画像のリサイズでホームページを見やすく
ホームページを快適に見られるよう対策するのは大切なことですよね。
その対処法は様々あるかと思いますが、今回はその中でも『画像をリサイズすること』についてお話ししようと思います。
画像を軽くする方法たち
ImageOptim
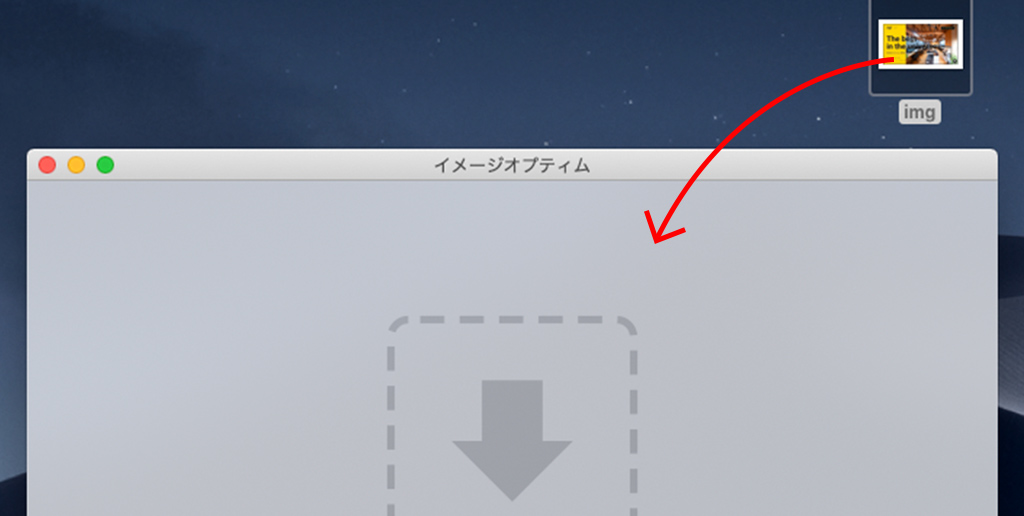
Macで使用できるフリーの画像圧縮アプリです。JPG、PNG、GIFなどホームページで使用する画像が一通り圧縮できるので、重宝している方も多いのではないでしょうか。
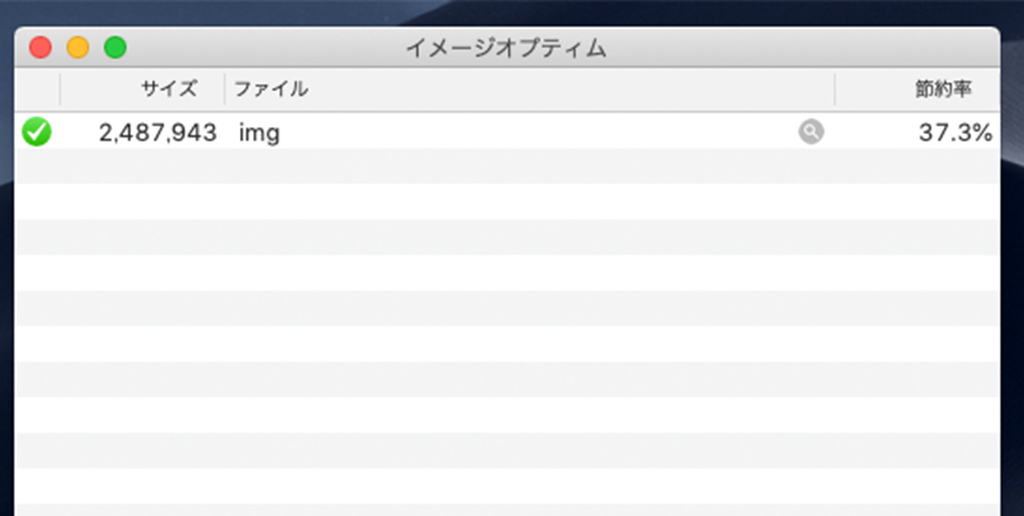
感覚的に使えてとても簡単。圧縮したい画像(複数枚いけます)をドラッグ&ドロップするだけで圧縮が完了します。
圧縮した画像は元の画像に自動で上書きされます。


Optimizilla

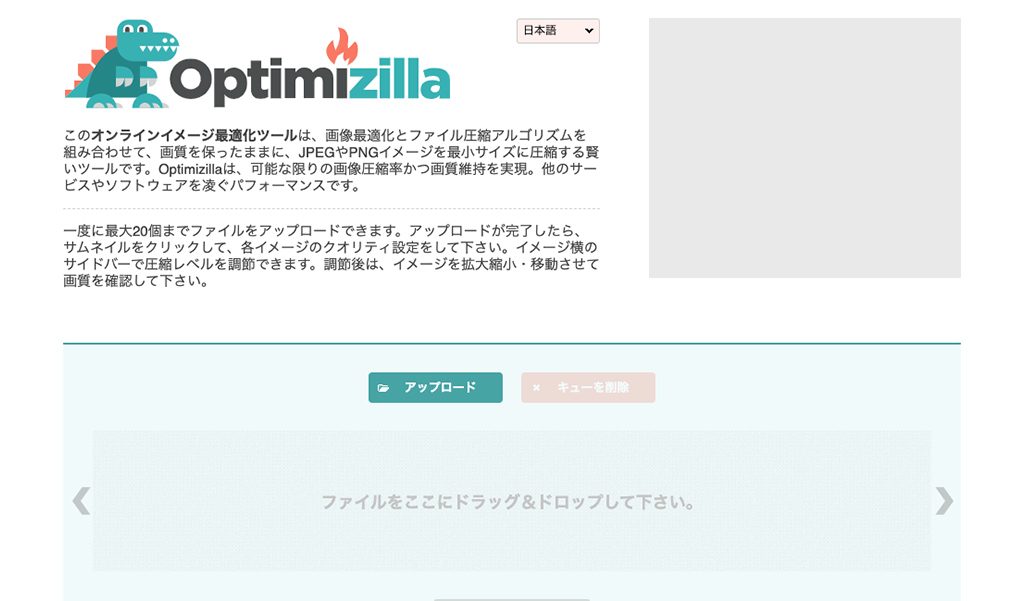
最初に紹介したImageOptimとは違い、オンライン上で使用できるWEBツールです。
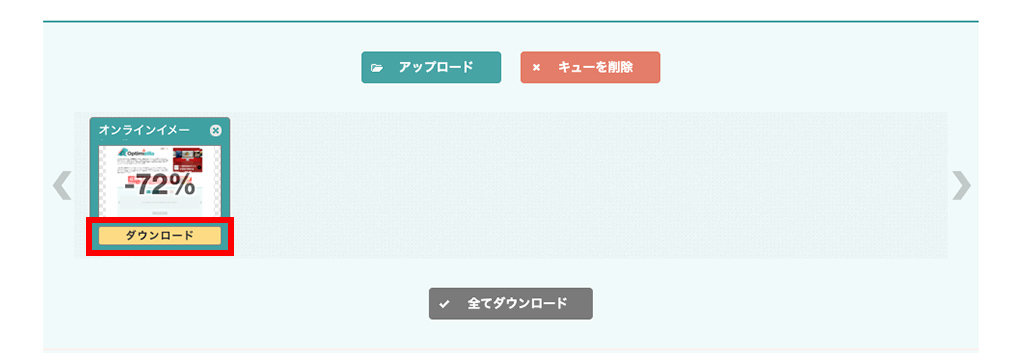
こちらもドラッグ&ドロップするという手順は同じです。圧縮した画像は「ダウンロード」と書かれたボタンをクリックしてダウンロードします。
お察しの通り、複数枚圧縮が可能です。

こちらをみてくるロゴの恐竜がかわいくてお気に入りです。(ファビコンとも目が合います)
ホームページの負担を減らすために
ユーザーが快適に見られるホームページにするための手段の一つが、『画像の適切なリサイズを行うこと』です。
サイズの大きな画像などがホームページの表示を遅くしていないか、今一度確認をしてみてもいいかもしれませんね。もしも重たそうな画像があれば、試しに圧縮してみましょう。









