便利なAdobeXDプラグイン〜その1〜
すっかりお馴染みになりましたAdobe社のXから始まってDで終わるアレ、今回は便利なプラグインを見ていこうと思います。
はじめに
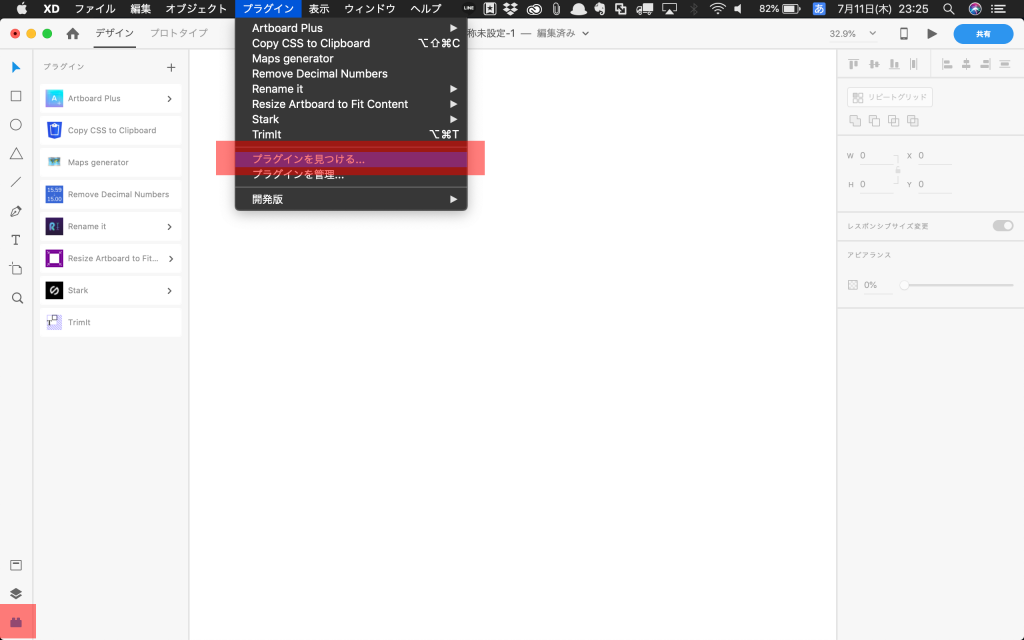
XDにプラグインをインストールするには、メニューバーの「プラグイン」から「プラグインを見つける」をクリック。
もしくはプラグインパネル(画面左下のレゴブロックみたいなアイコンのそれ)をクリックすると、そちらからも管理・使用できます。

TrimIt
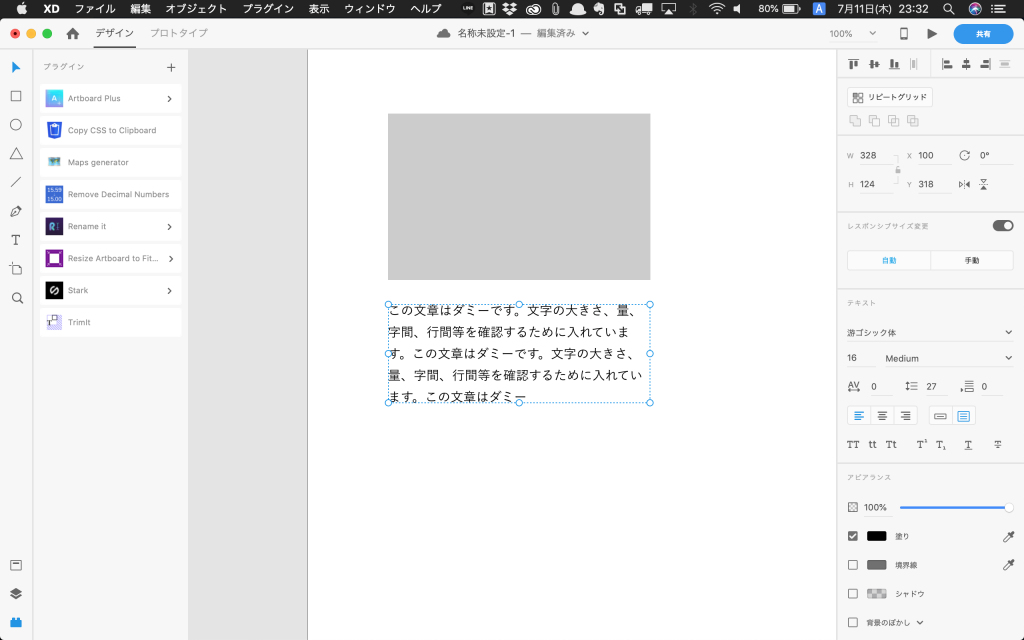
こちらはエリア内テキストを使用するときに便利なプラグイン。
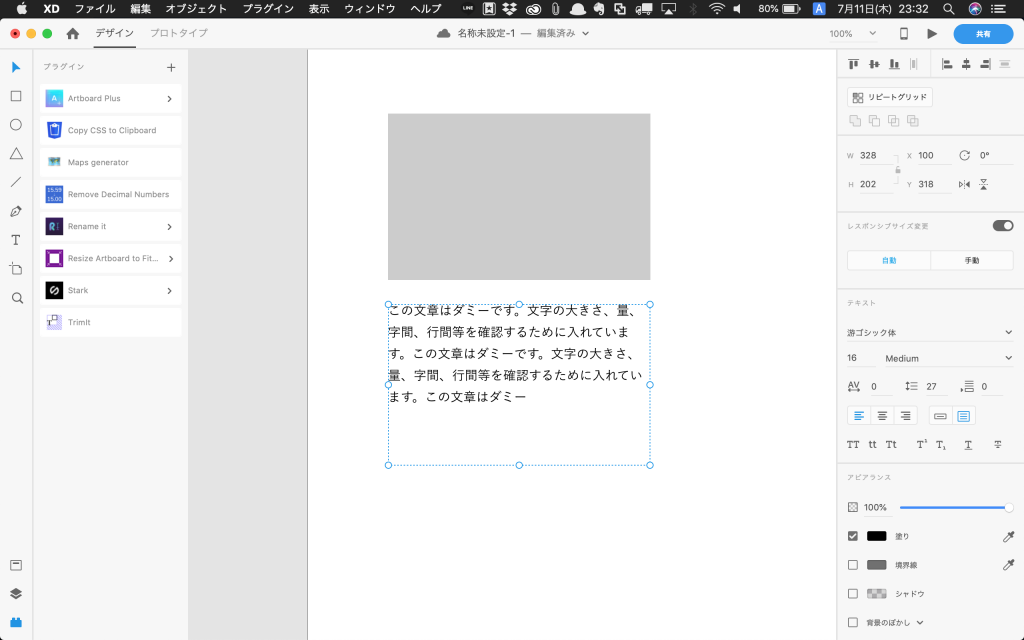
テキストエリアを適当に作ると、だいたい余白ができるorエリアが足りないことが多々ございます。これは揃えたくてたまらない。

ショートカット[command]+[option]+[T]でプラグインが動作します。

揃いました。
逆にエリアが足りず、テキストがはみ出している場合はテキスト量にエリアを合わせてくれます。
Resize Artboard to Fit Content
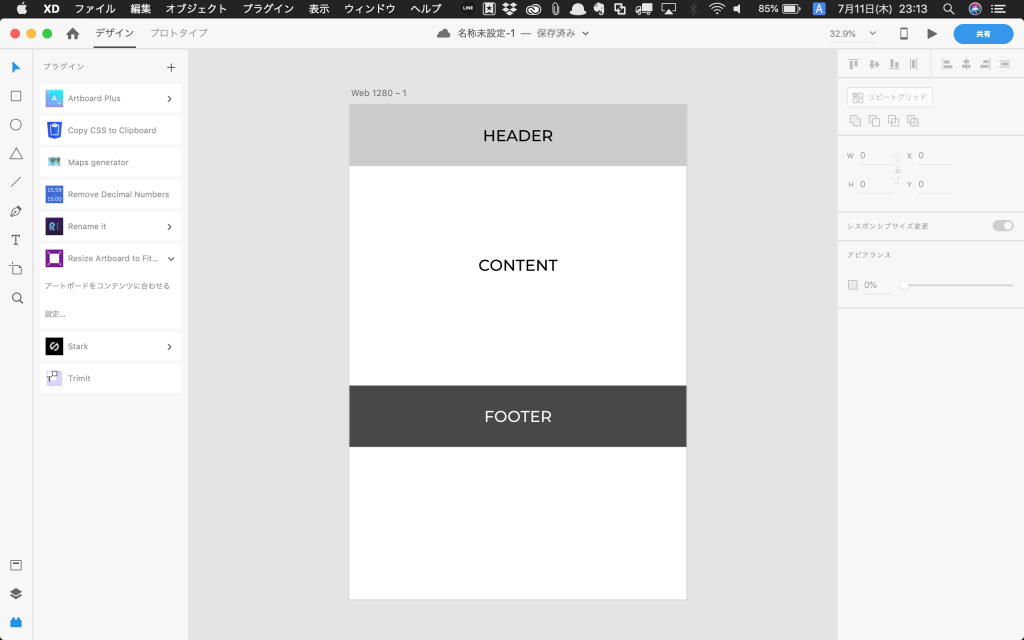
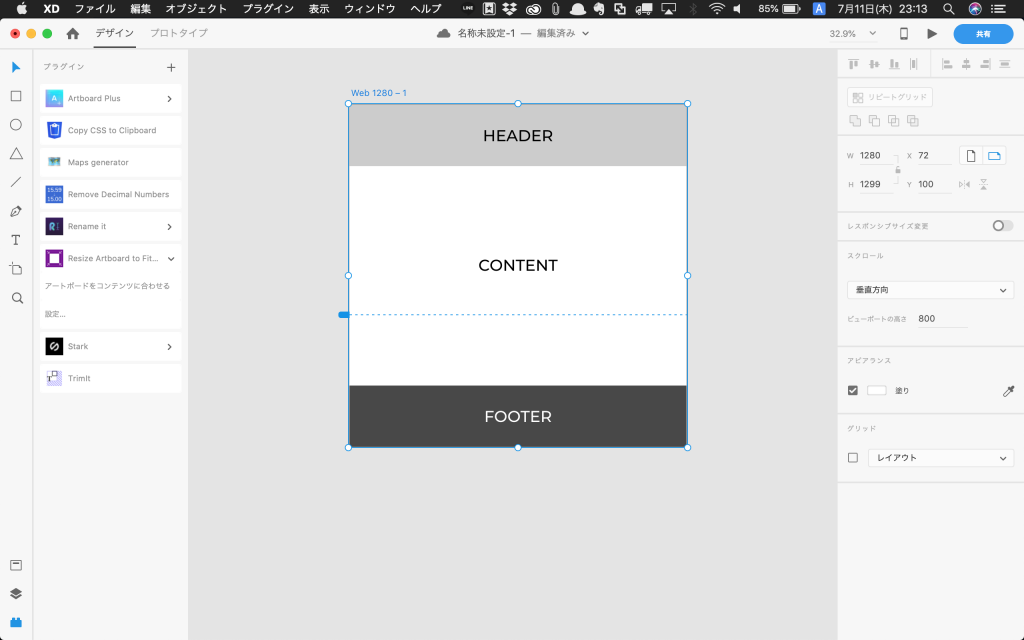
アートボードをコンテンツにフィットするようリサイズする、名前そのままのプラグインです。
上から下までデザインが出来た!そんなとき、だいたいアートボードの下が余っているのです。

かつてはアートボードの端っこを一生懸命ドラッグして揃えていましたが…
[control]+[F]でプラグイン発動。

Maps Generator
最後にもうひとつ。こちらはマップスをジェネレイト、つまりGoogleMapsを挿入してくれるプラグインです。
アクセスマップとか、サイトによく掲載しますよね。

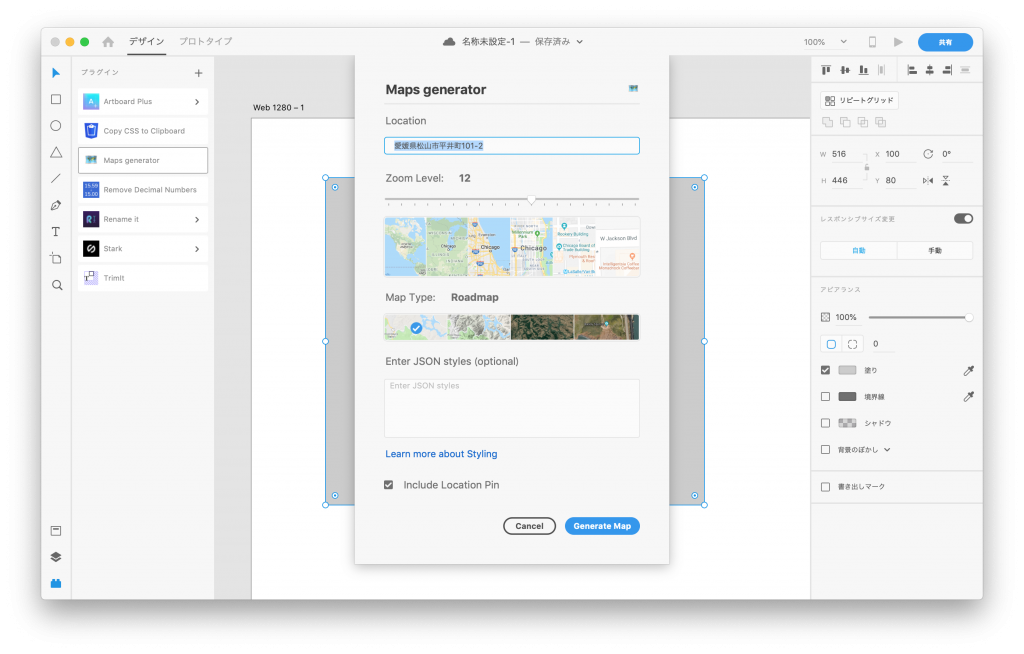
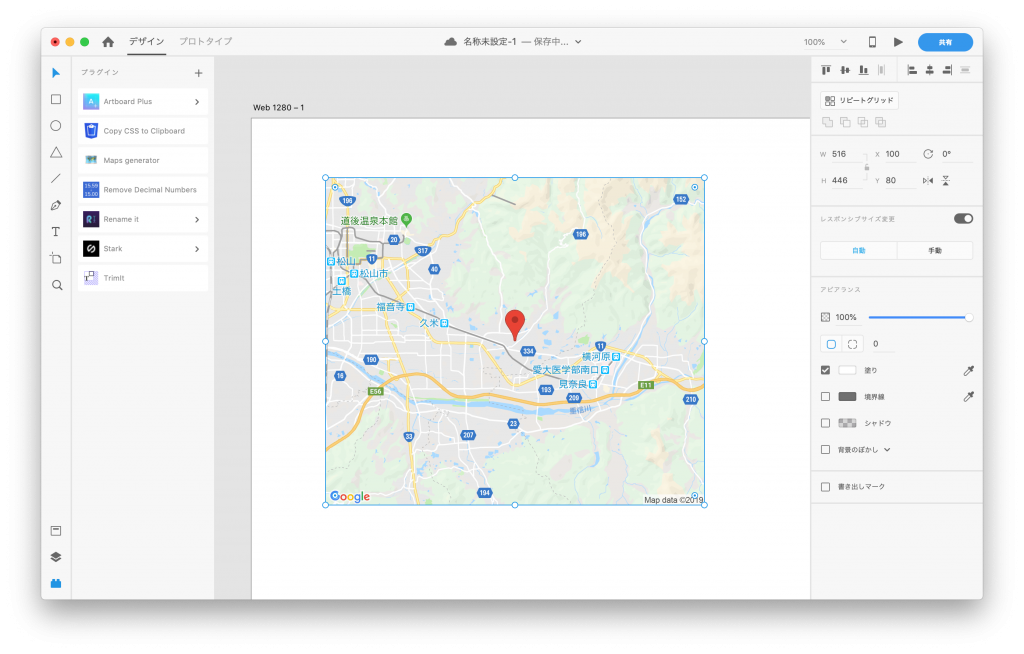
とりあえずマップを表示したいサイズのシェイプを作りまして、プラグインを呼び出します。
で、”Location”に住所を入力しましたらば[Generate Map]をクリックします。

マップスがジェネレイトされました。
ブラウザで開き、検索し、キャプチャを撮り、コピー&ペーストしていたあの日々は何だったのでしょうか。
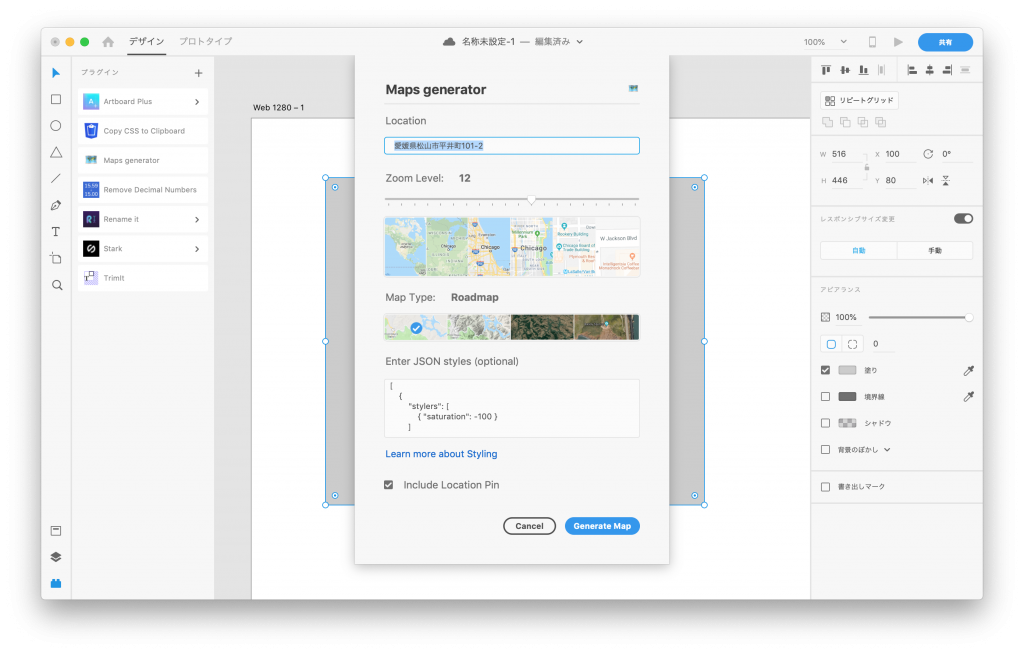
時に見た目をカスタマイズしたいこともあります。
サイトのデザインに合わせて、モノクロにしたりとか。

“Enter JSON styles”のところに、JSONをゴニョゴニョ書きます。上記はsaturationを-100に設定する場合です。
その辺の細かいことはこちらをご参照ください。

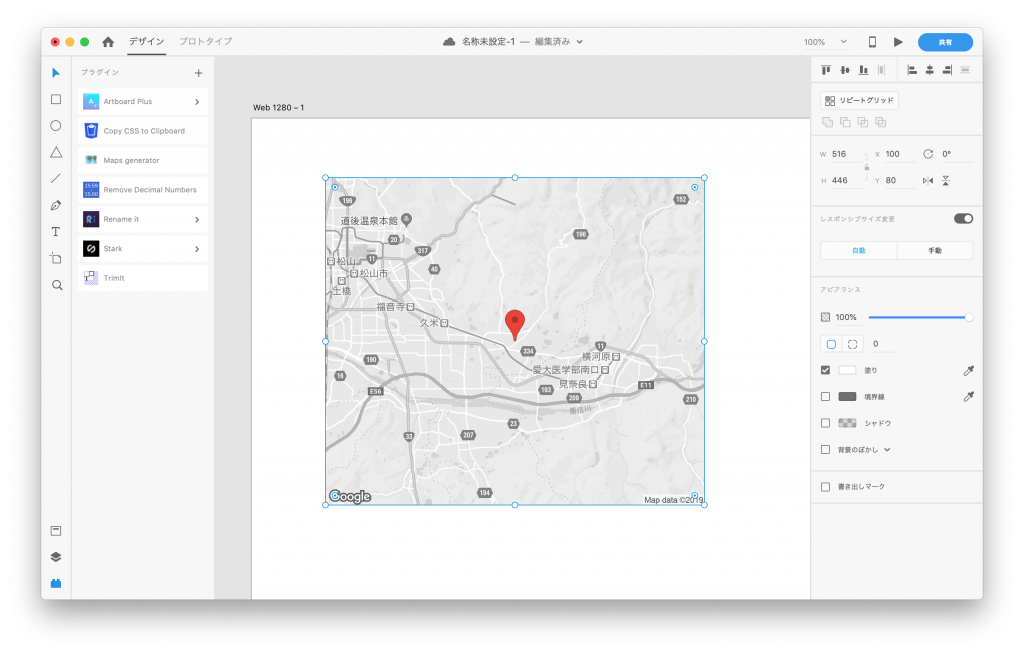
白黒でマップスがジェネレイトされました!スタイリッシュ!
その他、ピンの有無やズームレベルの調整も可能です。
以上、今回は3つのプラグインをご紹介しました。
XDはアプリ内からサクッとインストールしたり削除したりできるので、とにかく色々試してみるのも良いと思います。