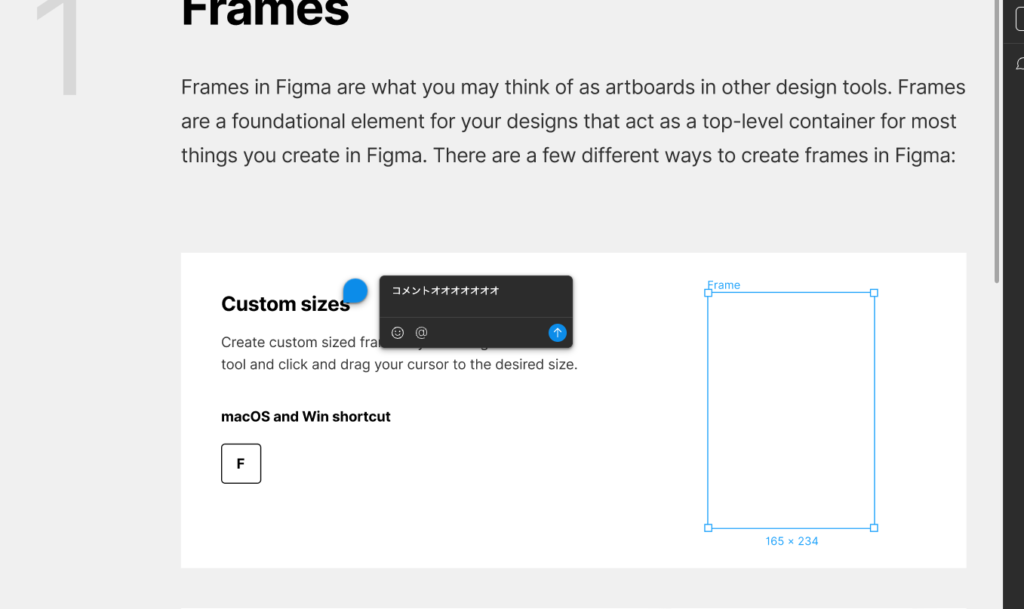
コメントがわかりやすい

XDはプロトタイプをプレビューとして共有し、ブラウザで閲覧、コメントすることができます。
つまりデザインと共有されたプレビューは別物という扱いです。
対してFigmaはデザインそのものにコメントをすることが可能で、プロトタイプとも連動します。
常に関係者全員がリアルタイムに最新の状態を閲覧できる、みたいなイメージでしょうか。
まだ実際の案件で試していませんが、これ、たぶんめっちゃ便利!!
まとめ
以上、個人的な考えも含めいろいろと書いてみました。
今後どうなるのかは明確にされていませんが、XDユーザーはFigmaをちょっとでも触っておいて損は無いと思います。
とりあえず小さな案件からぼちぼちFigmaで、という方法も良いかもしれません。
まあ、デザインツールが何であれ、良いものを作れるよう日々精進です。








