【Photoshop】画像アセットの生成
弊社ではホームページなどのデザインにXDを使用することが多くなりました。
しかしながら餅は餅屋ということで、画像(特に写真)の扱いについてはPhotoshopを用いることがほとんどです。
そんなPhotoshopの今や制作業務において欠かせない「画像アセット」機能、搭載されてかれこれ経ちますが、改めて書いてみます。
画像アセットの基本
まずは基本形です。
レイヤーに、拡張子を含むファイル名を付けます。
(jpeg、png、gifの3種類がサポートされています)

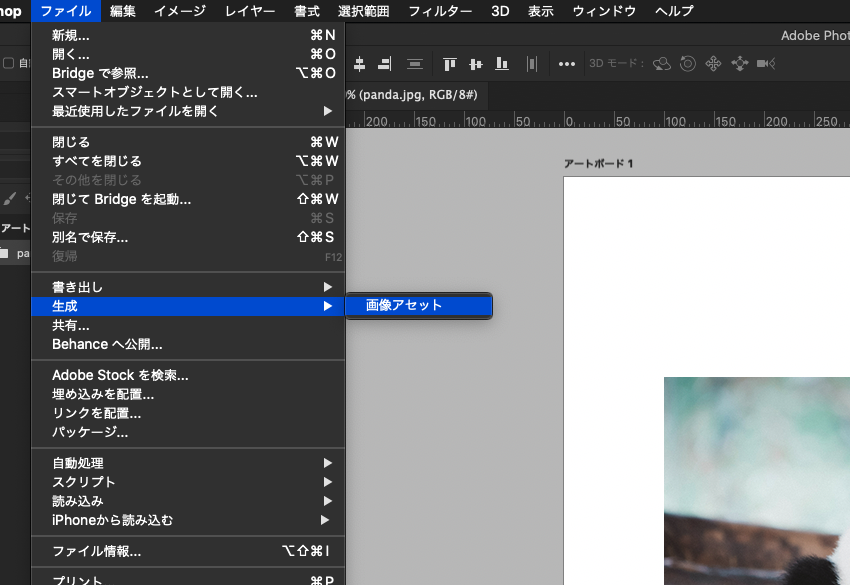
それからメニューの「ファイル」>「生成」>「画像アセット」を選択。
この設定はファイルを閉じても、解除するまで有効です。

そうすると、PSDファイルと同じ階層に「PSDファイル名-assets」というディレクトリが作られ、その中に画像が生成されます。なんて楽ちんなんでしょう。

画像アセットの生成:応用編
ここから応用編です。よく使用しているものから、最近まで知らなかったものまでピックアップ。
画像倍率の指定
昨今のホームページ制作では、スマートフォンなどの普及で高解像度の画像が必要になるケースがほとんどです。
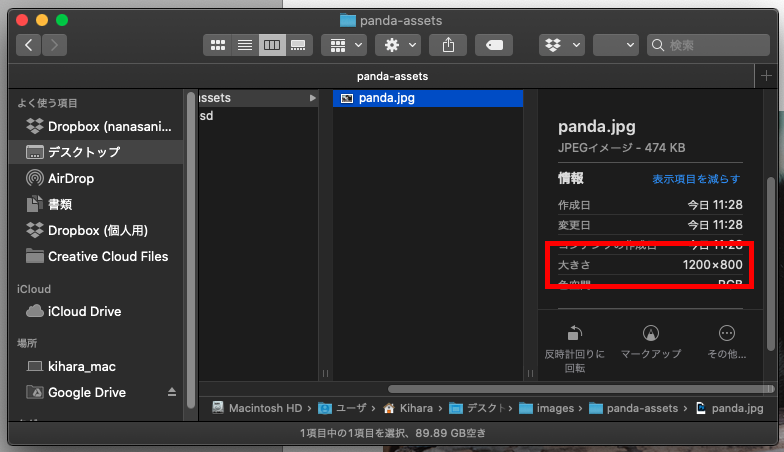
そんなときには“200% panda.jpg”とレイヤー名の頭に倍率を指定。
Photoshop上で600×400のサイズで作成していますが、2倍(200%)の1200×800でアセットが生成されます。

画質の指定
読み込み速度への影響を考えると、ホームページに使用する画像はなるべく容量が少ないほうが良いですよね。
画像アセットでは画質の指定も可能です。
今度はレイヤー名の後ろに、“panda.jpg5”もしくは“panda.jp50%”と数値を指定します。
※ちなみにデフォルトは90%の画質が指定されています
わかりやすく10%の画質で書き出してみると、荒いパンダが生成されました。

書き出し先の指定
シングルページでない限り、画像はホームページ内の各ページそれぞれでフォルダ分けをすることがほとんどです。
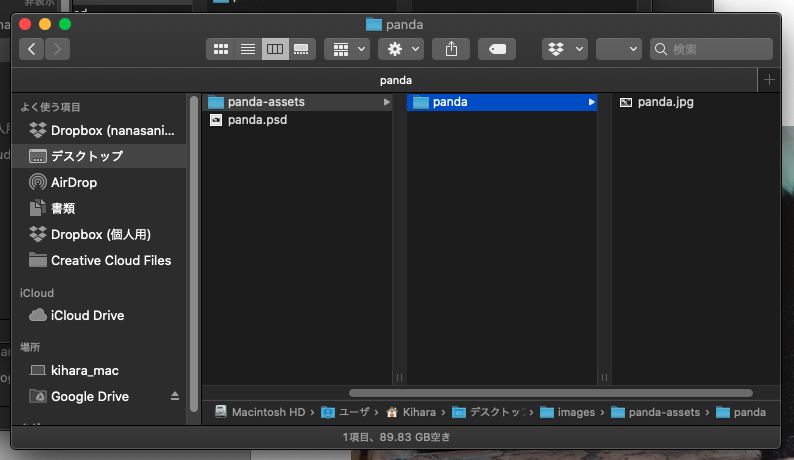
この場合は“panda/panda.jpg”といった形で、書き出し先の指定が可能です。

複数パターンの指定
先に書いたように高解像度の画面に対応するため、サイズ違いで画像を書き出したい場合。レイヤー名をカンマ区切りで複数指定が可能です。
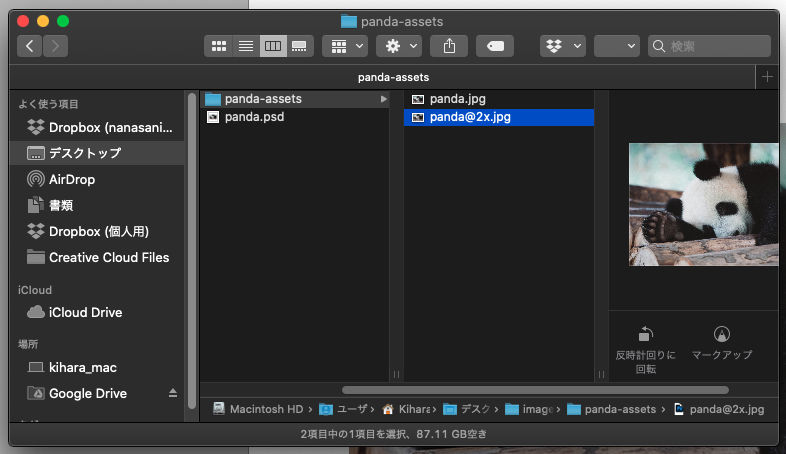
“panda.jpg, 200% panda@2x.jpg”のような形式になります。
また、この場合は同一ディレクトリへの書き出しになるため、それぞれ別のファイル名を指定しましょう(200%には@2xを付けるなど)。同じファイル名だとエラーが発生します。

デフォルト設定の指定
最後にデフォルト設定の指定です。
この場合は書き出すレイヤーではなく、空のレイヤーを作成してそこへ指定をしていきます。
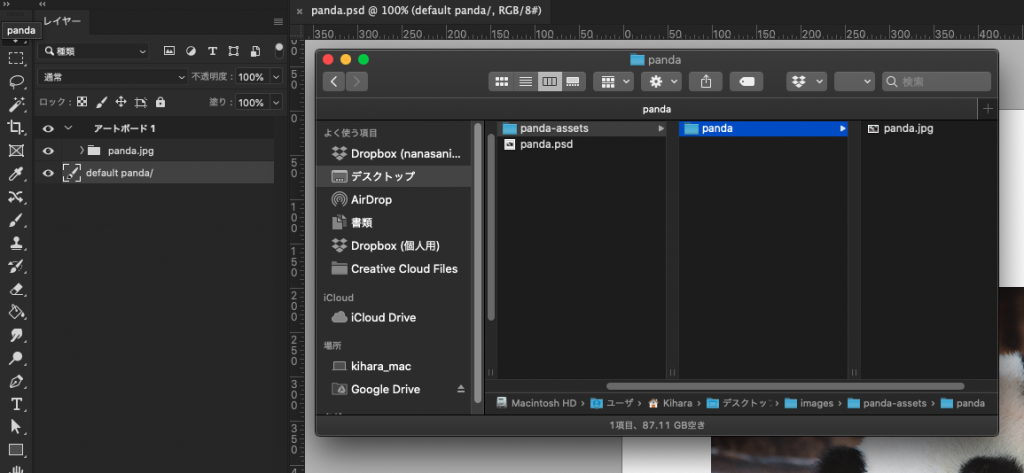
例えば、空のレイヤーに“default panda/”と指定すれば、ファイル内のすべてのアセットがpandaフォルダに生成されます。

さらに、いろいろな指定を組み合わせて複雑な設定も可能です。
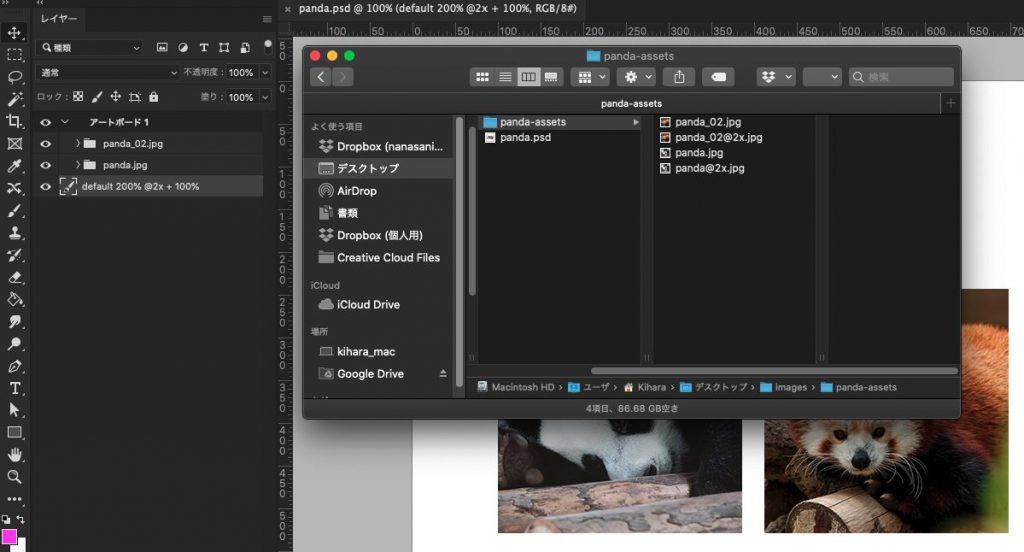
“default 200% @2x + 100%”のように、+で区切って複数指定をすれば、それぞれのレイヤーに指定をすることなく“@2xが付いた200%の画像”と“通常(100%)の画像”が生成されます。

【ちなみに】XDからの書き出しとの比較
まったく同じサイズでXDとPhotoshopそれぞれで書き出しを行いました。
上がXD、下がPhotoshpから画質100%のJPEGで書き出したものです。


XDから書き出したものは若干彩度が落ち、全体的にすこしぼやけたような状態になってしまいました。
一方Photoshopからは元画像に忠実な状態で書き出されています。
かなり微妙な違いですが、毛を、毛のあたりをよく見てください。。。
まとめ
日頃から当たり前のように使用しているPhotoshopの「画像アセット」機能を改めてご紹介いたしました。
「スライス」で画像を書き出していた頃を思い出しながら、技術の進歩に感謝の気持ちでいっぱいです。
ここに書いたものがすべてではなく、いろいろな指定の方法がオフィシャルのページで詳しくまとめられています。
https://helpx.adobe.com/jp/photoshop/using/generate-assets-layers.html
いろいろなアプリの機能や新しい技術を学びつつ取り入れつつ、すばらしいホームページが制作できるようこれからも日々精進です。
制作のご依頼・ご相談はお気軽にどうぞ!








