ユーザーにとって読みやすい記事とは?
WordPressなどのCMSを使って、日々記事を投稿されているという方も多いのではないでしょうか。
CMSでホームページを構築しておくと、難しいコードを使うことなく自身のホームページ内でお知らせや情報発信などができるため、お手軽でとても便利ですよね。
しかし、せっかく書いた記事もユーザーに読んでもらえなかったらもったいない…。
そこで今回は、「読んでもらえる記事にするために、当たり前だけど大切だと思うこと」について書いてみようと思います。(内容の部分は皆さまそれぞれかと思いますので、今回は触れません。あくまで見た目の部分について取り上げます。)
”読みやすい記事”にするために大切だと思うこと
余白をつくる
文字数が多くなればなるほど、読んでいるユーザーに”圧”を与えてしまいます。
伝える情報を取捨選択することも重要ですが、どうしても文章が長くなってしまいそうなときは「余白」を活用しましょう。
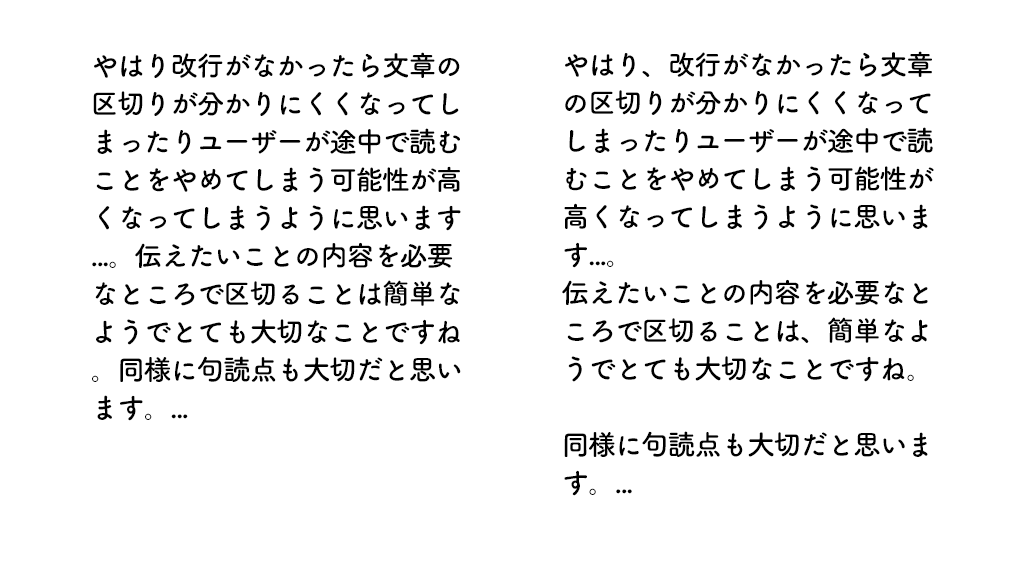
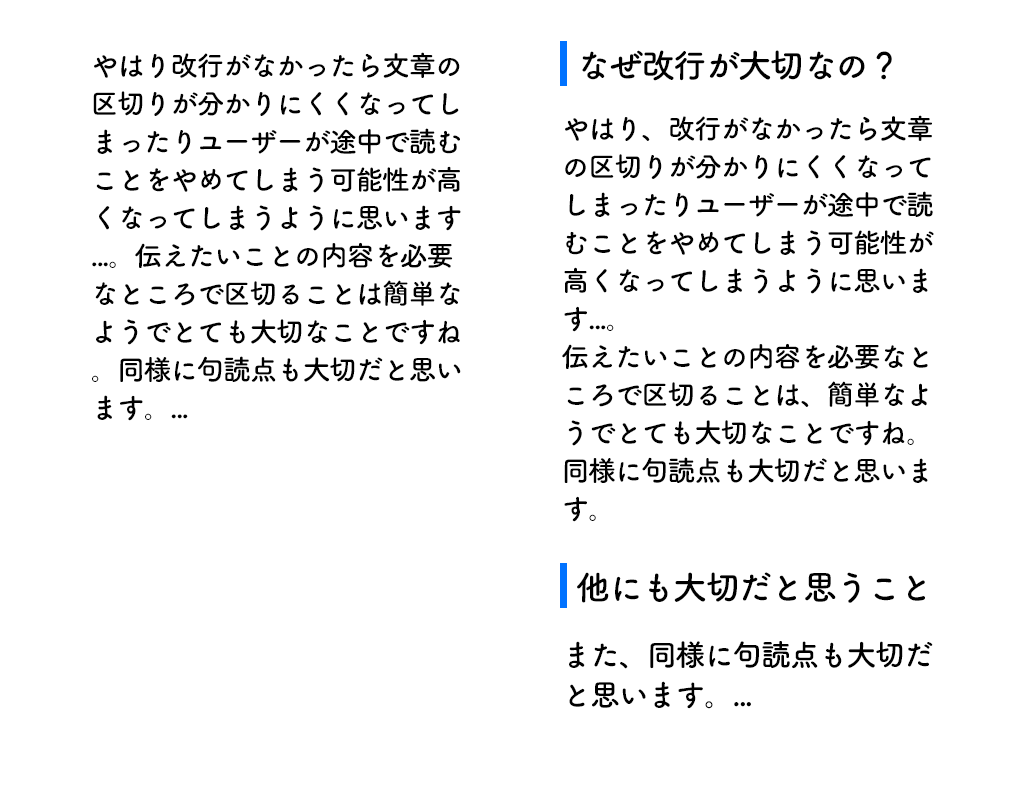
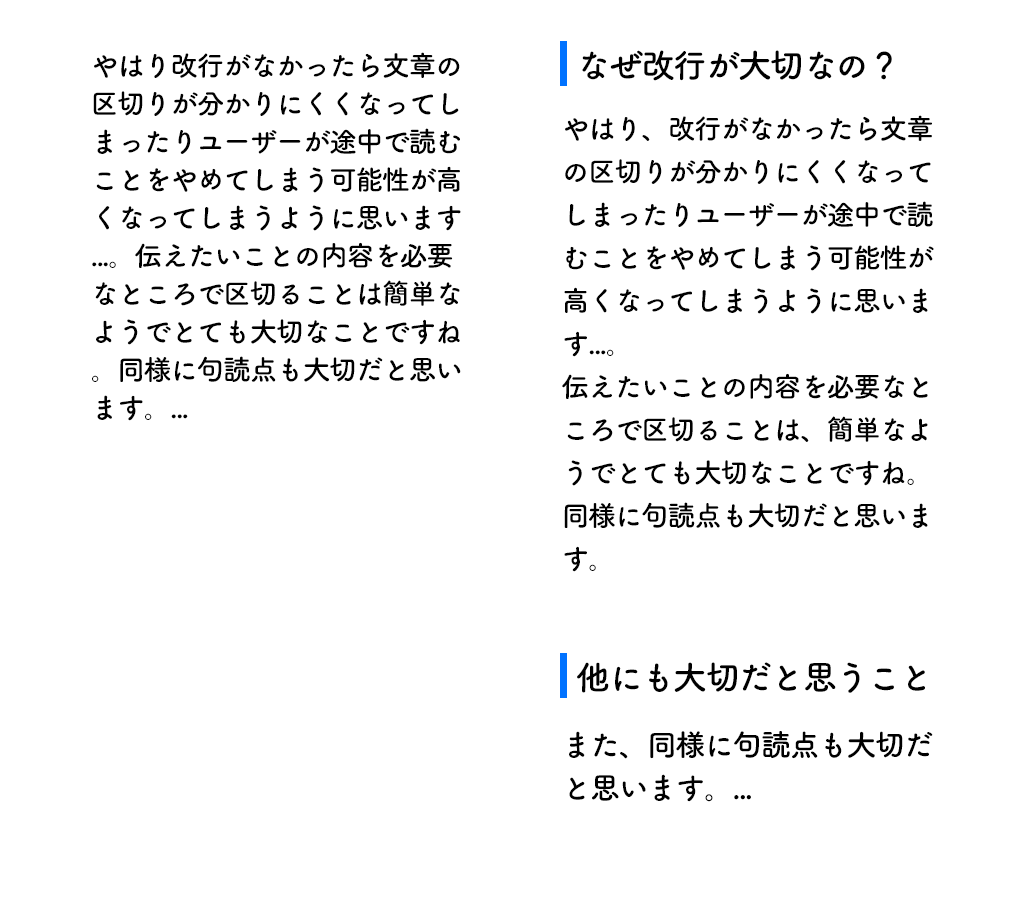
余白を生むための手段は様々ですが、簡単な方法としては「改行を入れること」「見出しをつけること」「行間を広くとること」があげられます。



どんどん縦長になっていきましたね
改行は投稿画面でできるお手軽な工夫ですが、見出しの設定などはCSSの変更が必要になるかもしれません。
必要に応じて制作会社に相談してみましょう。
画像をはさむ
とはいえ、どう頑張っても文字だけでは分かりにくい!という声が多くあるのも事実です。
そんな時は、よりイメージを伝えられるような「画像」を追加してみましょう。

早速はさんでみました。
画像が途中ではさまると、記事にメリハリができ、内容の区切りがわかりやすくなったり、話の内容がより伝わりやすくなったりします。(やりすぎは逆効果になる可能性もあります)
「良い感じの画像が手持ちにない」という場合でも大丈夫です。
フリー素材など、無料で手軽に使用できる画像をダウンロードすることができますので、ぜひいろいろ調べて試してみてください。
まとめ
今回は、初歩的かもしれないけれどうっかり忘れてしまいがちかな?と思う「”読みやすい記事”にするために大切だと思うこと」を2つ取り上げました。
スマホユーザーが多い昨今、いかにユーザーがキャッチしやすい情報発信をするかがより重要になってきているように思います。
日頃記事を投稿されている方は、時間に余裕があるときにご自分の記事を見直してみて、改善できそうなところを探してみてもいいかもしれません。









