WEBデザインをするうえで大切だと思うこと
みなさんこんにちは。新入社員の澤田です。
学生時代は印刷物の勉強がほとんどだった私なのですが、WEB業界で仕事をする中で、少しずつ自分なりの学びが増えてきたように思います。
そこで今日は、「WEBデザインを作るうえで大切だなと思うこと」をいくつかあげてみることにしました。
ここはもっとこうだ、などあればまた教えていただけると幸いです。
それではいきます!
クライアントに伝わりやすく
正直、学生を卒業したての私に足りていなかったのはこの考え方だった気がします。
デザインのラフを作成している段階では、どのような画像を使うのか確定していないということも多いですよね。
そんな時、ダミー画像を入れることによって、クライアントに「このような画像を入れるイメージです」ということを伝えられるようにしています。
以前の私であれば、ただただグレーの画像を配置して「ここには〇〇な感じの画像が入ります。」と口で説明していたのですが、サイト全体のイメージを決めるファーストビューなどでもそれをしてしまうと、最終的なイメージをクライアントと共有できなかったり、デザインが良くても説得力にかけると感じさせてしまうかもしれません。
そこで役立つのがAdobe Stockです。

Adobe Stockは、9000万点に及ぶ写真やイラストなどの素材を提供しているサービスです。
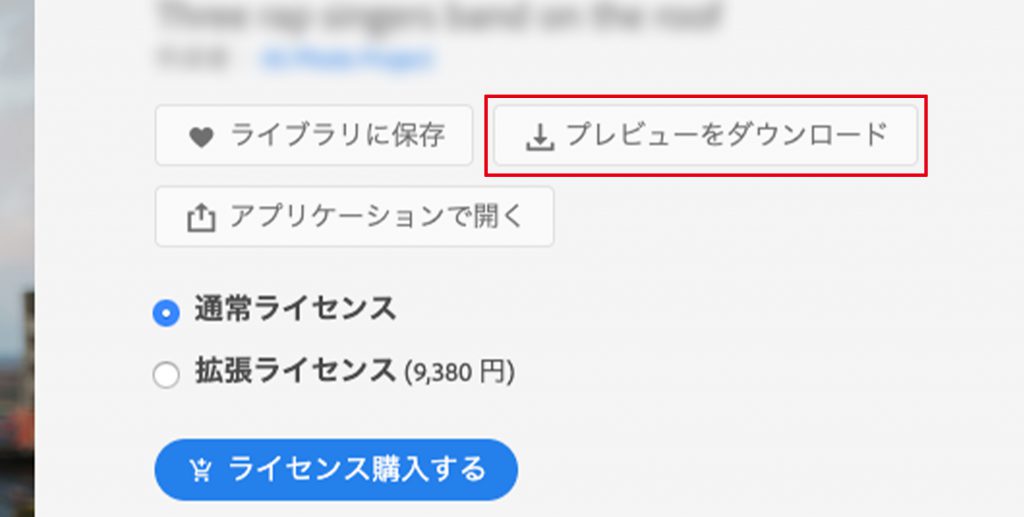
実際に仕事に使用するとなるとライセンスを取得する運びになるのですが、「プレビューをダウンロード」する機能を活用すると、ラフの段階から高品質な素材を使用しながらデザインを作成することができます。

しっかりと使いたい写真のイメージも伝えることができるし、デザインの調整もしやすいしでいいことずくめですね。
本当にありがたいサービスですので、今後も活用させていただきたいです。
コーダーさんに分かりやすく
デザインとコーディング、担当する人がそれぞれ異なるというパターンも当然あると思います。
そんな時デザイナーが、マージンや文字の大きさがバラバラなデザインに仕上げてしまったとしたら…。
それぞれをすべて記述しなければならないわけですので、コーディングをする人が非常に苦労してしまいますよね。
私もコーディングを少しずつ担当するようになってきたからか、「より良いデザインを目指しつつ、それが出来上がった先のコーディングまで見据える」ということが、WEBデザインにおいてはとても大切であると考えるようになりました。
セクションごとにマージンを揃えたり、レスポンシブの場合のことを考えたり、全体のトーンを揃えたり…。
それらをもっと当たり前にできるようになるためにも、デザインもコーディングも、どちらのスキルアップも必要だなと感じる日々です。
未来の自分に扱いやすく
Photoshopのレイヤーたちをグループ化せず、ごちゃごちゃにしてしまいがちな私なのですが、これはやらない方がいいなと最近やっと気がつきました。
少し前に起こったことなのですが、データを少し期間をあけて開いた時に、レイヤーも効果もバラバラでとても扱いにくかったのです。(それはそうですよね)
データを作成した当の本人がこれなので、他の人ならもっとあつかいにくいはず。本当に誰のためにもなりません。
WEBの場合は後々コーディングで使用する素材を書き出すという可能性も大いにあるので、そう考えるとグループ化等して見やすい形でのデータにしておくことを習慣づけるのはとても大切になってくるように思いました。
まとめ
根本的なことが多かったと思いますが、WEBデザインにおいて大切だと思うことをあげてみました。
WEBは多くの人が同時に同じ案件に関わることも多い業界です。
そのため、いかに効率よく、無駄な工程を省けるのかを考えながら仕事をすることが大切になってくるのだろうと日々感じています。
今後自分はその歯車の一部として、その動きを遮らないような働きをしていきたいなと思います。









