画像生成AI「Text2Image」使ってみた
最近話題の画像生成AI。Figmaのプラグインにもあるようなので使ってみました。

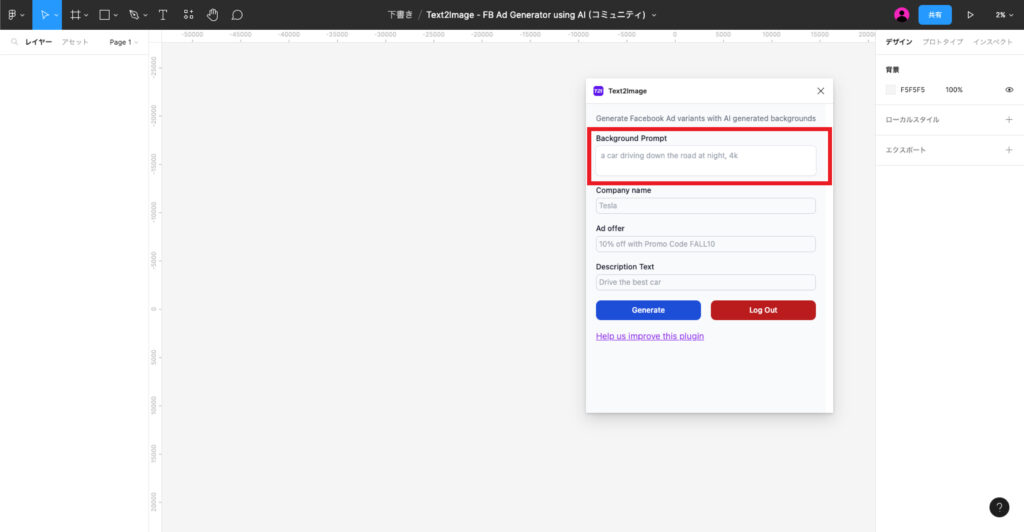
使い方はめちゃくちゃ簡単です。
赤枠で囲ったところにキーワードを入れて「Generate」を押すだけ。わずか5秒で出来上がります。
生成した画像をご紹介

「釣りをする猫」と入力してみました。
ちょっと怖いですけど、伝わっている気がします。自分で魚を釣るなんて賢い猫ですね。

続いて「寿司を食べる猫」と入力してみました。
さっき釣った魚を調理してもらったんでしょうか。それにしても可愛い。

続いて「空を飛ぶ猫」と入力してみました。
心なしか猫も笑顔に見えて、とっても嬉しそうです。

続いて「影分身をする猫」と入力しました。
可愛いんですけど、目を光らせた猫がこんなにもうじゃうじゃいたらちょっと嫌かもしれません。

最後に「猫の化身」と入力してみました。
神々しくて、今回生成したなかで一番お気に入りです。待ち受けとかにすると良さそうです。
まとめ
まだまだ出たばっかりということで生成される画像の精度はそこまで高くありませんが、それっぽいものが簡単に生成できてとても便利だと思いました。
Webサイトを作る際、ダミー画像を探すのに結構時間がくわれるのでこれからに期待です。
Figmaを使い始めてから日が浅いので、もっと便利なプラグインを見つけて作業の効率化を図っていきたいです。
ちなみに今回は猫をモチーフにしましたが、人間で生成するのはおすすめしません。









