Visual Studio Code スニペット

スニペット(snippet):直訳すると断片、切れ端という意味です。
コーディングをしていると何度も同じコードを書く機会がありますが、その度にコードを書くのは効率が悪いので、繰り返し出てくるソースコードをスニペットとして登録しておくことで、作業効率を上げ快適にコーディングすることができます。
今回はユーザースニペットを使ってwordpressでよく使うソースコードを登録してみます。
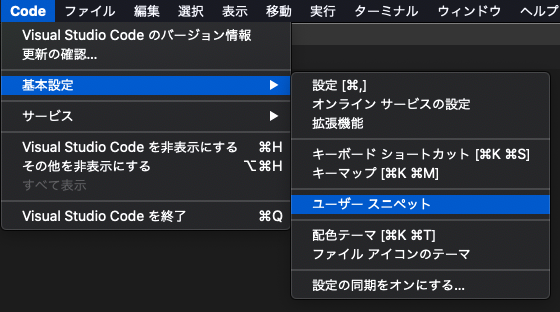
ファイル > 基本設定 > ユーザースニペット を選択し、新しいグローバルスニペットファイルを選択し、名前をつけます。

ここでは、nanasan としました。nanasan.code-snippets が生成されます。
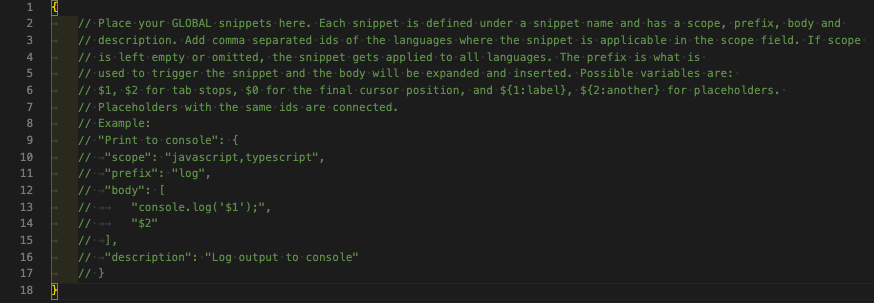
そこに、サンプルが表示されているかと思います。(9行目から17行目)
以下が原型です。

ざっくり書くと以下の感じになります。
{
"スニペットの名前”: {
"prefix": "呼び出すときの名前,
"body":[
"出力されるコードの1行目",
"出力されるコードの2行目",
"...",
],
"description": "スニペットの説明文"
}
}これを踏まえ得て、wordpress でよく使うカスタム投稿の設定をスニペットに登録します。
呼び出し名は「wp-cp」としました。
"wp-cp": {
"prefix": "wp-cp",
"body": [
"//カスタム投稿",
"add_action( 'init', 'create_post_type' );",
"function create_post_type() {",
" register_post_type( '投稿タイプ名', [",
" 'labels' => [",
" 'name' => '管理画面上で表示する投稿タイプ名',",
" 'singular_name' => 'カスタム投稿の識別名',",
" ],",
" 'description'=> \"\",",
" 'public'=> true,",
" 'publicly_queryable'=> true,",
" 'show_ui'=> true,",
" 'show_in_nav_menus'=> true,",
" 'show_in_rest'=> true,",
" 'rest_base'=> \"\",",
" 'rest_controller_class'=> \"\",",
" 'has_archive'=> true,",
" 'has_archive_string'=> \"\",",
" 'exclude_from_search'=> false,",
" 'capability_type'=> \"post\",",
" 'hierarchical'=> false,",
" 'rewrite'=> true,",
" 'rewrite_slug'=> \"\",",
" 'rewrite_withfront'=> true,",
" 'query_var'=> true,",
" 'query_var_slug'=> \"\",",
" 'menu_position'=> 5,",
" 'show_in_menu'=> true,",
" 'show_in_menu_string'=> \"\",",
" 'menu_icon'=> \"dashicons-text-page\",",
" 'supports'=> array(",
" 'title','thumbnail' ,'excerpt'",
" ),",
" ]);",
"}",
],
"description": "wordpressカスタム投稿用生成用"
},
めんどくさがり屋には、こちら
登録したいソースコードと、呼び出し名を記入すると生成してくれます。
登録が完了したいら、早速使ってみます。
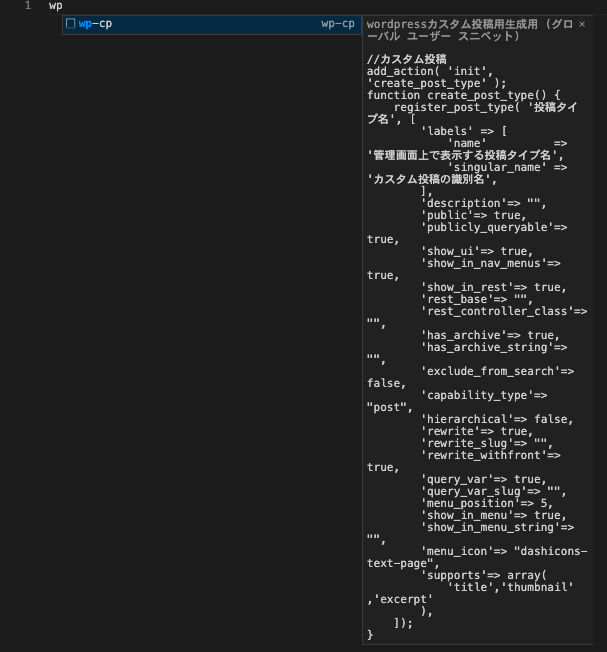
新規ファイルを立ち上げ、「wp-cp」と入力すると(wpだけでも出てくるかと思います)
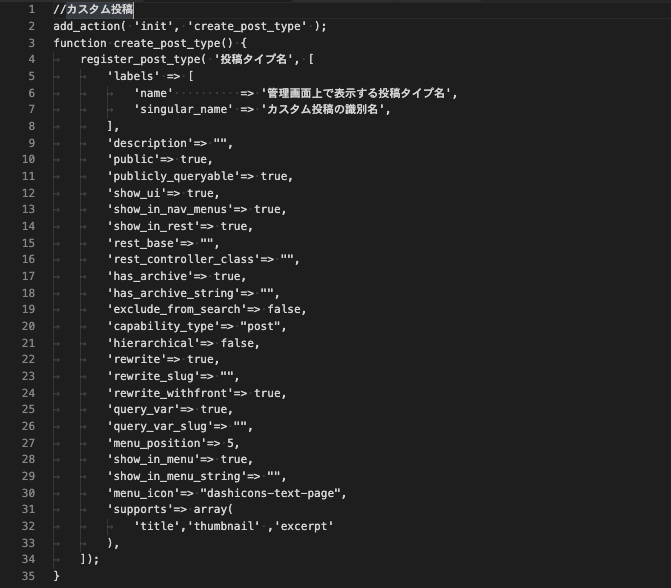
登録したソースが以下のように表示されます。

return(enter)キーで確定するとファイル内に記述されます。

このように簡単に登録できますので、よく使うソースコードを登録して、作業効率をあげていきましょう!









