スマホデザインを学べる!ギャラリーサイト
こんにちは、WEB業界に入って少しずつですがスマホデザインの重要性が分かってきた澤田です。
今回はスマホデザイン時に役立つであろうギャラリーサイトについてまとめてみました。
スマホデザインって大切なの?
スマホ時のデザインがしっかり作られていること、つまりレスポンシブデザインであることは、ホームページにとってとても大切な要素です。
スマホが当たり前に皆さんの手元にある時代ですので、もちろんインターネットをスマホで見ているというユーザーも多くいます。
それにもかかわらずスマホ時のデザインが見にくいものだと、ホームページの内容がよくても離脱率が高くなったり、検索エンジンからの評価が悪くなってしまったりするかもしれません。
実際、Googleサーチコンソールでは「ホームページがモバイルフレンドリーか」というチェック項目があるくらい、スマホ時の見た目は重要視されているのです。

役立つギャラリーサイトたち
そんな重要なスマホデザインを学ぶのに役立つギャラリーサイトがこちらです。
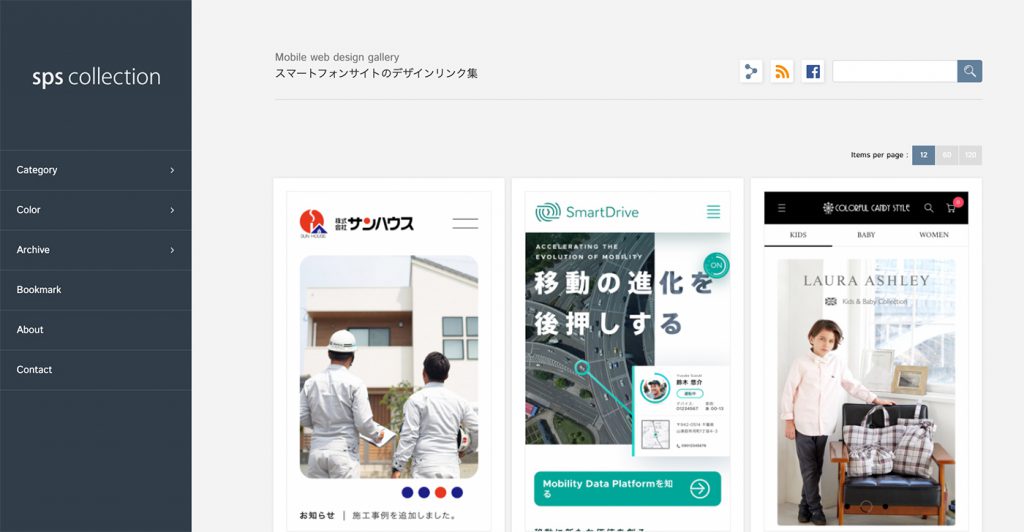
sps collection

カテゴリー・色・アーカイブなどで検索をかけられるギャラリーサイトです。
ブックマーク機能があるので、気になったサイトは後からでも確認がしやすくて便利ですね!
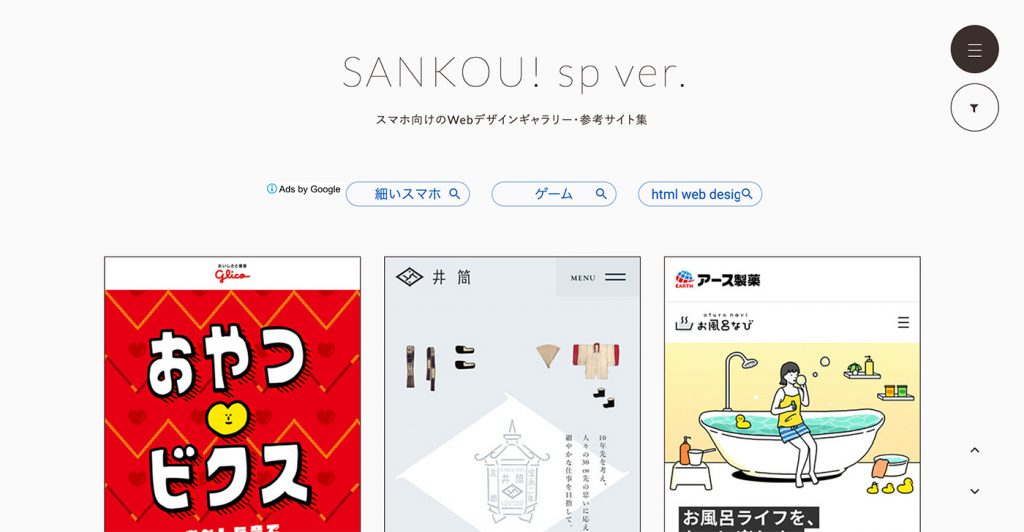
SANKOU! sp ver.

WEBデザインのギャラリーサイトとしても運営されている「SANKOU!」のスマホデザイン用サイトです。
業界だけでなく、”シンプル”や”かわいい”などのイメージによるカテゴリー分けもあって、感覚的に探しやすいつくりとなっています。
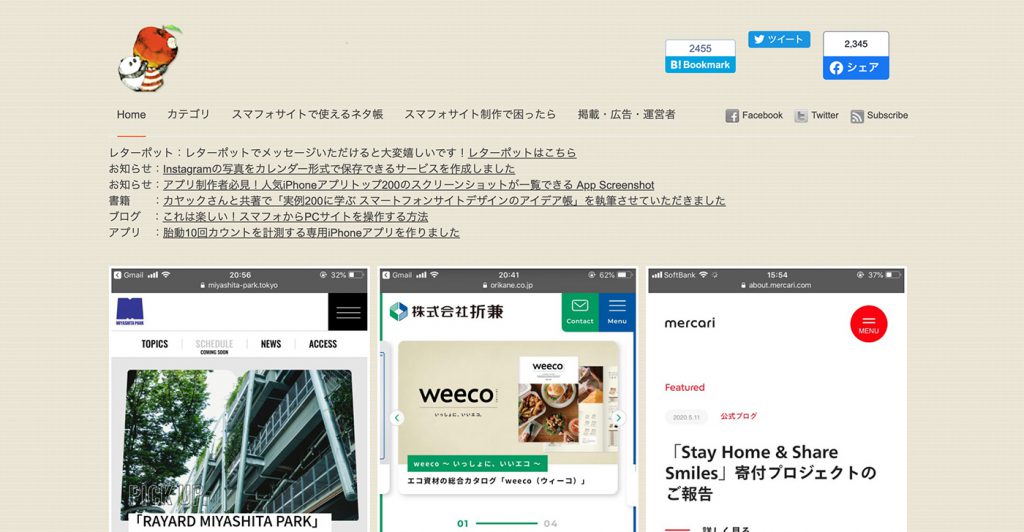
iPhoneデザインボックス

ギャラリーサイトとしてだけでなく、スマホ時に使える技術的な投稿もされており、勉強になるサイトです。
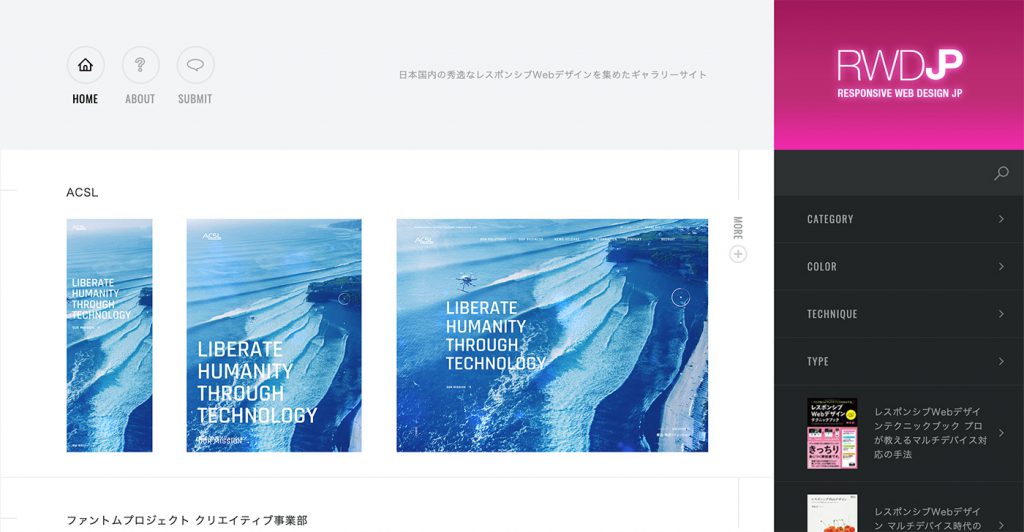
Responsive Web Design JP

日本のレスポンシブデザインをまとめたギャラリーサイトです。
スマホ・タブレット・PCのそれぞれでのファーストビューが見比べられるのがとてもいいですね。
まとめ
今回はスマホデザイン時に役立つギャラリーサイトをまとめました。
こんなふうに数々のギャラリーサイトが作られているくらいですから、スマホデザインが重要視されていることは間違いないと思います。
どのデバイスで見ても違和感なく、むしろ魅力的に見えるようなデザインをするために、日々勉強ですね。









