画像を圧縮してサイトの表示速度をアップ
全然表示されないとダメージがあります。
表示が速いと、やっぱり快適!
表示に時間がかかるサイトは非常にストレスです。
数秒待ってもページが表示されなければ閲覧をやめてしまうユーザーもいるでしょう。
表示速度はSEOにも影響があり、最適化された状態を保つことはユーザーにもサイトオーナーにも非常に必要なことです。
サイトの表示速度が遅くなる原因はひとつではありませんが、読み込みファイルの最適化は、手をつけやすく効果も出やすいです。
そこで今回は画像サイズを圧縮して、読み込み時の負担を軽減してみようと思います。
Googleの「Squoosh」で画像を圧縮
SquooshはGoogleが提供する画像圧縮が簡単にできるサービスです。
画像のフォーマットを変更することもできます。

使い方はとっても簡単!画像をドロップ(またはペースト)するだけです。
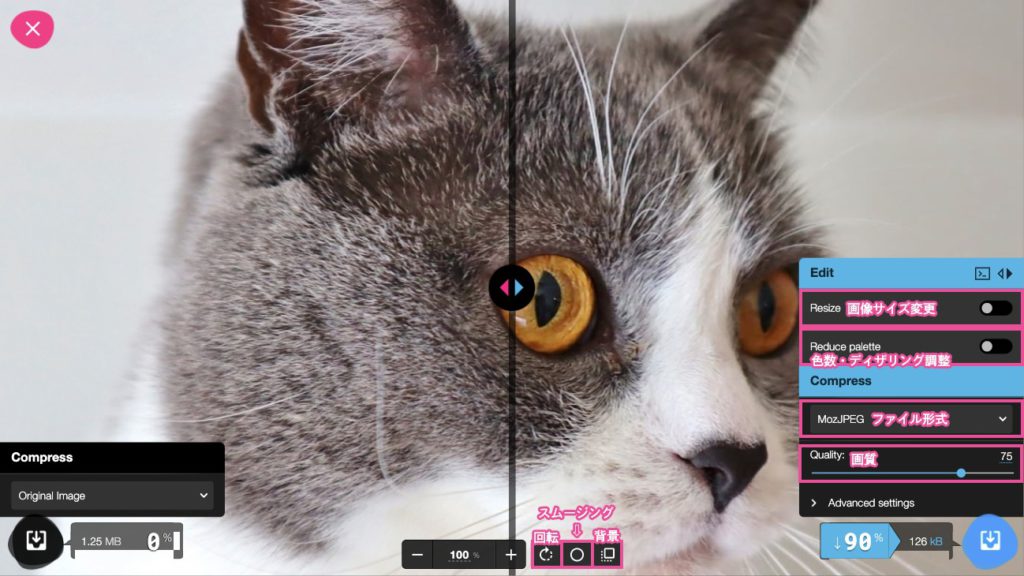
画像をドロップするとこんな感じ⇩

右側のメニューで細かな調整ができます。調整をしなくても、自動で90%も圧縮ができました。
中央の矢印のついたバーは左右に動かせて、圧縮前(左)・圧縮後(右)の画像を比較することができます。90%圧縮された状態でも劣化を感じることはありませんでした。
調整が終わったら、右下の下矢印ボタンでダウンロードです。
また、画像を圧縮する時に一緒にファイル形式も変更できます。
JPEG以外に、PNGやWebP(※)なども選択できます。
(※)WebPについてはこちらのブログで解説しています。
サクサク見れるサイトになるための第一歩!
コツコツと取り組みたいですね。









