SVGってなんだろう
こんにちは、澤田です。
前回も画像関連の記事だったのですが、今回はSVGについて調べて書いてみようと思います。
そもそもSVGとは
SVGとはPNGやJPGと同じく、画像形式の一つです。
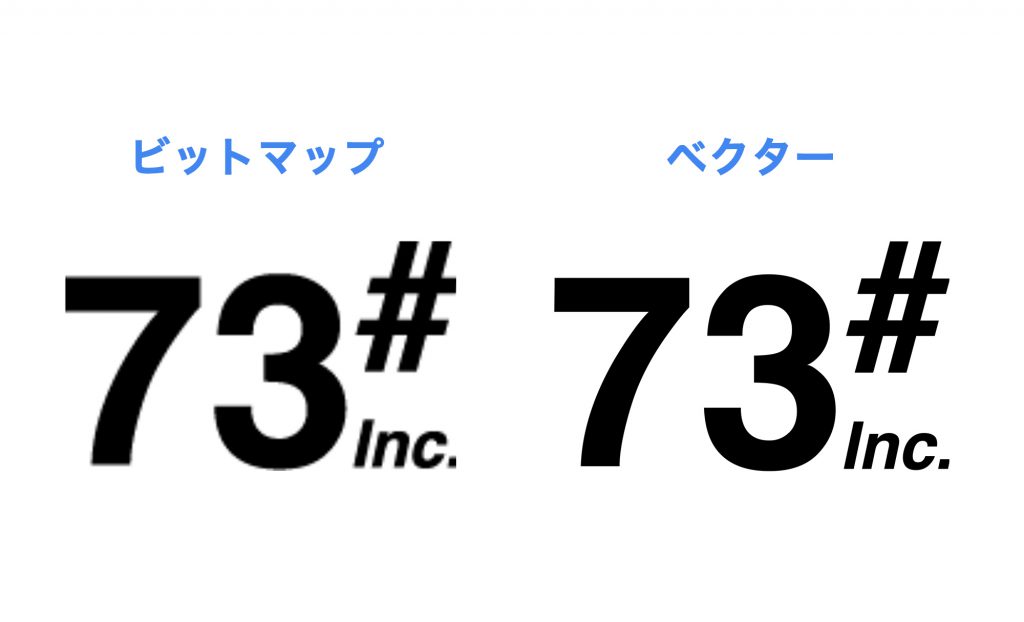
PNG・JPG・GIFが「ピクセルから形作られるビットマップ形式の画像」であるのに対し、
SVGは「図形を数値の集合として表現するベクター形式の画像」。

つまり拡大や縮小に強く、いろいろな種類・サイズのデバイスに対応しなくてはならないWEBサイトと、相性がとても良い画像形式なのです。
写真のように色数の多い画像は苦手ですが、IllustratorやXDで作るような図形っぽい画像をきれいに表現するのは得意なようなので、アイコンなど小さな画像を書き出して使うことの多いWEBの世界では間違いなく大活躍ですね。
実際に書き出してみました
XDで実際にSVGを書き出してみました。
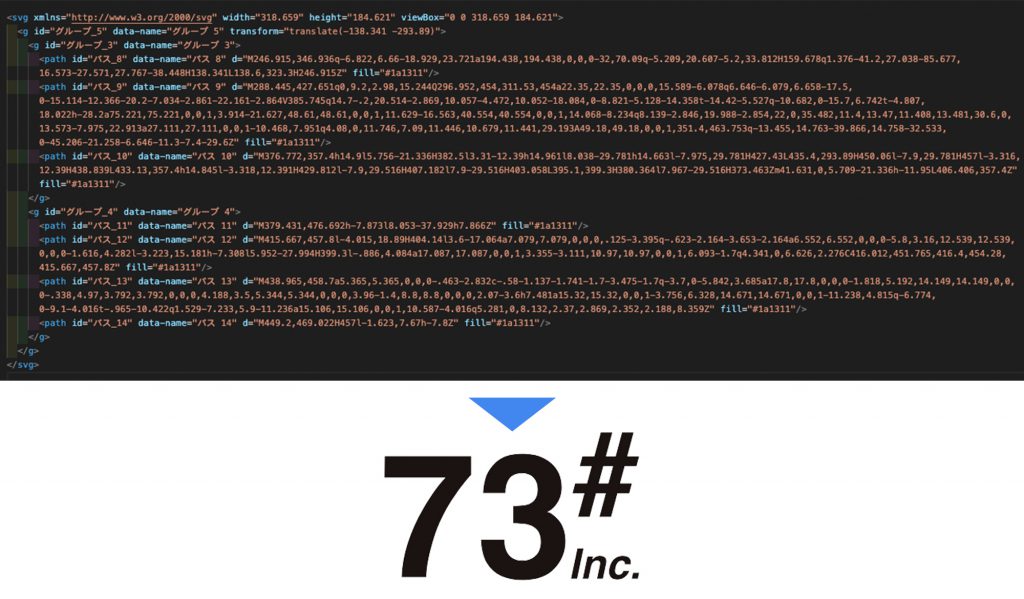
今回はナナサンのロゴを使います。

ロゴを書き出したいので、「書き出し」から「選択したオブジェクト」を選びます。

フォーマットをSVGにして書き出してみます。

するとロゴを形作るこのようなコードが生まれます。

このコードを出来るだけ短くするために、余分なパスを削除したり、Illustratorであればアピアランスなどを最小限にしたりという工夫が必要なようです。
その点は書き出す前に注意しておきたいですね。
まとめ
今回はSVGについて調べてみました。
SVGは画像形式の一つで、「図形を数値の集合として表現するベクター形式の画像」です。
そのため、PCで見てもスマホで見ても綺麗に見えるという特徴があり、WEBサイトととても相性が良い画像形式となります。
最初SVGのコードを見たときに「なんだこれは!?」と驚いたのを覚えていますが、これからは仲良くしていきたいと思います。









