【Adobe XD】定義リストをスピーディにデザインする
毎度お馴染みAdobe XDネタです。
今回はホームページでよく使われる「定義リスト」を出来る限りスピーディかつスマートにデザインしてみようと思います。
ちなみに定義リストとはdl、dt、ddで作られるアレです。
コーポレートサイトだと会社概要や沿革などでよく使うのですが、きちんと内容まで入れ込んでデザインすると中々手間がかかります。
*何でマークアップするかでアレなんですが、今回は便宜上アレなので定義リストと呼ぶこととします。
詳しくはこちら
https://developer.mozilla.org/ja/docs/Web/HTML/Element/dl
実践
実践。
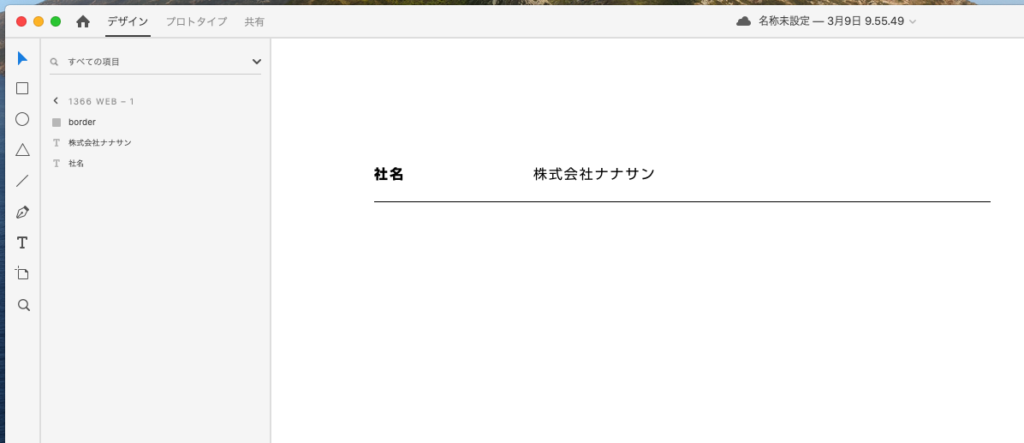
リストをひとつ作る

なんの変哲もない定義リストを作りました。

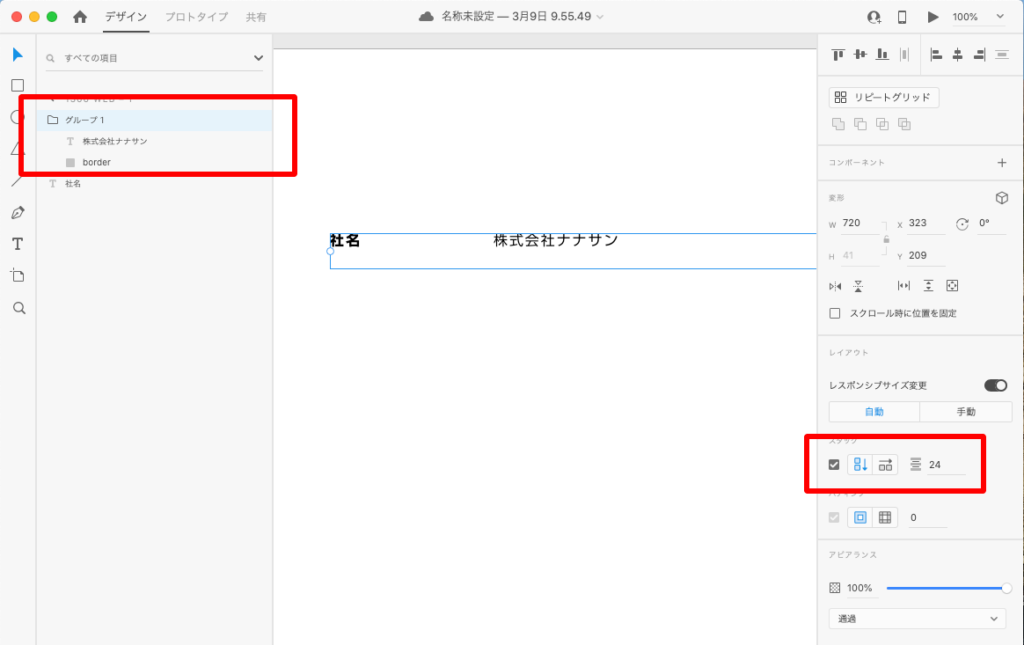
続いて「説明(右側のテキスト)」と「ボーダー」をグループ化し、「スタック」を有効にします。
スタックを有効にすると、テキストとボーダーの間隔が設定されるはずです。
数値は任意で調整しましょう。
これでテキスト量が変わっても大丈夫!
リストを増やす

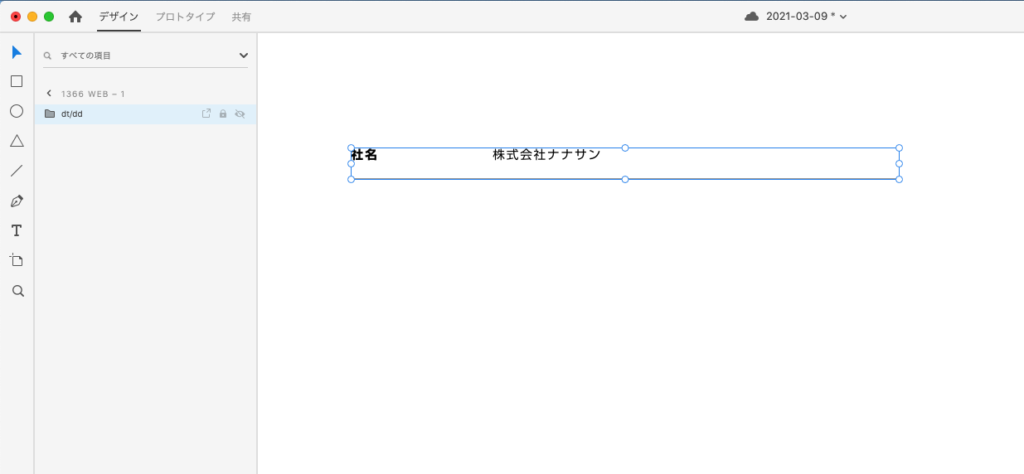
まずは先ほどの要素をまるっとグループ化します。

グループ化したものを複製して、それを更にグループ化。
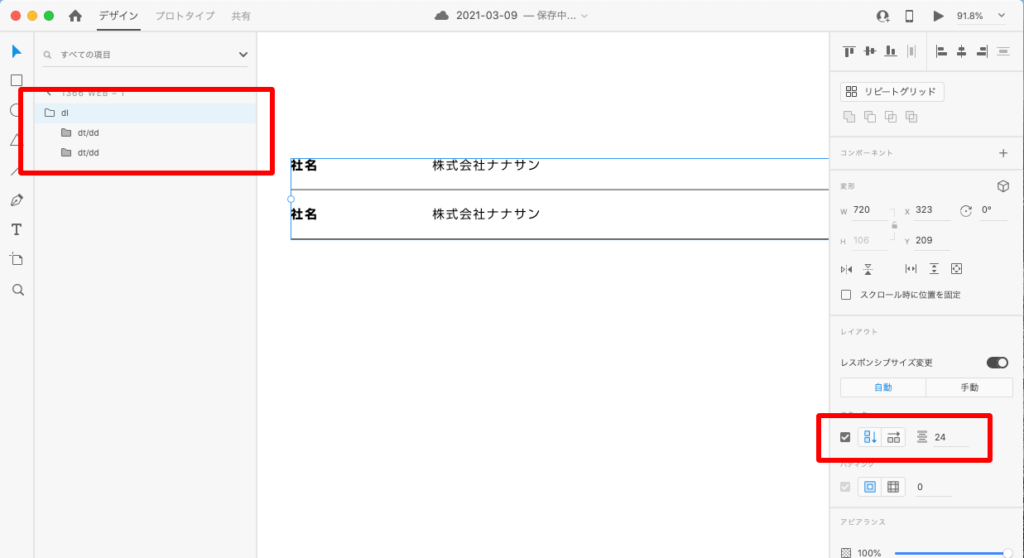
そして先ほどと同じ要領で、スタックを有効にします。
完成
間隔を保持したまま要素を複製、文章量の増減にも対応したスマートな定義リストが出来上がりました。
まとめ
いかがでしたでしょうか。
コンポーネントにすればデザインの調整も短縮できますし、応用して表組みレイアウトなんかも(恐らく)作れると思います。
忙しい年度末、スピーディな仕事で乗り切りたいと思います。








