LottieFilesを使ってLottieアニメーションを掲載してみよう!
こんにちは!フロントエンドエンジニアのフジオカです。
先日LottieFilesとFigmaを使ってSTUDIOでLottie(Webアニメーション)を使う勉強会に参加しました。
アニメーションと聞くとAfterEffectを使って…なんだか複雑なコードを書いて…アニメーションのトリガーもいろいろ考えて…とハードルが高いイメージがありましたが、LottieFilesがあればプログラミングの知識がなくても簡単にアニメーションをホームページに掲載することができます。
LottieFilesは名前とサービス内容だけは知っていたのですが、勉強会で導入までの一連の流れを知ったので自分も実際にやってみました。
Lottieとは?
Lottieは、JSONベースのアニメーションファイル形式です。これを使うと、静止画アセットを配信するのと同じくらい簡単に、アニメーションをあらゆるプラットフォームに配信できます。 https://lottiefiles.com/jp/what-is-lottieより
2015年に登場した、ベクターアニメーションをJSON形式で扱えるファイル形式です。強みはほかのWebアニメーション形式(GIF・APNG・MP4など)と比較して軽量・拡大縮小に強い・マルチプラットフォームに対応していることです。
LottieFilesとは?
プログラミングの知識がなくても、Lottie形式で作成されたアニメーションファイルを簡単にホームページに掲載することができるサービスです。すごい!
実際勉強会でも(データの下準備があったとはいえ)30分程度で動き〜ホームページへの掲載が完結していました。それぐらいとっても簡単。
また、LottieFilesでは有志が作成したアニメーションファイルもたくさん公開されていて、その中で気に入ったものをホームページに掲載する、ということも簡単にできます。(アニメーションファイルの中には有償のものもあります)
実際にやってみる
やっているのを見て理解しても実際は難しいかもしれない、ということで早速わたしも挑戦してみます。
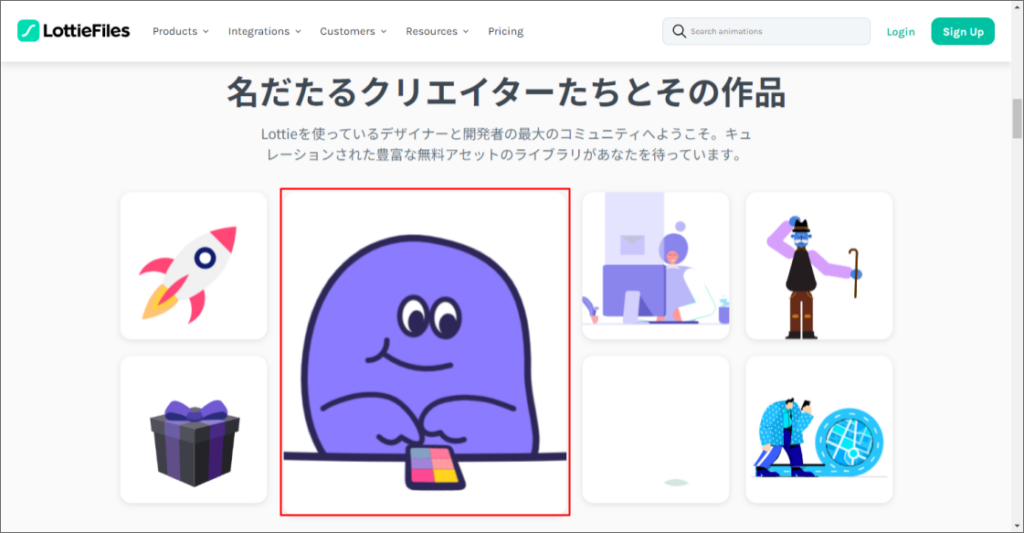
今回はトップページに掲載されていて、高速タッチがかっこいいこの子をCodePenに連れてきてみます。

引用:https://lottiefiles.com/jp/
LottieFilesで見るとノリノリすぎてMIDIパッド叩いてるようにも見えます、カッコイイ~!
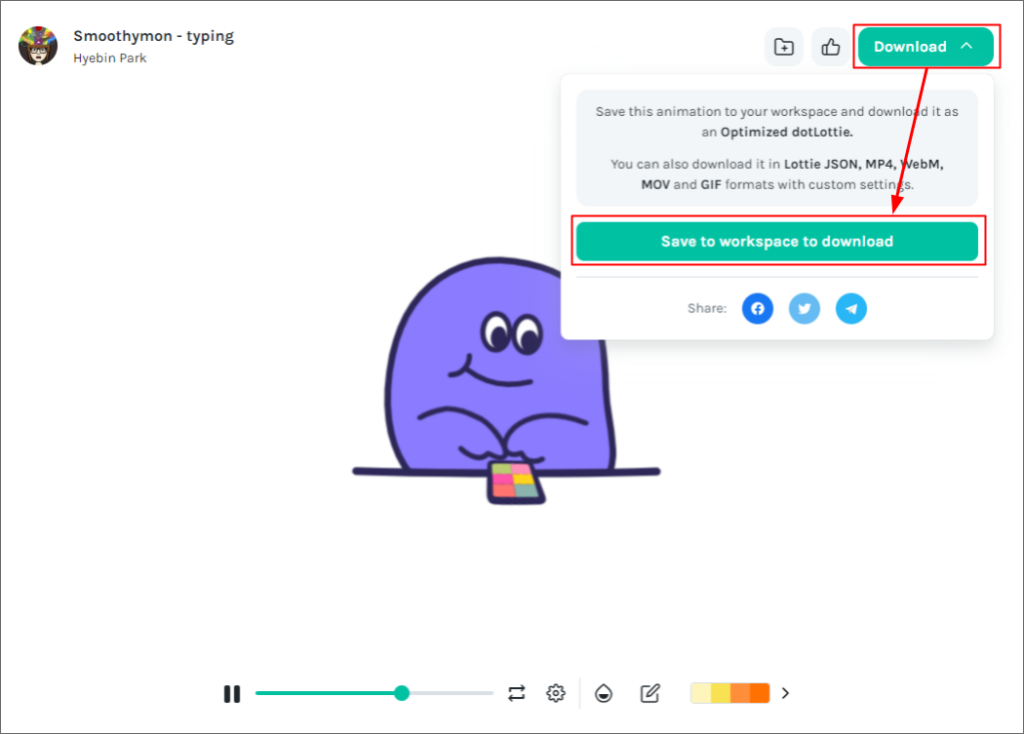
LottieFilesにログインしたら使用したいアニメーションのページを開いて右上の「Download」をクリックして「Save to workspace to download」をクリックします

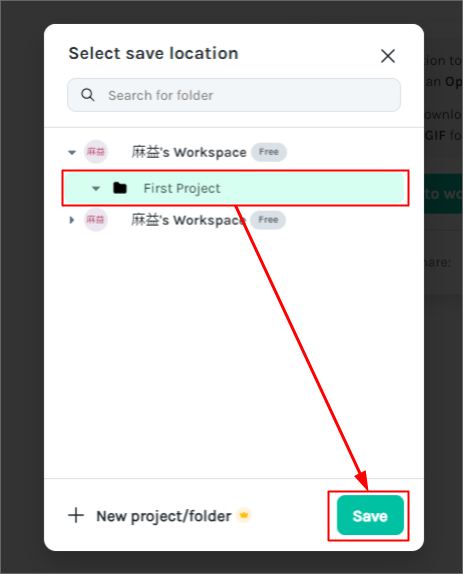
ファイルを保存する場所を聞かれるので、保存したいプロジェクトを選択して「Save」をクリックします。

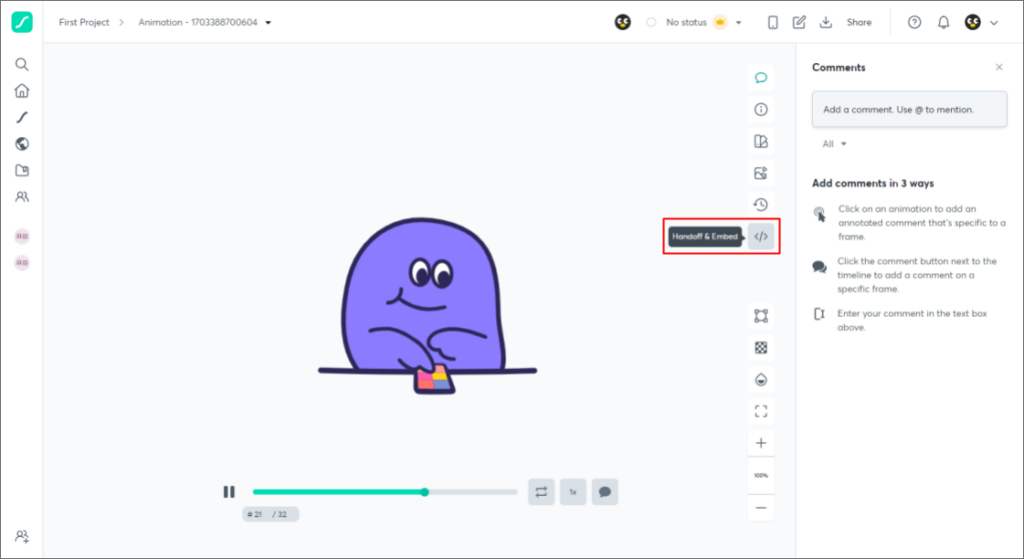
保存が完了したらページが推移して調整する画面が表示されます。ダウンロードしたアニメーションをそのまま使用したい場合は、右側のアイコンから「</>」の部分をクリックします。

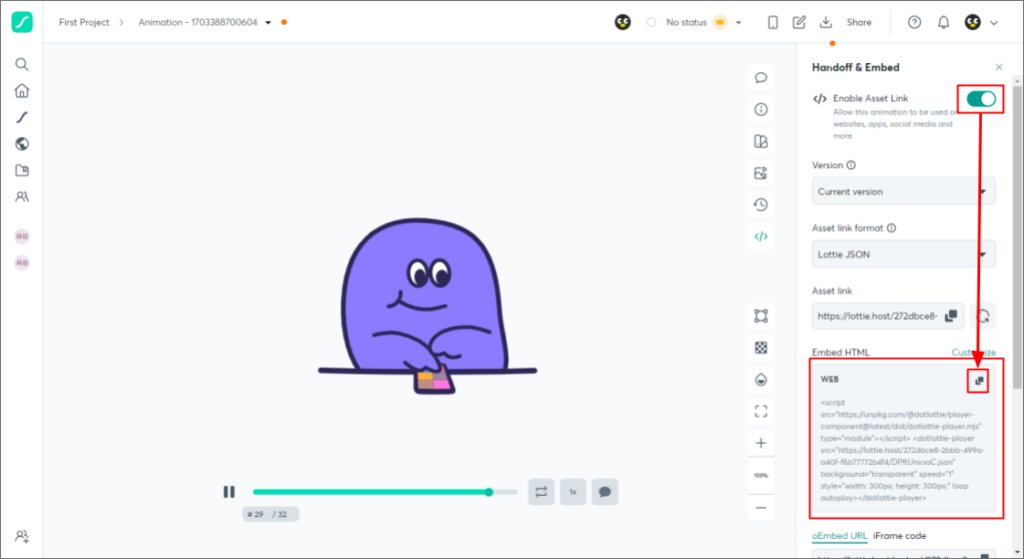
右サイドバーが「Handoff & Embed」に切り替わったら「Enable Asset Link」のトグルボタンをクリックしてON状態にします。
しばらく待つと下の部分が半透明からクリックできる状態に変わるので「Embed HTML」のWEBの内容を全てコピーします。

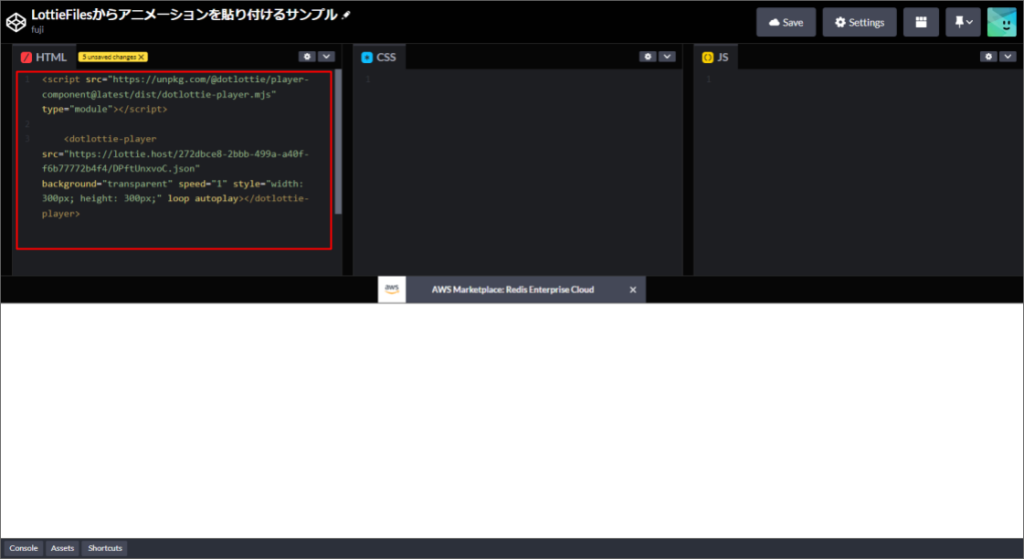
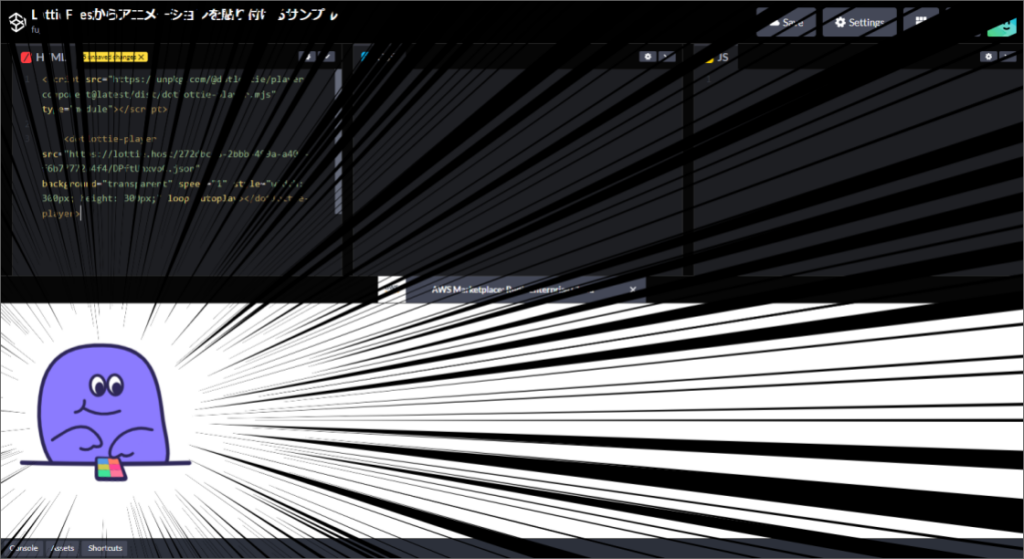
コピーした内容をHTML内にペーストします。

出たー!!!!!!CodePen内でも高速タッチしてくれてます!!!

See the Pen LottieFilesからアニメーションを貼り付けるサンプル by fuji (@fujisanasijuf) on CodePen.
上記ではコピーしたタグに追加で背景に色を付けてみました、ベクターファイルなので背景色をかえても大丈夫!
Figmaで自作したファイルもやってみる
勉強会ではFigmaで作成したアニメーションをLottieFilesでホームページに掲載していたのでその方法もやってみます。
アニメーションは「ペンギンの目が左右に動く」になります。
Figmaでのアニメーションの作成については長くなっちゃうのでまたの機会に…!

絶妙になんとも言えない顔なのはご愛嬌ということで…!個人的には気に入っています!!笑
なぜか書き出しの際に白黒になってしまいましたが、実際のファイルではくちばしは黄色になっています。
上記のGIFアニメでは目が瞬間移動していますが、Figmaの「スマートアニメート」を使うと1枚目と2枚目の間の動きを補完してくれるので滑らかに動いてくれます。
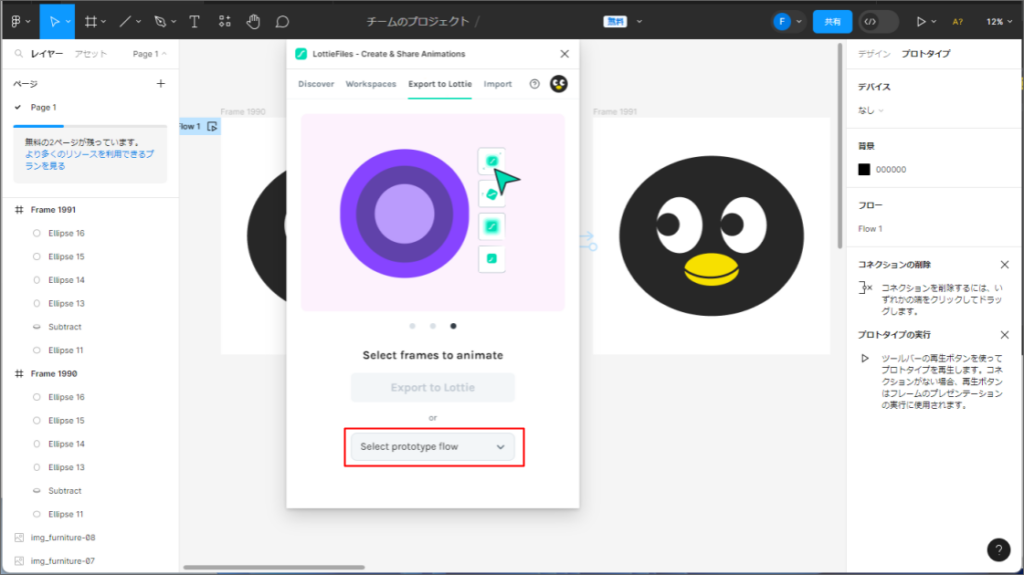
プロトタイプでアニメーションを作るところまでできたら「プラグイン>プラグインの管理」から「LottieFiles」を検索するとプラグインが表示されるのでクリックします。
「Select prototype flow」をクリックしてアニメーションを作ったフローを選択します。

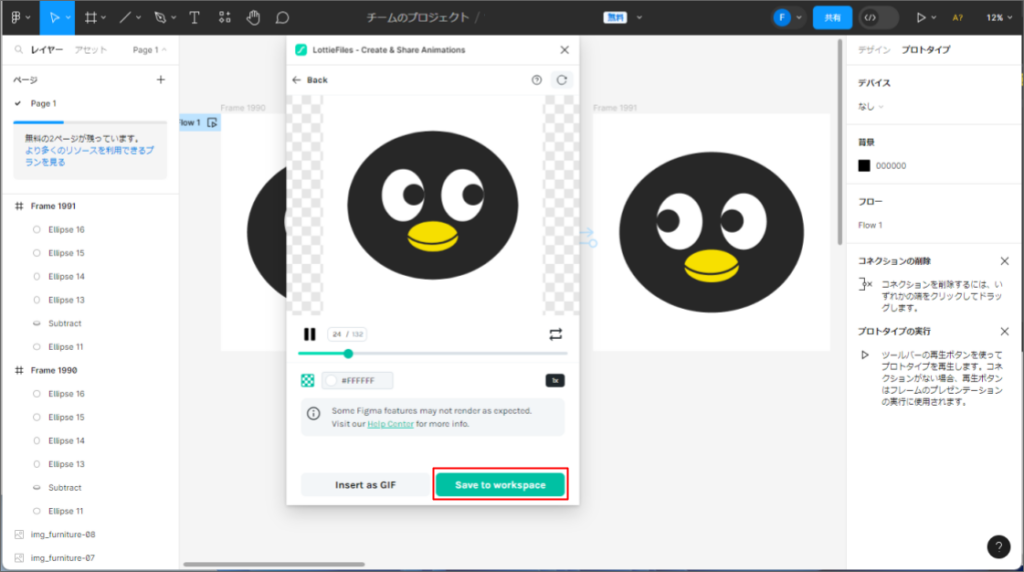
作成したアニメーションが再生されていて問題がなければ「Save to workspace」をクリックして保存先のプロジェクトを選択し「Save」をクリックします。

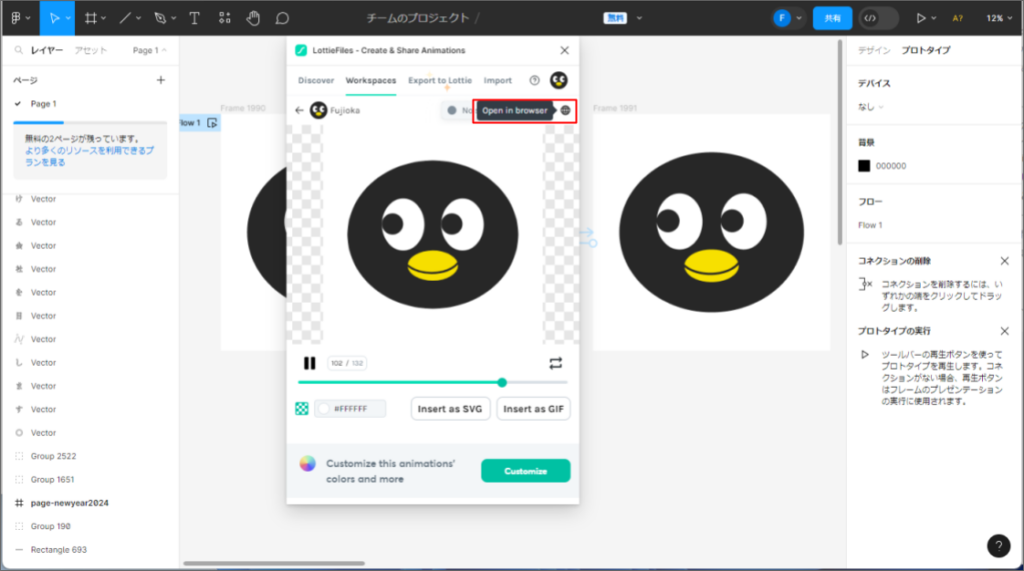
小さい地球儀のマークをクリックするとLottieFilesのブラウザが開きます。

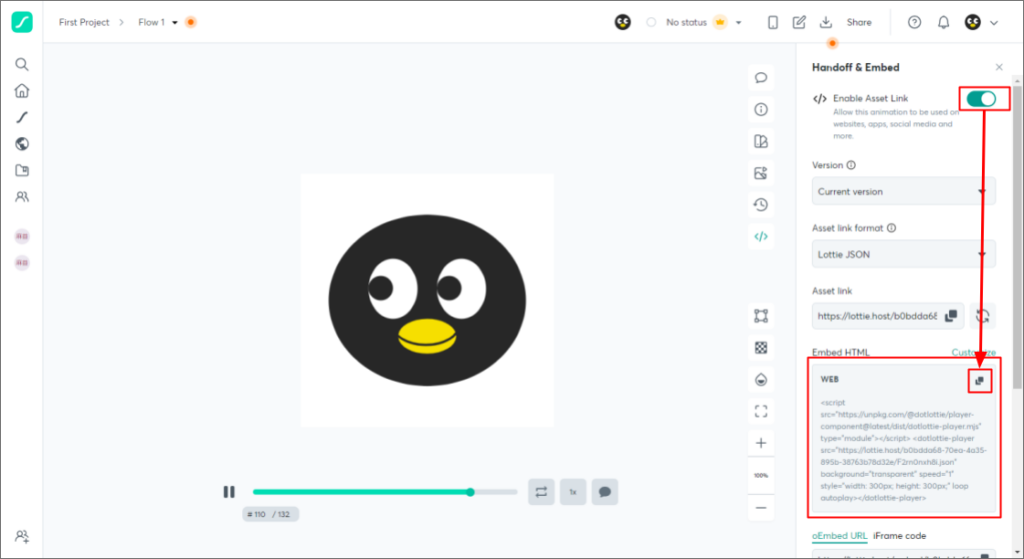
動きを確認して問題がなければ「Enable Asset Link」のトグルボタンをクリックしてON状態にします。
しばらく待つと下の部分が半透明からクリックできる状態に変わるので「Embed HTML」のWEBの内容を全てコピーします。

コピーした内容をHTML内にペーストして完成です!
See the Pen LottieFilesからアニメーションを貼り付けるサンプル_自作アニメ編 by fuji (@fujisanasijuf) on CodePen.
完成品を眺めていると眼が振れて秒針代わりになるフクロウの時計を思い出しました。
今回はFigmaで作成しましたが、もちろんほかのソフトで作成したデータもLottieFilesに登録して使用することで簡単にホームページに挿入することができます!
注意点としては、LottieFiles無料版だと保存できるLottieの数に制限があるので、たくさん使用したい場合には有料版も検討したほうがいいかもしれません。また、アップロードしたLottieを削除すると作成したソースも見れなくなってしまうので、削除する前には掲載しているところの差し替えや削除も行うようにしましょう。
やってみて
勉強会見て簡単そうだなと思っていましたが、とりあえず掲載したい!であれば本当にお手軽にできました。すごい時代だ…!アニメーションのタイミングやトリガーもLottiefiles内で設定できるのでカスタマイズも簡単です。
ワンポイントでもこのようなアニメーションがひとつでもあると見る側にも印象に残ると思います。
個人的にも動くものは好きなので、実務にも活かせるときにはぜひ使っていきたいですね!