便利なAdobeXDプラグイン〜その2〜
前回第一弾で書いた記事が、ありがたいことに多方面から大変好評をいただいていたりはしないのですが第二弾です。
プラグインのインストール、管理方法等は下記より。
https://helpx.adobe.com/jp/xd/help/plugins.html
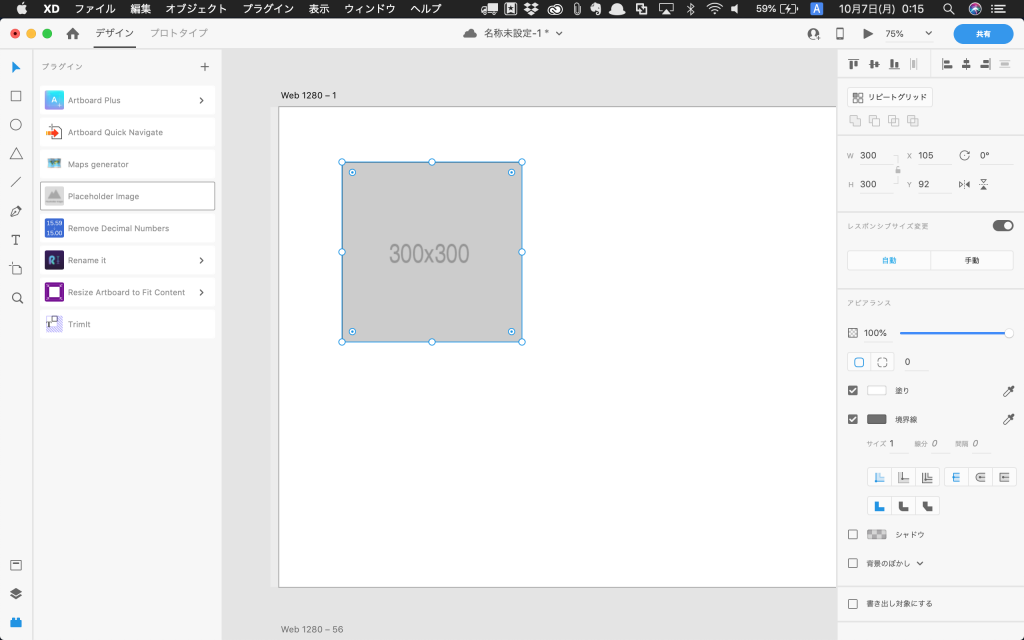
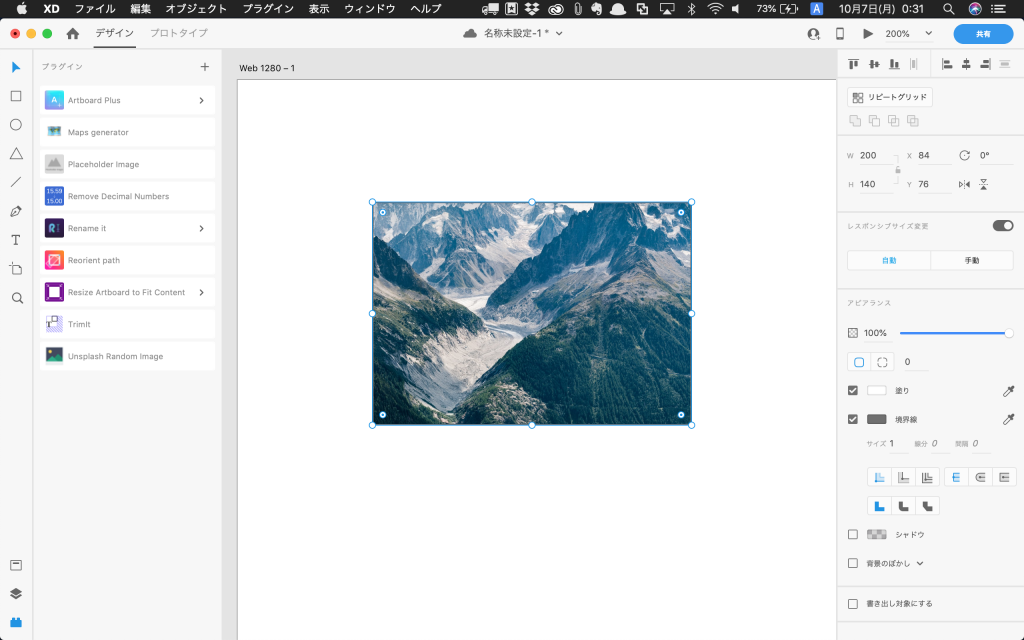
Placeholder Image
いわゆるダミー画像をサイズ表記付きで生成してくれるプラグインです。
私もコーディング時にこの辺りのツールなどよく利用しますが、デザイン段階で素材が確定していないときに重宝しそうです。

使い方は、シェイプを作ってプラグインを動かすのみ。
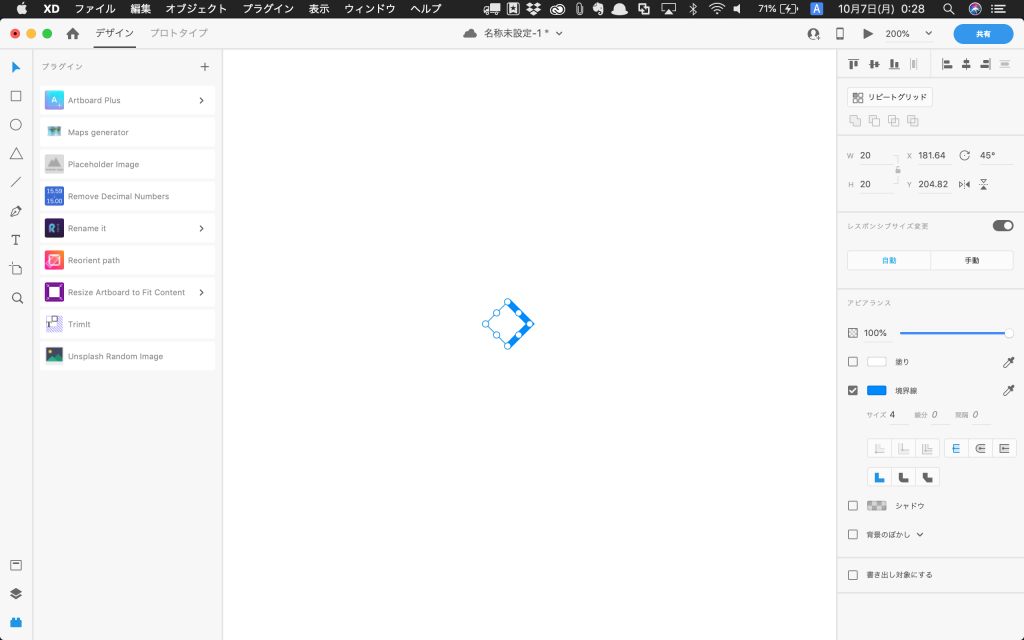
Reorient Path
例えばペンツールで矢印を作りたいとき。線を2辺だけ書いて、45度回転させるとこんな感じになります。

このバウンディングボックスが気持ち悪い、という非常にどうでも良い個人的なアレなのですが

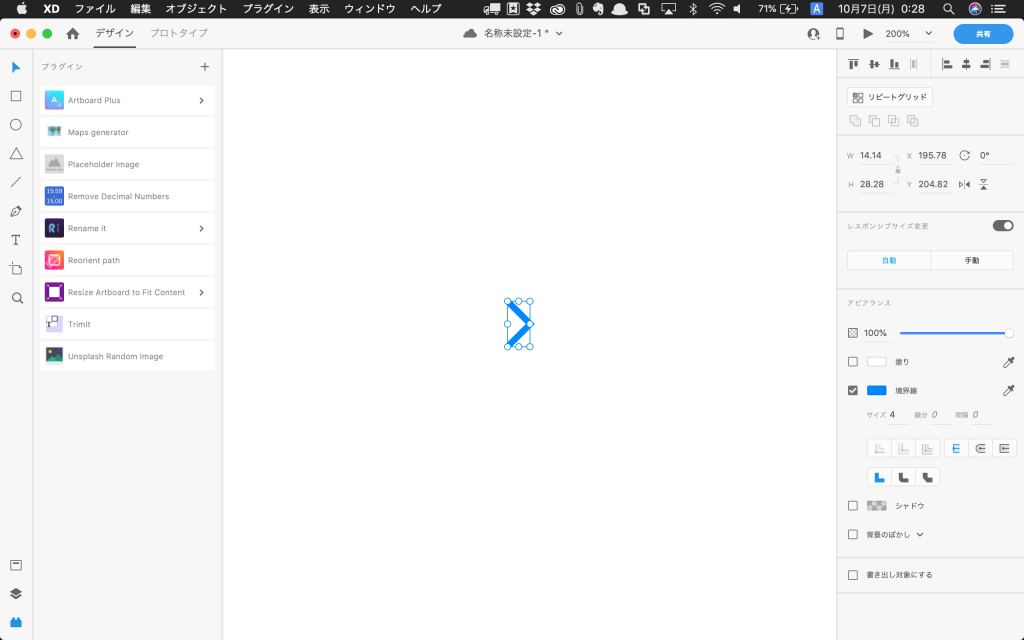
パシッとアレしてくれます。
特に書き出しとかにも影響しないので本当にどうでも良いのですが、私と同じように気持ち悪さを感じる方にはオススメです。
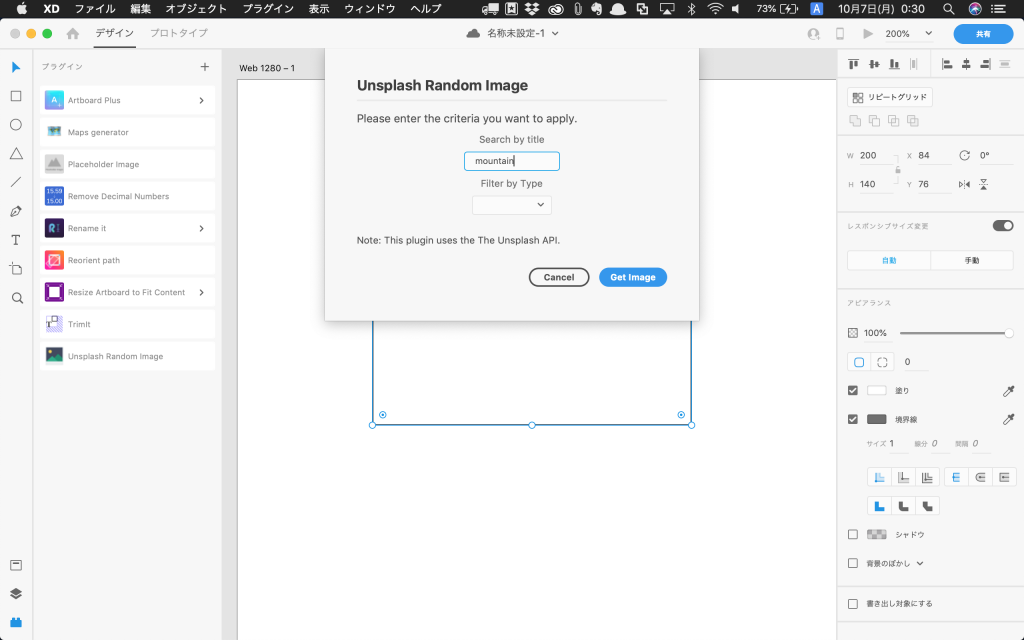
Unsplash Random Image
最後はこちら、名前そのままですが「Unsplash」からランダムで画像を挿入してくれるプラグインです。

シェイプを作って、プラグインを起動。キーワードを入力して「Get Image」をクリックすると

画像が挿入されます。
とりあえず何か入れておきたいときに便利です。
もしそのまま使用する場合は、ライセンスなどきちんとご確認ください。
以上、3つのプラグインのご紹介でした。
XDそのものもどんどんアップデートされていますが、プラグインを組み合わせるともっと便利で、楽しく、かっこよく、セクシーに使えます。
気になったものがあれば是非お試しください。









