【Adobe XD】パディング機能(コンテンツに応じたレイアウト)
少し前のアップデートですが、Adobe XDの新機能「コンテンツに応じたレイアウト」のご紹介です。
2020年に入って1〜2月とアップデートされていますが、この機能だけは早速取り入れています。
その他の機能はこちらをご参照ください。
いろいろな使い方ができそうですが、一番わかりやすいのはボックス要素です。
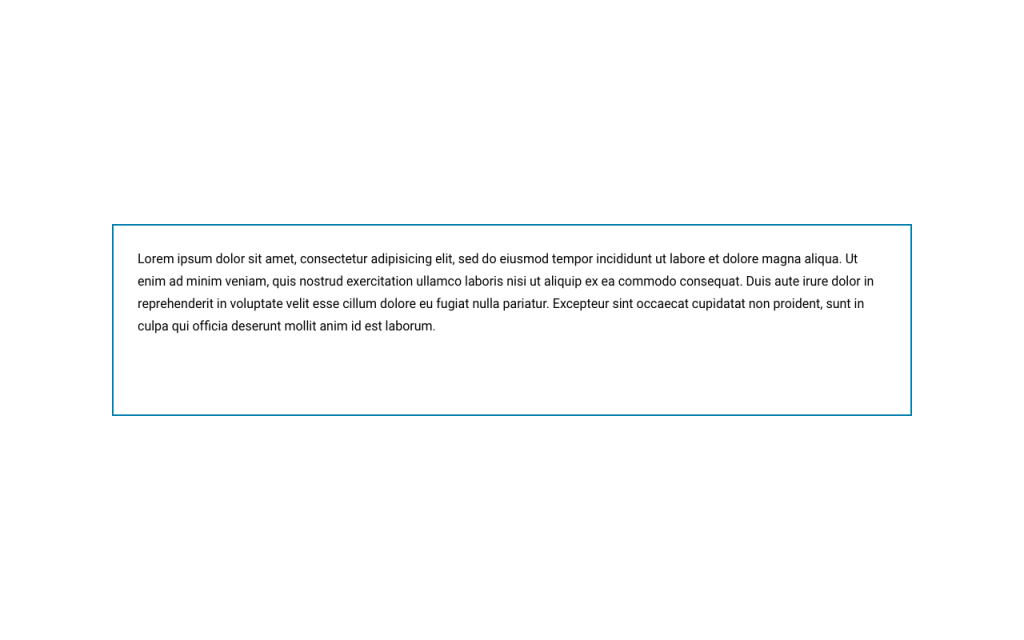
ボーダーの付いたボックスに、テキストを入れてみます。

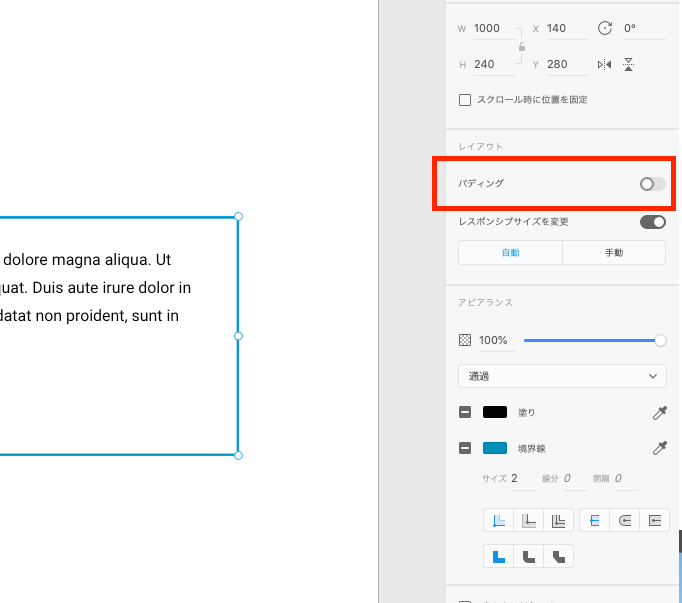
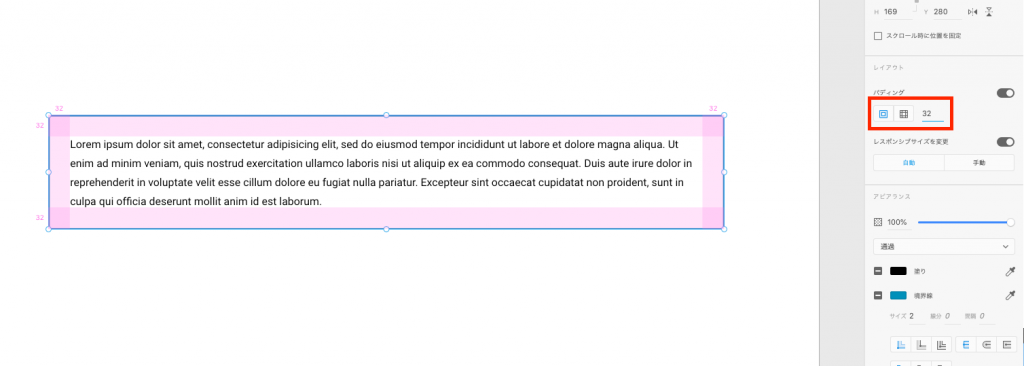
これをグループ化すると、画面右側の「レイアウト」内に「パディング」の設定が現れます。

設定をオンにすると、現在のボックス内のパディング(内側の余白)の値が表示されます。
上下左右それぞれの指定、もしくはすべて同様の値の指定が可能です。
今回は上下左右すべて32pxのパディングを設定しました。

ちなみにエリア内テキストの場合、文字が入っていない部分の余白も含めてひとつの要素となります。
以前のご紹介した「TrimIt」プラグインで予め不要な部分の調整をしておくことをオススメします。
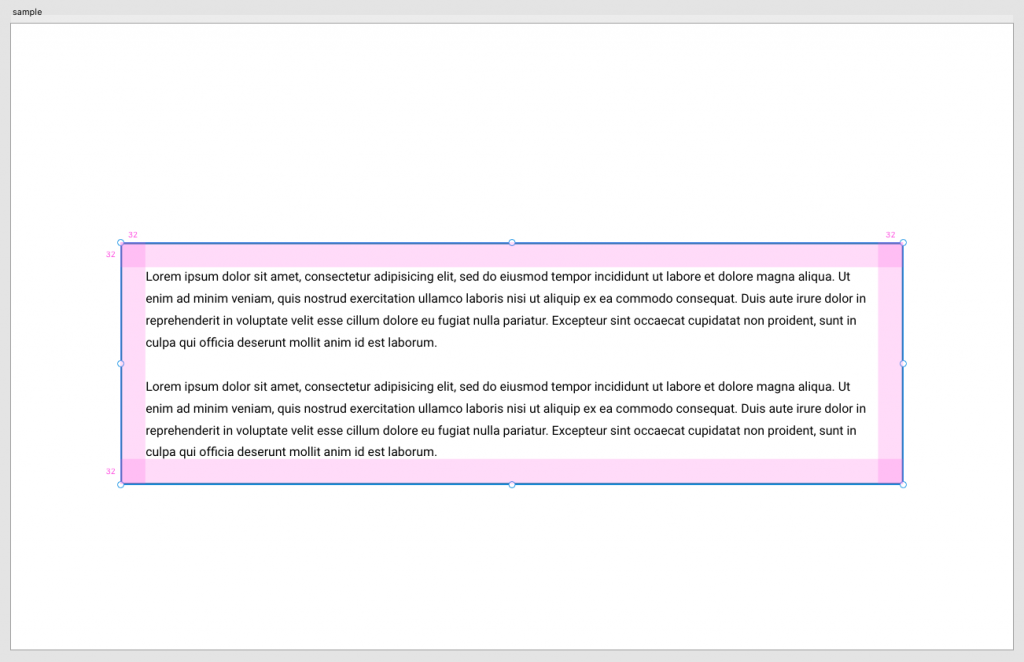
さて、文章を追加してみます。
すると、何ということとでしょう。パディング値を保ったまま、ボックスは下へ大きくなりました。

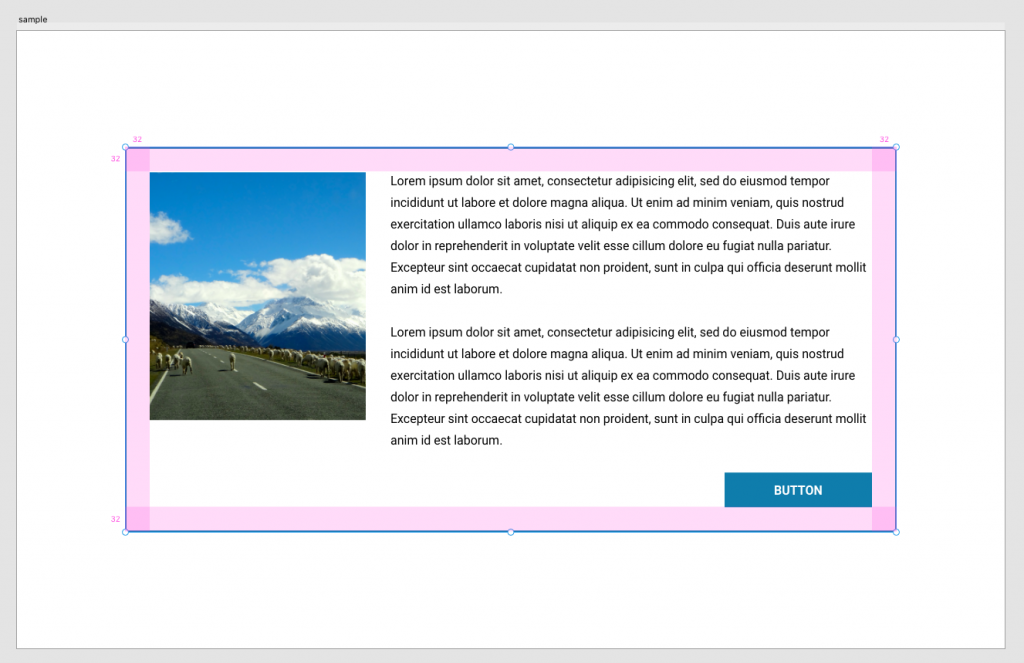
もちろん画像を挿入したり、ボタンを追加しても同様です。

まとめ
以上、Adobe XDの「コンテンツに応じたレイアウト」のご紹介でした。
今回はボックス要素を例にしましたが、もちろんボタン要素などにも使えますし、見出しと次の要素の間隔だったりセクションごとの間隔だったりの設定に使うのもアリだと思います。
こういう機能が出てくると、デザイン〜コーディングの作業がスムーズというかシームレスというか何だかいい感じになっていくと思います。
次のアップデートにも期待。