【Adobe XD】パディング機能の応用
久しぶりにXDネタです。
今年のはじめにリリースされたパディング機能を、ちょっと応用して使ってみます。
ちなみに以前パディング機能について書いた記事はこちらです。
https://nanasaninc.com/blog/xd-contentawarelayout/
見出しのデザイン+パディング機能

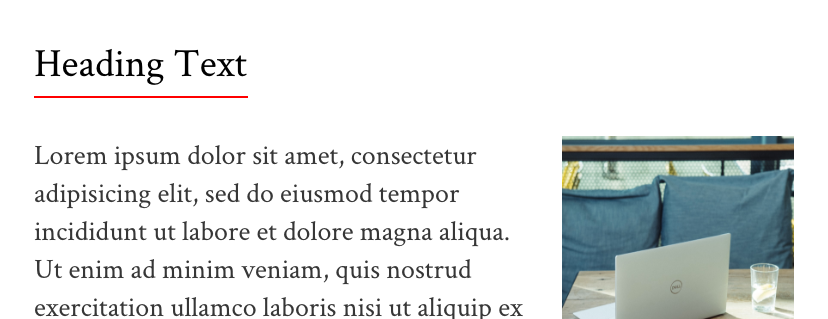
よくある下線付きの見出しデザインです。
通常であればテキストの下に線を追加して表現しますが、文字数によって線の幅も変更しなくてはいけないのでちょっと面倒。
今回はパディング機能を使用して(少しだけ)便利にしてみます。

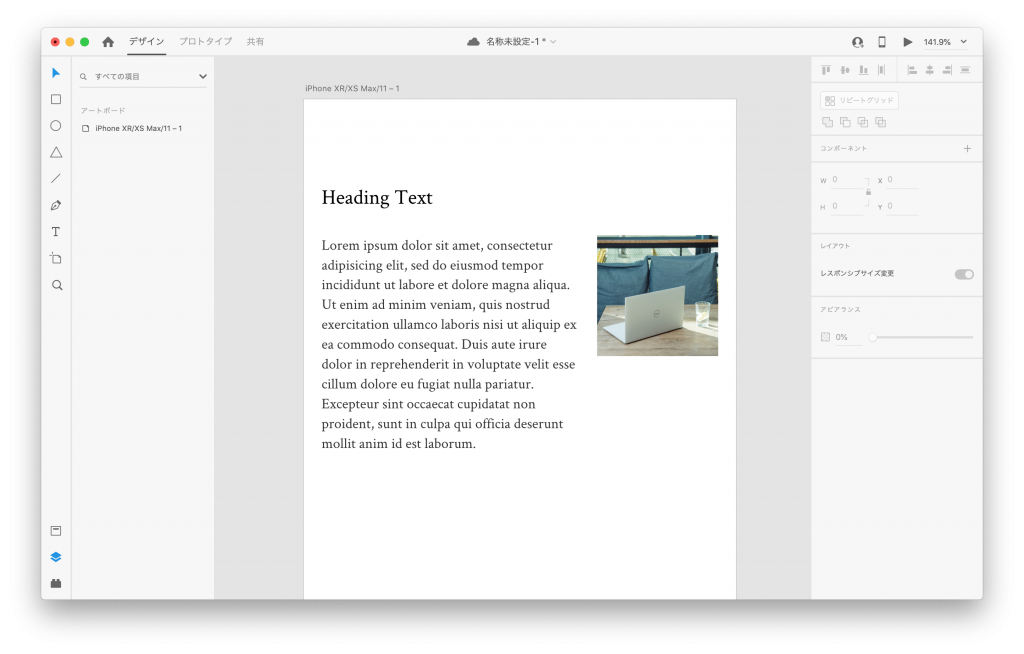
まずは見出し用のテキストを用意します。
「ポイントテキスト」ではなく「エリア内テキスト」を使用してください。

お次はテキストの下に、テキストと同じサイズでシェイプを作成。
今回はわかりやすいように色を付けています。

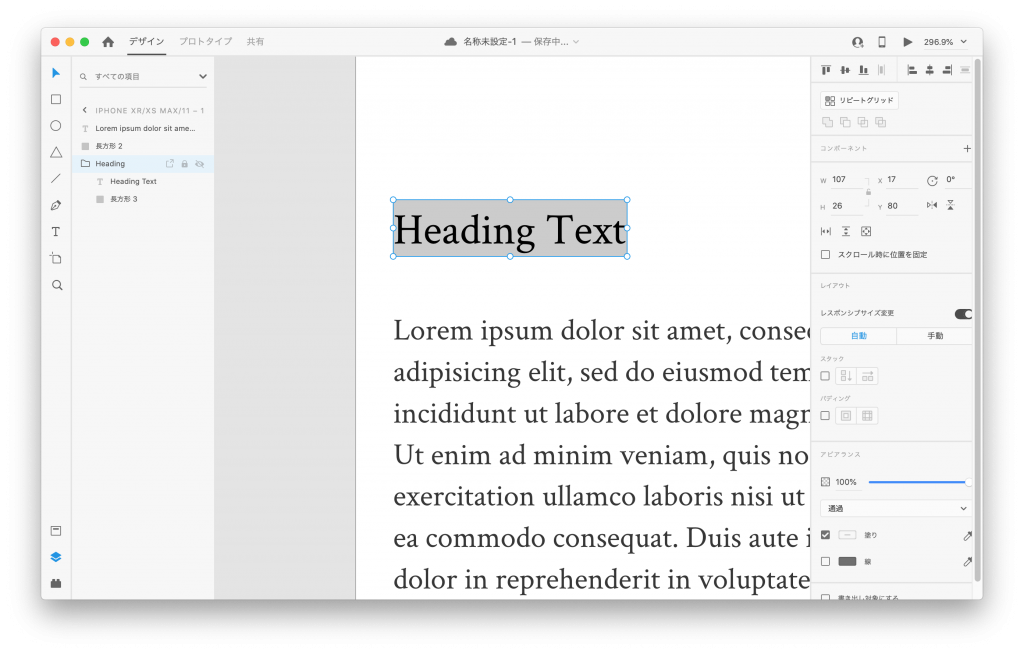
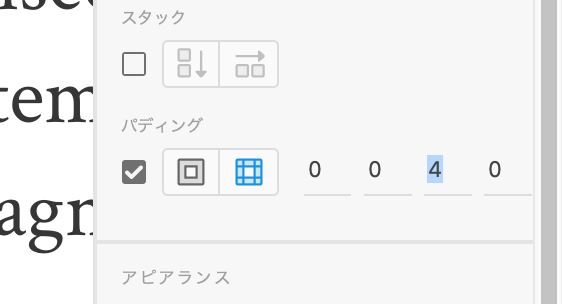
そして作成したテキスト+シェイプをグループ化して、下辺のみにパディングを設定します。数値はデザインに合わせて調整してください。

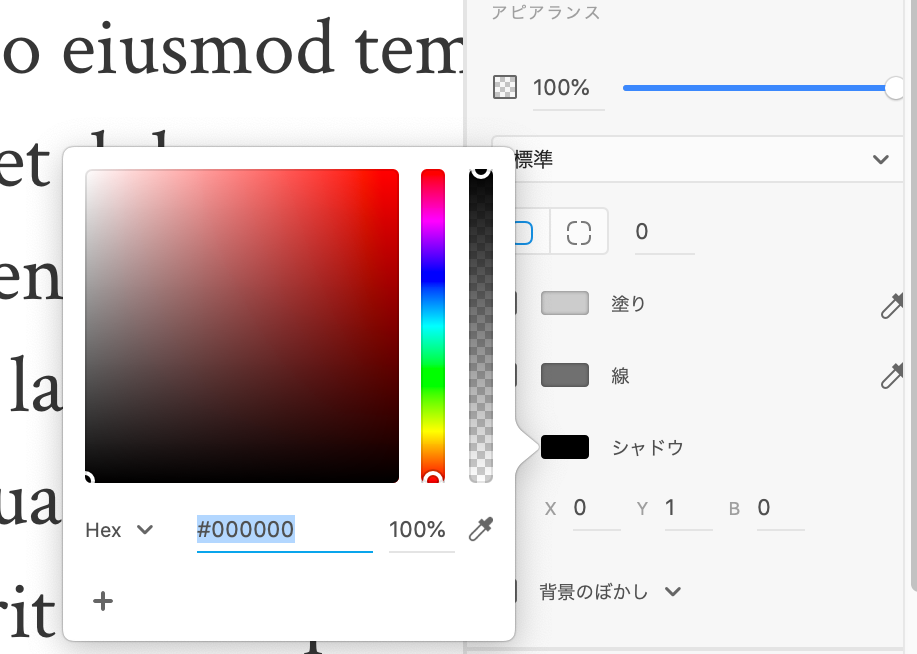
そしてそして、シェイプにシャドウを設定します。
Xは0、Yは1、Bは0、透過させないよう100%で。
Yが縦方向の広がりなので、この値がボーダーの太さになります。

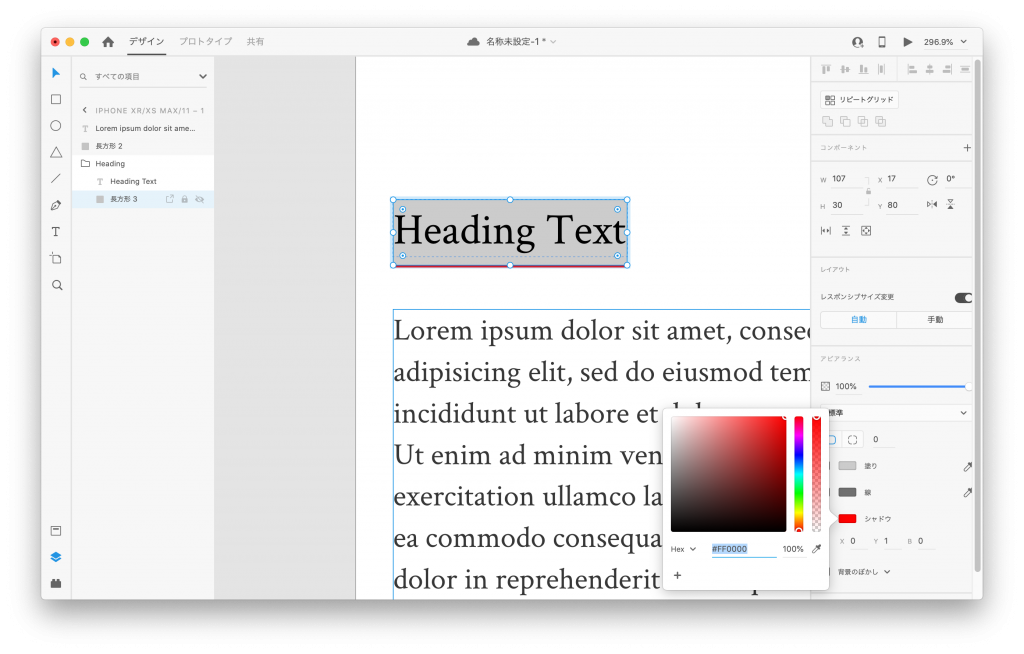
もちろんシャドウの色を変えればボーダーの色が変わりますね。
今回は赤にしてみました。

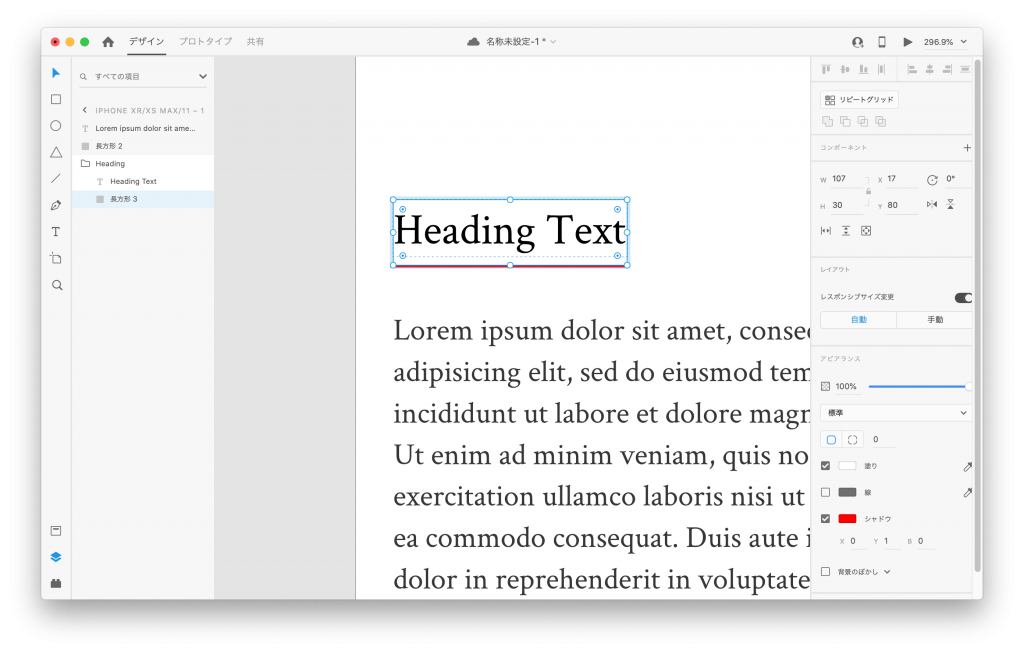
最後にシェイプの色を背景と合わせます。
塗りを無しにするとシャドウも無効になってしまうので、背景色と同じ色にしましょう。

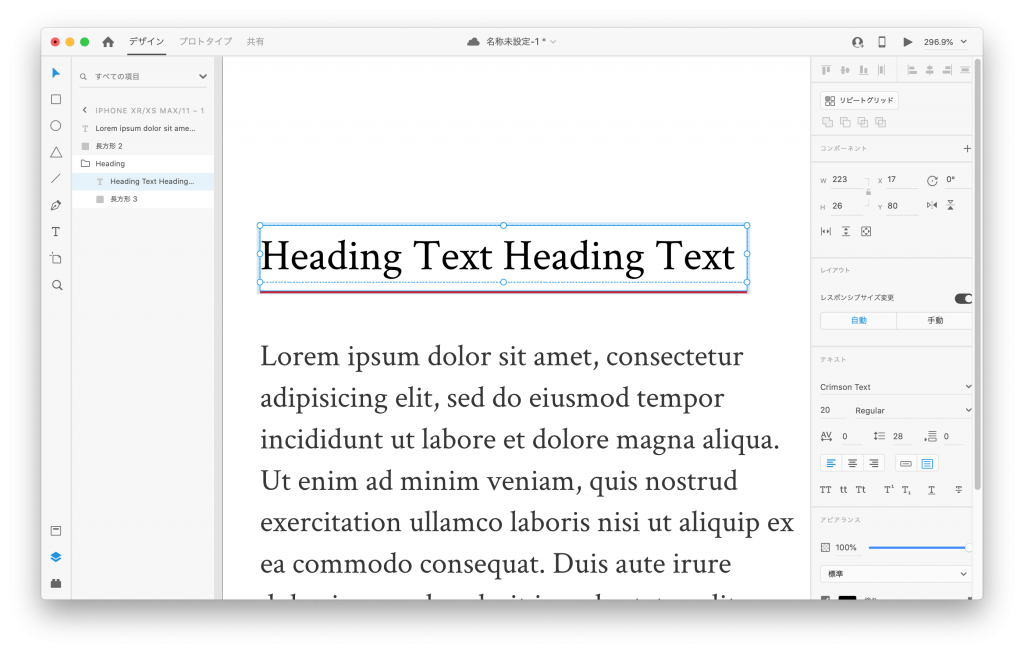
完成です!
文字数に合わせて、テキストエリアを広げればボーダー(シャドウ)も一緒に広がってくれます。複数行でも使えるはず。
コンポーネント化しておけば使い回しもできて更に便利です。
※お気づきかもしれませんが、背景にテクスチャや画像などがあると使えないのが弱点です…
まとめ
以上、パディング機能の応用でした。
先に書いたように弱点はありますが、使い所によってはとても便利だと思います。
XDは毎月アップデートが行われていて、機能を把握するのもなかなか大変ですが自分なりのテクニックを見つけると更に良い感じで使えますね。
もっと使いこなせるように精進します。









