ハンバーガーメニューを考える
ホームページのUIを設計する上でほぼ登場するメニューですが、今回は特にスマートフォンでの閲覧時によく見られる「ハンバーガーメニュー」について考えてみます。
ハンバーガーメニューとは
我々制作者にはおなじみですが、ホームページの画面上の方(場合によっては下の方)によくあるアレです。

スマートフォンの普及で、限られたスペースにメニューを収めるべく編み出された手法ですが、上の線からパン・肉・パンでハンバーガーみたいなのでそのような名前になっているのだろうと思われます。
これをタップすると格納されたメニューが表示される、というのが一般的ですね。(メニューの開閉が引き出しのような動きであることから、ドロワーメニューという呼び名も存在します。)
デザインいろいろ
上記の三本線は(おそらく)最もよく使用され、一般的なデザインだと思います。
普段からインターネットを使用するユーザーであれば迷わず使えそう、というのがメリットでしょうか。良くも悪くも無難です。
一本だけちょっと短い

ちょっとした違和感で、目に付きやすいかもしれません。ただし「何これ?」となる可能性もありそうですね。
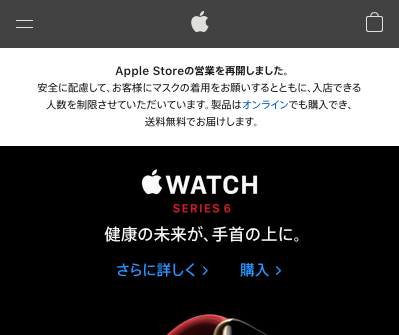
二本線

挟んでいた肉が無くなりました。三本線よりもスタイリッシュな印象になるのでは無いでしょうか。
ちなみにAppleのホームページでこのデザインが採用されています。

そのほか



もはやハンバーガーでも何でもありませんが、色々なホームページを見ていると実に様々なデザインが用いられています。
前者2つは何となくGoogleなどのサービスの設定ボタンっぽいというか、管理画面っぽいというか、そんな感じですね。
最後はただただ「Menu」。わかり易さはピカイチですが、シンプルなデザインでないと埋もれてしまうかもしれません。
どれがいいのか?
どれがいいのか、ということは一概に言えないですよね。
ホームページのテイストであったり、メインターゲットの年齢層であったり…
ホームページにおいて馴染みのあるインターフェースにすることも大事なことですので、その点では三本線が多く使われているのも納得です。
また、風潮として縦長のページが多くなっている今、ページをスクロールすればメニューを押さなくても目的のコンテンツに辿り着きやすくなっていると思います。
個人的には、メニューに重要な役割を担わせるのではなく、補助的なポジションになっているのでは?という印象です。
例えばUNIQLOのように、よく使われるであろうメニューは画面の下に固定するパターンもあります。
コンテンツ多いホームページであれば、ハンバーガーメニューと固定メニューを併用したりといろいろな手法が考えられますね。

まとめ
パソコンでの閲覧が主流だった頃とは、メニューの役割が随分変わってきたように思います。
たかがメニューされどメニュー、重要でなくても適当に作ればユーザーにストレスを与えてしまいかねません。
世間の動きもチェックしつつ、良いインターフェース作りを心がけたいものです!








