ホームページを作るときに便利!ダミーで使うあれこれ
こんにちは、澤田です。
ホームページには多くの情報が載っていますが、製作段階ではそれらの詳細がまだ確定していないことがほとんどです。
今回は、そんなとき使用する便利な”ダミーを作成してくれるツール”についてご紹介します。
画像編
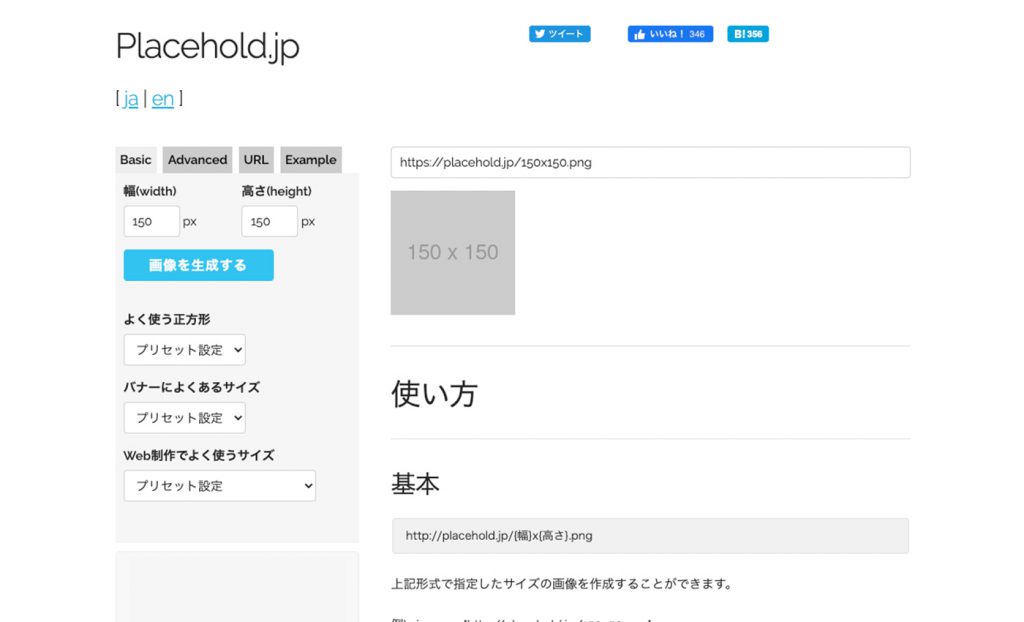
Placehold.jp

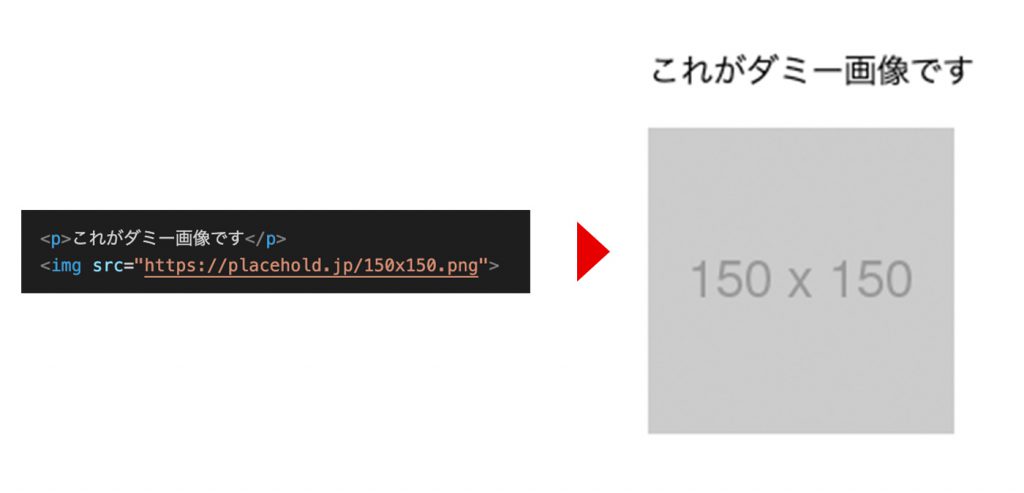
コーディングでアタリの画像を表示したいときにとても便利なツールがこちら。
幅や高さを指定してコードを貼り付けるだけでOK。画像をわざわざ作らずともそこに存在してくれるのでとても助かります。

デフォルトでは薄いグレーで、サイズも記載されていますが、色や文字を変更することも可能です。
例えば画像をスライドで表示する場合に「1枚目と2枚目と3枚目、画像の色が違う方がコーディングしてて分かりやすいなぁ」と思うことがあるのですが、そんな時は画像の色をそれぞれ変えて使っています。

テキスト編
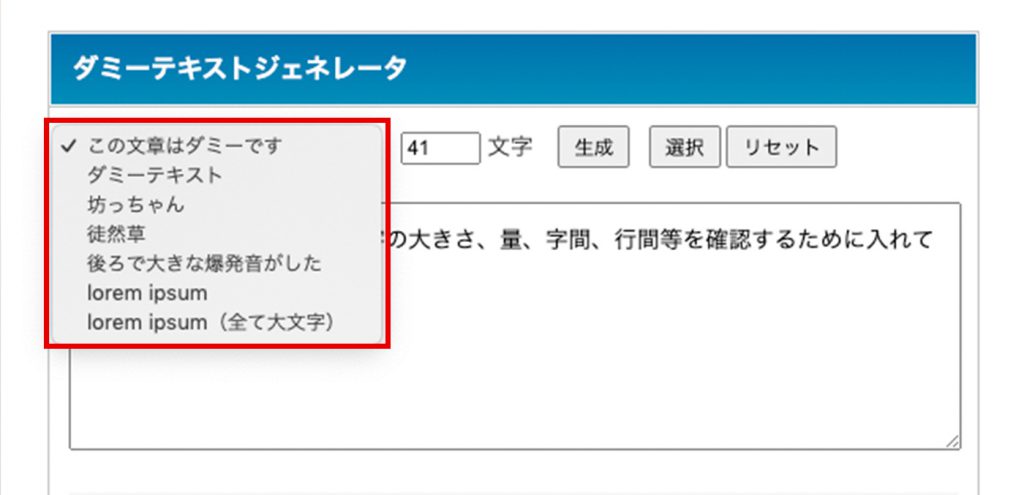
ダミーテキストジェネレータ

「とりあえず◯文字くらいのダミーテキストがほしいなぁ」というときによく使うツールです。文字数を選択して「生成」をクリックすると、指定した文字数のダミーテキストが生み出されます。
抜粋文章としてのダミーテキストで「…」を文末につけたいという場合には、オプションのチェックボックスをチェックするだけです。

文章の種類を変更することも可能なので、ホームページに合わせて変更することも可能です。
すぐ使えるダミーテキスト

こちらも同じくダミーテキストを作成してくれるツールです。
HTMLのタグが生成できたり、そのほか「文章に改行を入れるか」「アルファベットを半角と全角どちらに統一するか」などの指定をすることができます。
長文のダミーテキストが欲しくて、改行もところどころに入っていてほしい場合に最適なツールですね。
まとめ
ホームページの制作時、少しでも作業を効率化するために以上のようなツールを利用して仮の状態を作り上げます。
ダミー画像やダミーテキストが入っている段階ではまだ完成形のホームページからは少し遠い姿に見えるかもしれませんが、ここに実際の画像や文章が入った時の感動はなかなかのもの。
そう考えると、この”ダミー”の時期も少し楽しくなるかもしれません。









