ホームページにおいて重要な『ボタン』の話
こんにちは、澤田です。
突然ですが、ホームページにおいて『ボタン』って無くてはならないものですよね。
今回は、自分にとってあまりにも身近な存在となったボタンについて、改めて考えてみる機会にしてみようかなと思います。
ボタンってとてもえらい
最初に思い浮かんだのが、「ボタンはえらい」ということ。
ただのテキストリンクではなくボタンがあることで、ユーザーがよりアクションを起こしやすくなります。
ホームページ上にユーザーが求める情報があったとしても、最終的にそこにたどり着くことができなければ、その情報をユーザーのもとに届けることもできません。
そのような状況を避け、ユーザーをしっかり誘導するために重要な役割を果たしているのがボタンなのです。
そうやって考えると、ボタンってとてもえらいですよね。
ボタンをデザインする上で大切なこと
そんな重要なボタンをデザインする上で大切だと思うのが、以下の2つです。
そもそもボタンであることが分かること
ボタンが背景やテキストに馴染んでしまっていると、ユーザーがそれを「クリックするもの」として認識できず、通り過ぎてしまう可能性があります。
そのため、色や余白、線などをうまく使い、それらとは違う意味を持った要素であることが分かるデザインにしておかなくてはなりません。
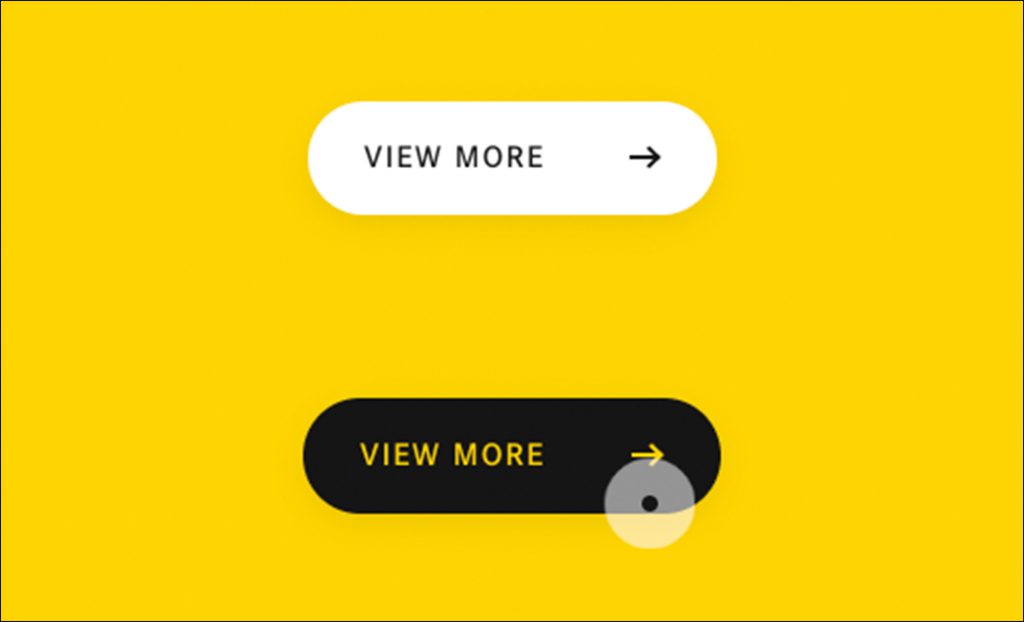
例えば、以前の記事でも紹介したかと思いますが、弊社ホームページ上のボタンは白背景に黒文字の角丸ボタンとなっています。文字の横に矢印もあるため、クリックをしたら別のページへ飛ぶことがより分かりやすくなっていますね。
また、ホバーすると背景色と文字色が変化するため、クリックすることができるものであることも伝わってきます。

ボタン自体のデザインはもちろんのこと、他にもホバーした時の動きも重要な要素になります。
クリックしたらどうなるのかが分かること
「クリックした後どうなるのか」が分かりやすいと、ユーザーが安心してそのボタンをクリックすることができます。
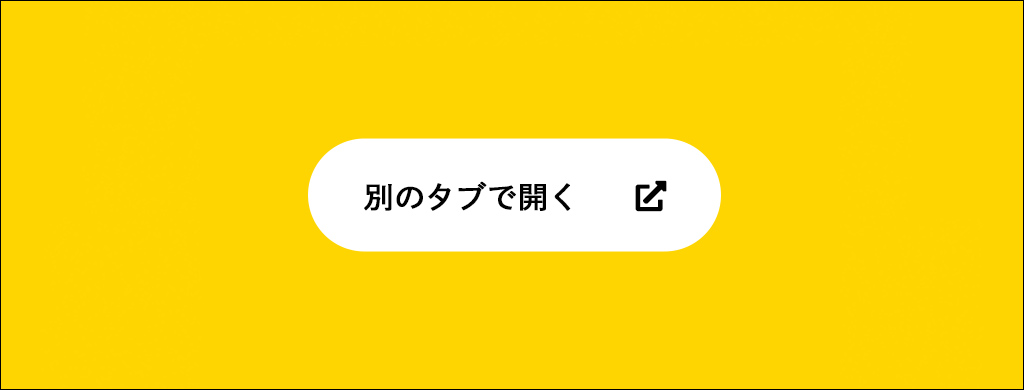
例えば、先ほど挙げた弊社ホームページのボタンでは、文字の横に矢印のアイコンが付いていましたが、これが別タブで開くボタンの場合はまた少しデザインが変わってくると思います。
皆さんも下のようなアイコンを見かけることがあるのではないでしょうか。

矢印のままの場合、一見ホームページ内の別のページへ移動するように見えますよね。このままクリックして、全然違うサイトに飛んだとしたら、ユーザーは少しびっくりしてしまうかもしれません。
しかし、このようにあらかじめアイコンなどの情報を添えておくことで、いざ別のタブが開いてもユーザーにストレスを与えずにすみます。
ボタンには適切な文字を入れ、必要に応じてアイコンなどを使用することで、ボタンの役割がより明確化されるのです。
ホームページにおける『ボタン』とは
ボタンは、ユーザーがアクションを起こすかどうかに直接影響する重要な要素です。
先述したこと以外にも注意するべきことはたくさんあると思いますので、ユーザーがどうすれば使いやすく、アクションを起こしたくなるようなボタンにすることができるのか、これからも検討していきます。








