「JPG-??」とか「PNG-??」の??ってなんだろう
こんにちは。澤田です。
はてなだらけなタイトルで失礼します。
唐突ですが、画像を書き出すときによく見るJPG−100とかPNG−24の数字の部分ってなんなんでしょう。
いざ「説明してみなさい」と言われると情けないことに全く自信がありません。
ということで、今回はピンポイントに上記の件について調べてみました。
JPG編
そもそもJPGって?
JPGとは、約1670万の色を表現できる、写真など自然画の保存に適した保存形式です。
数字だけ見ても大きすぎてあまりしっくりこないですが、確かに少し違う色味やグラデーションもしっかり表現してくれていますよね。
ものすごく近くでみるとひとつひとつピクセルで成り立っているんだなぁというのがよく分かります。

「JPG−??」の??って?
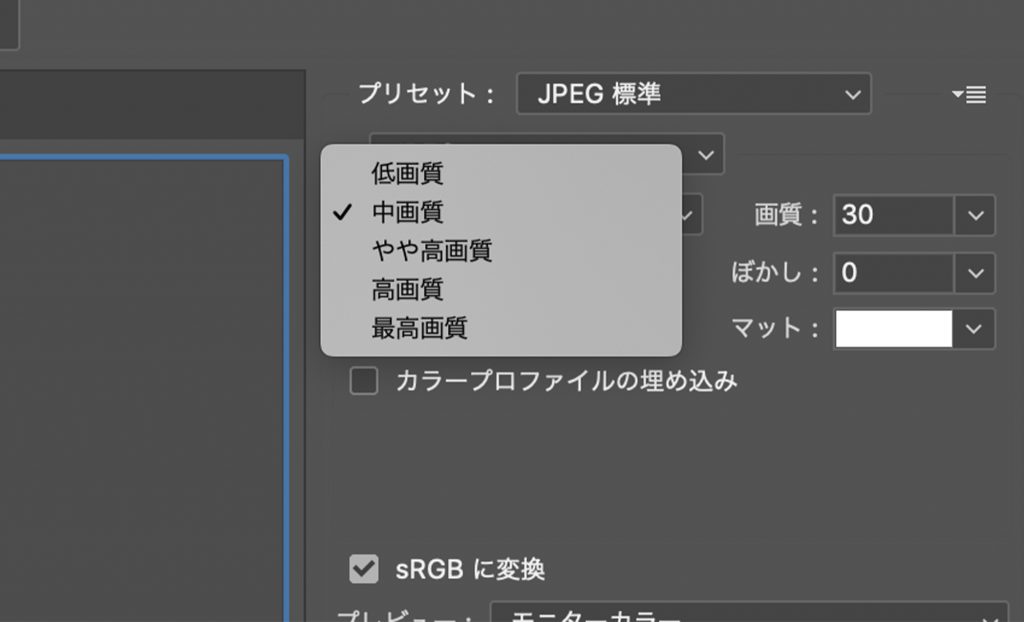
Photoshopでは最高画質~低画質までの言葉で画質を選べるのですが、Illustratorでは数字がついています。


これは「◯◯%のクオリティでデータを圧縮して出力するか」を決める数字で、数字が大きければ大きいほどファイルサイズも大きくなります。
画質が綺麗であることに越したことはないですが、なんでもかんでも最高画質で保存して使用していると、重いために表示が遅くなるなど、デメリットも発生してしまいます。
そのため、ここぞという時に最高画質で書き出したものを使用するなど、使いどころを確認しながら保存していきたいですね。
PNG編
そもそもPNGって?
JPGが苦手としている部分である、ロゴマークや図・表などの図形的なものの書き出しに向いている保存形式です。
透過部分を生かしたまま保存できるというデザインをする上でとても助かる特徴があるため、お世話になることも多いかと思います。

余談ですが、PNGは比較的新しい技術の保存形式で、かつては透過部分のある画像の保存にはGIFが使われていたそうです。
現在GIFはアニメーション表現をしたいときなどが主な出番なのではないでしょうか。
「PNG−??」の??って?
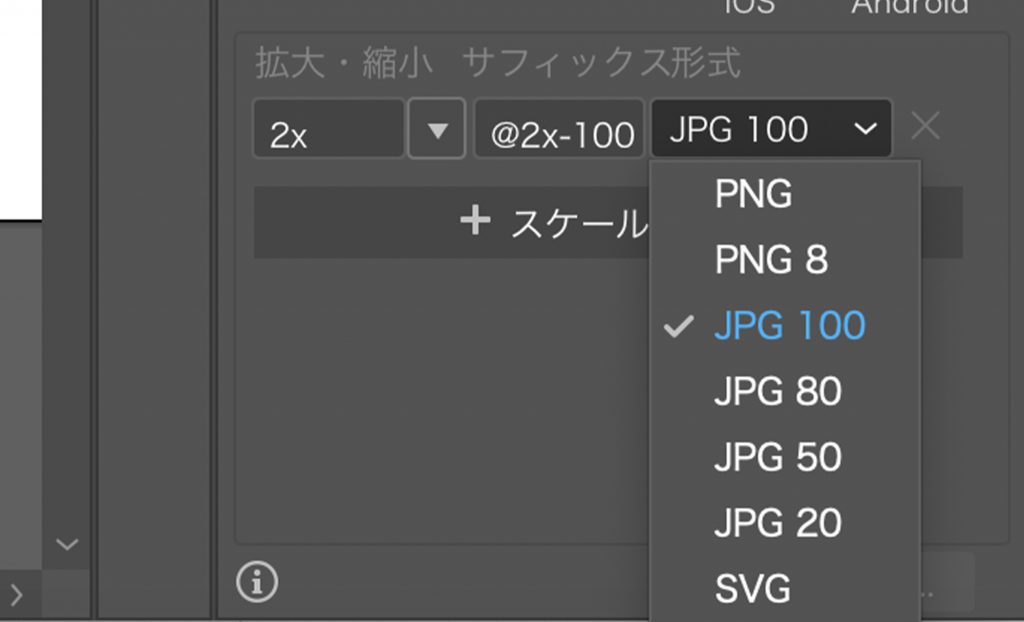
この数字はJPGとは異なり、表現できる色の数に関わるもので、「2の◯◯乗の色数が表現できるか」を表しています。
PNG-8は2の8乗分なので、256色、
PNG-24(ただただ「PNG」と書いてある場合はこちらを指すようです)は2の24乗分なので、約1670万色を表現できるという意味になります。
もちろん色数が多いPNG-24の方がファイルサイズが重くなってしまうので、JPGと同じくなんでもかんでも綺麗に書き出そうとせず、塗りつぶしが多い図形的な画像にはPNG-8を使用していきたいですね。
まとめ
今回は画像の保存形式の中に登場する数字について調べてみました。
JPGについている数字は「◯◯%のクオリティでデータを圧縮して出力するか」
PNGについている数字は「2の◯◯乗の色数が表現できるか」
をそれぞれ表しているということが分かりました。
よくよく調べていると、画像の世界は本当に奥が深い…
理解しきれていない部分がどうやらたくさんあるようです。
画像の使いどころを見定めて、最も適した保存形式を選んでいくように、今後はより気をつけていきたいです。









