タブメニューで情報をまとめる
2023.10.15 : Other Staff
Design
タブメニュー
そもそもタブメニューとは、ウェブサイトやアプリケーション上で情報を分類・整理するためのナビゲーション要素の一つです。
デザイン的に、クリックできる要素であること・リンクボタンとは別の要素であること・選択中のタブとそれ以外のタブは別の状態であることを明確にする必要があります。
最近このタブメニューを用いて制作することが多くなってきたので、紹介していきます。
デザインその1
こちらのサイトのタブは文字だけでシンプルに表現しており、タブに色を付ける+下線で、その他はグレーで区別しています。

https://www.marken.co.jp/
スマホになった時は、デザインはあまり変わらず右にスクロールする形になってます。

デザインその2
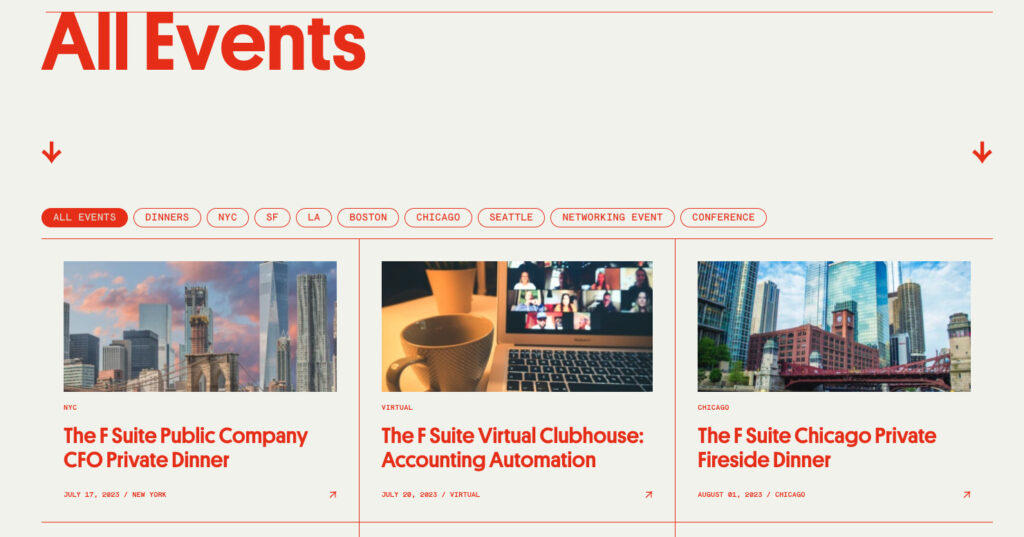
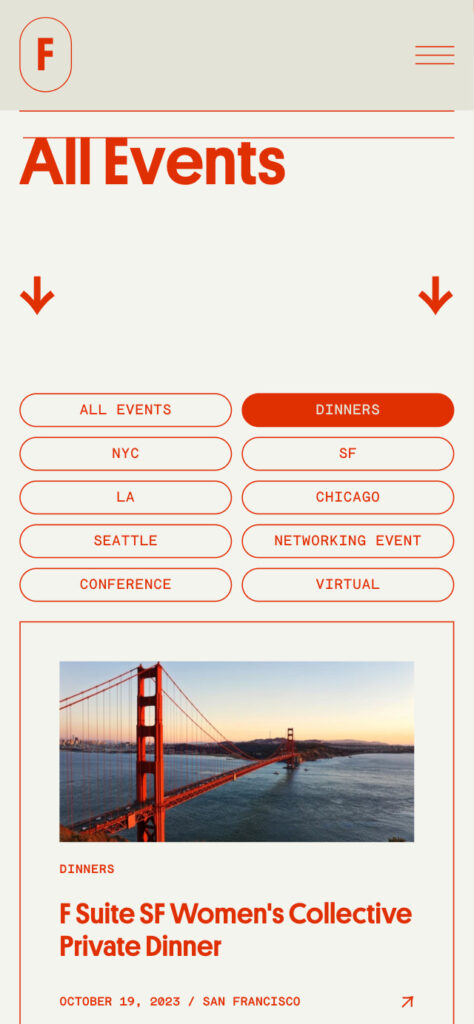
こちらのサイトのタブはボタン風のデザインで、タブの塗りと、その他は枠ありの反転で区別しています。

https://www.fsuite.co/events
スマホになった時は、横一列に並んでいたのが2カラムになっています。

デザインその3
こちらのサイトのタブは縦に積んで、タブの塗りと、その他はグレーで区別しています。

https://recruit.moneyforward.com/
スマホになった時も、縦に積んでアコーディオンパネルになっています。

まとめ
タブの数やタブのタイトルの長さ、モバイルファーストだったり、タブメニューのデザインだけでも考えることが多く、奥が深いです。
流行もチェックしつつ、良いインターフェース作りを心がけたいです。








